Khánh sẽ hướng dẫn cách tối ưu trải nghiệm trên trang Page Experience trên Google Search Console toàn diện và hiệu quả!
Google từ xưa đến giờ vẫn luôn luôn dẫn đầu xu thế cho người khác “ăn hành”.
Mới đây Google lại vừa có update lớn trên báo cáo Google Search Console (GSC) liên quan đến tốc độ website và trải nghiệm người dùng đối với trang web.
Báo cáo mới về Page Experience hiện tại đang gây tranh cãi khá nhiều!
Sở dĩ nó gây tranh cãi, theo mình, nguyên nhân chính đó là nhiều kết quả Page Experience trên GSC đang “đá” điểm số trên PageSpeed Insights (PSI).
Cụ thể, nhiều chủ website đã tốn tiền thuê thầy bà “cúng kiếng các kiểu”, cho “uống kháng sinh” nên con web cũng lên được đâu đó 99-100 điểm, cũng “thủ khoa” trên PSI.
Nhưng chưa kịp ăn mừng vì thằng “con thủ khoa đại học”, nay Google lại gửi giấy báo về là “con ông bà gian lận điểm chác”!
Thực sự hoang mang vãi nồi!
Vậy bây giờ phụ huynh phải “nàm thao?”
Page Experience là gì? Hiểu đúng về trải nghiệm trên trang?
Điều đầu tiên phụ huynh cần làm là khoan đã chửi “cụ Gồ”, thay vào đó nên tìm hiểu xem Page Experience là cái nồi gì.
Để tránh bực bội quá chửi lộn người bị “táng” chít á.
“Gồ” có định nghĩa khá rõ ràng rằng Page Experience là bộ chỉ số để đo lường trải nghiệm của người dùng về trang web.
Trải nghiệm trên trang bao gồm các chỉ số trong bộ “Kim Dung Core Web Vitals” thần thánh nhằm đo lường trải nghiệm thực của người dùng về tốc độ tải trang, tương tác và sự ổn định của giao diện.
Nó cũng bao gồm các chỉ số như thân thiện trên mobile (Mobile-Friendly), web an toàn (Safe-browsing), bảo mật HTTPS, và các yếu tố làm phiền người dùng (Intrusive Interstitials).
Page Experience không đánh giá “chất lượng của content” như dựa vào Bounce Rate, Session Duration, v.v…
“Đi sâu” vào Page Experience một chút nữa nha các “đồng d*m”!
Các chỉ số chính của trải nghiệm trên trang bao gồm.

Core Web Vitals
Chỉ số này không còn lạ gì nữa với quý zị phụ huynh nữa rồi.
Nhưng điều đáng lưu ý về Core Web Vitals (CWV) trong GSC vừa mới update đó là nó đo dữ liệu thực (field data).
Điều này dẫn đến số liệu CWV “đá chéo” với điểm trên PSI.
Nó lý giải tại sao con bạn thủ khoa trên PSI với 100 điểm, nhưng lại bị “tố” là ăn gian điểm trên GSC.
Hiện tại khi bạn test tốc độ trên PSI hoặc test CWV trên Lighthouse, nó chỉ cho bạn biết dữ liệu giả lập (lab data), để giúp bạn phân tích để tối ưu.
Nó chủ yếu đo các thông số trong quá trình load của trang web, do đó các thầy bà có thể cheat điểm được.
Nhưng nó không đo lường được các dữ liệu trong suốt quá trình load thực tế và tương tác của user.
Rõ ràng cụ “Gồ” đang rất khôn, cụ liên tục cập nhật thuật toán để đảm bảo dữ liệu là thật và phản ánh tốt trải nghiệm người dùng.
Cụ cũng khẳng định chắc nịch là sẽ liên tục update các chỉ số về Page Experience.
Nên các phụ huynh, SEOer, và Coder yên tâm sẽ được ăn “hành tây” đều đều.
Mobile-friendly
Chỉ số này không có gì là mới.
Và hầu như website nào bây giờ cũng pass qua bài test giao diện thân thiện trên mobile.
Safe-browsing
Safe-browsing đánh giá trang web có an toàn hay không.
Nó liên quan đến web có bị nhiễm mã độc, virus, lừa đảo hay không.
HTTPS
Chỉ số này cũng xưa lắc xưa lơ rồi.
Nếu phụ huynh nào “còn sống”, chắc chắn đã nâng cấp HTTPS cho web rồi.
Thực tế mình thấy vẫn có nhiều web còn chưa nâng HTTPS, và giao diện nhìn như web thập niên 90, chắc có lẽ phụ huynh của web “đã chết”.
Intrusive Interstitials
Yếu tố này mình chưa thấy cụ Gồ bỏ vào trong báo cáo GSC. Nhưng cụ vẫn gọi nó là một chỉ số của Page Experience.
Nó là cái nồi gì?
Nó đánh giá các yếu tố gây cản trở hay khó chịu cho user.
Ví dụ dễ thấy đó là hiện popup trong quá trình load trang hoặc tương tác với trang.
Page Experience ảnh hưởng đến SEO như thế nào?
Một thời gian ngắn nữa thôi là cụ Gồ sẽ chính thức áp dụng các chỉ số Page Experience để đánh giá xếp hạng kết quả tìm kiếm.
Hiện này chưa ai trả lời được nó sẽ ảnh hưởng như thế nào.
Các phụ huynh thì vẫn còn tranh cãi nãy lửa!
Nào là điểm xanh thì được cái nồi gì? Người ta điểm đỏ vẫn top, vẫn ra đơn ầm ầm, content mới là King, blah, blah…
Câu tục ngữ có lẽ mọi người nghĩ tới trong trường hợp này “tốt gỗ hơn tốt nước sơn” chăng?
Mọi tranh cãi hay so sánh, theo mình, đều khập khiễng nếu như không dựa trên cùng một nền tảng nhất định.
Bạn nghĩ sao nếu như các website đều có content ngon và có điểm xanh “tốt cả gỗ lẫn sơn”, còn website bạn cũng tự hào có content ngon luôn (hên xui, nhiều khi tự sướng cũng nên!) nhưng lại “điểm đỏ lè”?
Người ấy và em anh chọn ai hả Gồ?
Anh Gồ đã trả lời “cứng khừ” rằng Page Experience sẽ không thay thế được “content chất”. Tuy nhiên trong trường hợp có nhiều trang có content đều “trất”, thì Page Experience trở thành tiêu chí quan trọng để phân thứ hạng!
Điều đó cho thấy là cuộc đua tốc độ càng quan trọng và gay gắt hơn, không còn gì để bàn cãi nữa!
Hướng dẫn tối ưu Page Experience trên Google Search Console
Như vậy là đã quá rõ ràng rồi!
Bạn chỉ có lựa chọn là tiếp tục cuộc đua tốc độ hoặc là chết! Quyết định chơi với Gồ là quyết định “ăn hành” suốt đời!
Cuộc chiến lần này không chỉ ảnh hưởng đến quý zị phụ huynh mà ảnh hưởng lớn đến cả Coder và các hãng viết theme và plugin.
Cuộc chạy đua thứ hạng theme và plugin, ai chạy chậm là văng thôi!
Sau đây Khánh sẽ hướng dẫn quý phụ huynh cách huấn luyện con em chạy nhanh, chứ không ăn gian điểm thi!
Tối ưu Page Experience là tối ưu các bộ chỉ số mình đã nói ở phần trên.
Tối ưu Core Web Vitals

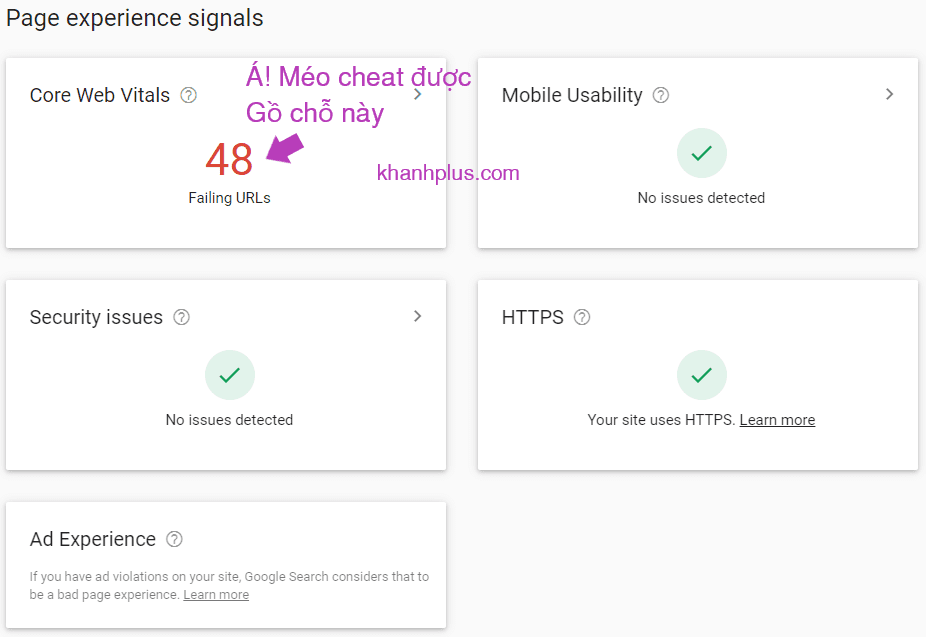
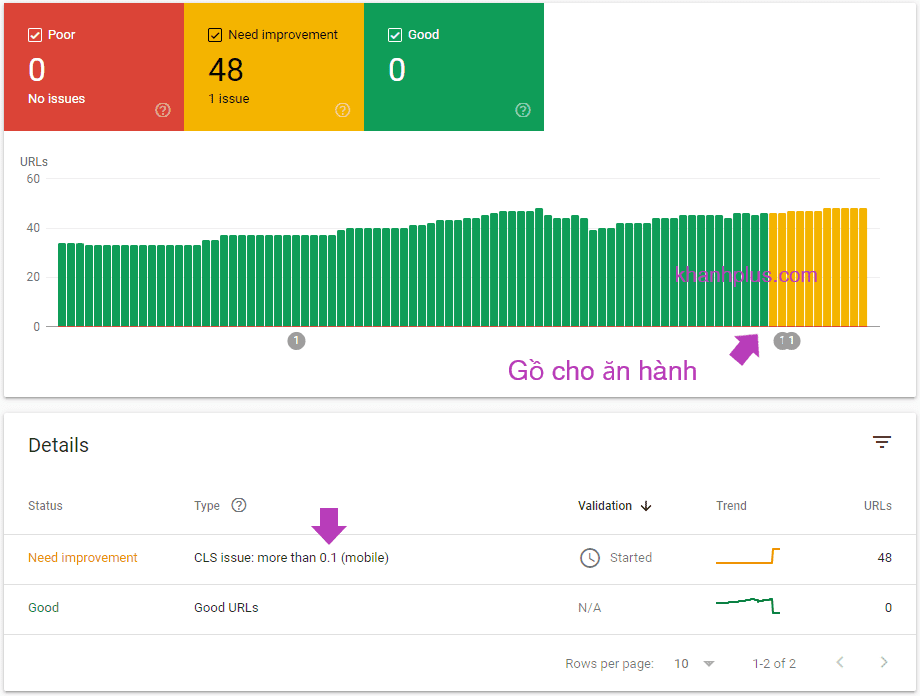
Đầu tiên trên GSC bạn bấm vào Page Experience sau đó bấm vào Core Web Vitals để xem Gồ báo vấn đề trang web gặp phải là gì, tương tự hình bên trên.
Bạn sẽ gặp các cảnh báo như LCP issue longer than 3s (mobile), FID issue longer than 300ms (mobile), CLS issue higher than 0.1 (mobile), v.v…
Mình đã viết một bài khá kỹ về tối ưu tốc độ website WordPress theo tư duy mới bạn tham khảo để tối ưu các chỉ số Core Web Vitals như FCP, SI, LCP, TTI, TBT, CLS.
Các web nào đang có điểm PSI cao chót vót, nhưng trên GSC lại fail đỏ lè, thì bạn có thể hiểu rằng bạn đang bị thầy bà lừa đảo rồi đó!
Cố gắng theo hướng dẫn trong bài viết của mình để nâng cao năng lực của web thực sự chứ đừng mất tiền cho thầy bà nhé.
Tối ưu Mobile-friendly
Các theme và plugin hiện nay đã làm rất tốt việc tối ưu cho mobile.
Nếu bạn xui bị dính cái này thì đơn giản nhất đó là review lại cái theme hoặc plugin page builder. Nói họ update!
Không được nữa thì đổi qua cái theme nào nó tử tế hơn như theme Astra chẳng hạn!
Safe-browsing
Nếu bạn bị dính mã độc, virus này nọ, thì khả năng lớn bạn đã xài theme hoặc plugin chia sẻ trên mạng; hoặc có khi trúng ông host lởm rồi.
Cách khắc phục đó là quét virus sạch sẽ, cài bản WordPress mới sạch sẽ, bỏ tật xài hàng share miễn phí đi!
Mua theme và plugin sạch sẽ vừa bảo vệ mình vừa tuân thủ bản quyền.
Review lại con host lởm, cân nhắc move web qua nhà cung cấp host nào uy tín á!
HTTPS
Bây giờ đến nhà nghèo cũng có HTTPS rồi, nó free đầy ra đó!
Nếu web của bạn vẫn chưa có HTTPS thì nói ông cung cấp host cài cho, nếu nó không chịu, move qua host mới.
Giờ người ta bán host là cho xài SSL miễn phí rồi!
Intrusive Interstitials
Cái món này thì có vẻ chưa quan trọng lắm, nhưng cũng nên cân nhắc việc ngưng sử dụng popup này nọ đi là vừa, mai mốt Google thế nào cũng update cái này nữa cho mà xem!
Lời kết
Cảm ơn quý zị phụ huynh đã vì tương lại của con em mình, mà lặn lội tới bài viết này hiện tại đang ở trang 100 của Google!
Hi vọng bài viết giúp bạn hiểu được bản chất của Page Experience và cách để tối ưu nó.
Nếu bạn có mẹo gì hay ho, hãy comment cho “500 anh em đồng d*m” biết với, để cuộc đua trở nên gay cấn hơn nhé.
Dấu bí kíp một mình, một mình một ngựa về đích đôi khi lại chán!
Cảm ơn bạn đã ghé blog của Khánh nhé!