Khánh sẽ hướng dẫn cách sửa lỗi font chữ tiếng Việt trong WordPress “triệt để” cực kỳ “đơn giản như đang giỡn”!
Chào các bạn đã trở lại với series hướng dẫn WordPress của Khánh trên website khanhplus.com.
Các lỗi liên quan đến font chữ tiếng Việt hiển thị sai trên WordPress có rất nhiều người gặp phải, và có nhiều người inbox câu hỏi cho Khánh.
Mình có dạo quanh một vòng các bài viết trên kết quả tìm kiếm trên Google, nhưng rất khó để tìm được một hướng dẫn chính xác, các bài viết đa số là copy qua lại lẫn nhau!
Do đó Khánh viết bài này để giải đáp tất cả các thắc mắc về lỗi font tiếng Việt, kèm theo một số mẹo “bonus” nữa nhé!
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.
Nguyên nhân gây lỗi font chữ tiếng Việt trên Website
Lỗi hiển thị font tiếng Việt xảy ra ở nhiều dạng khác nhau, với mỗi kiểu lỗi nó liên quan đến các nguyên nhân khác nhau, mình sẽ nói rõ hơn khi đi vào các lỗi cụ thể.
Cách sửa lỗi font chữ tiếng Việt trên WordPress
Cũng như nguyên nhân gây lỗi font, cách sửa lỗi cũng khác nhau tùy theo lỗi và nguyên nhân như thế nào.
Để dễ dàng cho bạn, Khánh sẽ lần lượt đi qua từng lỗi, phân tích nguyên nhân, và đưa ra “thuốc trị” với từng lỗi nhé!
Lỗi 1: chữ không đồng đều – đậm nhạt lẫn lộn
Lỗi font hiển thị tiếng Việt sai này là hay gặp nhất, ngay cả những người làm web nhưng không có mindset tốt về design cũng mắc phải!
Triệu chứng
Các chữ cái và dấu tiếng Việt như á, ớ, ồ, ử, v.v… hiển thị không đúng, sẽ dễ nhận thấy hơn nếu như dòng văn bản được bôi đậm ví dụ như tiêu đề.
Bạn có thể thấy như ví dụ bên dưới.

Nguyên nhân
- Nguyên nhân chính là do bạn đang sử dụng font chữ không hỗ trợ tiếng Việt!
- Theme hoặc plugin load font không thành công
- Lỗi load font do các plugin tối ưu CSS và JS gây ra như WP-Rocket, LiteSpeed Cache, v.v…
Các font chữ phần lớn hỗ trợ tiếng Anh, do đó khi bạn gõ các ký tự không dấu sẽ không gặp vấn đề gì.
Nhưng khi gõ các ký tự tiếng Việt sẽ gặp lỗi bởi vì trong bảng font không có sẵn ký tự tiếng Việt.
Do đó trình duyệt sẽ lấy một font mặc định để hiển thị nó, dẫn đến bạn sẽ thấy chữ hiển thị không đồng đều là vậy.
Cũng có trường hợp là bạn đã sử dụng đúng font chữ, tuy nhiên theme hoặc plugin lại gây ra lỗi không load được font, hay gặp với các plugin caching như WP-Roket, W3 Total Cache, v.v…
Thuốc trị
Bạn phải chuyển sang sử dụng một font chữ có hỗ trợ tiếng Việt!
Trước khi quyết định một font nào đó cho website bạn cần kiểm tra là font đó có hỗ trợ ngôn ngữ bạn đang cần hay không.
Ví dụ bạn đang làm website tiếng Việt, thì font chữ sử dụng bắt buộc phải có hỗ trợ tiếng Việt.
Cách đơn giản nhất và free đó là sử dụng một bộ font Google có hỗ trợ tiếng Việt.
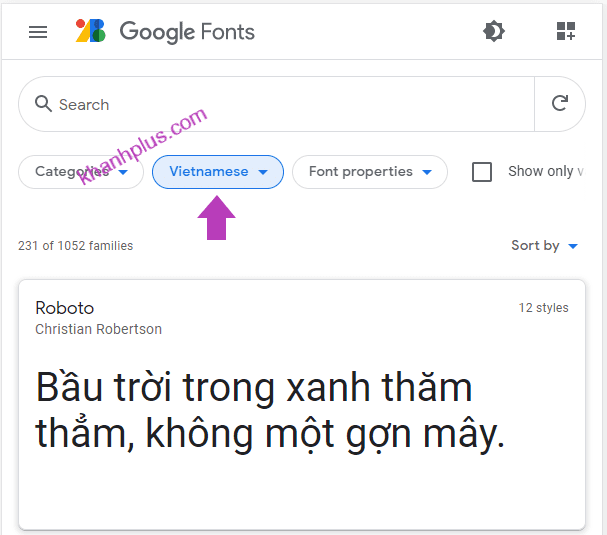
Bạn vào trang web của Google Font.
Chọn Vietnamese ở ô Languague để lọc ra các font chữ có hỗ trợ tiếng Việt, nhớ xem trước để thấy nó hiển thị ok nhé.

Có rất nhiều font Google đẹp hỗ trợ tiếng Việt như Roboto, Quicksand, Montserrat, v.v…
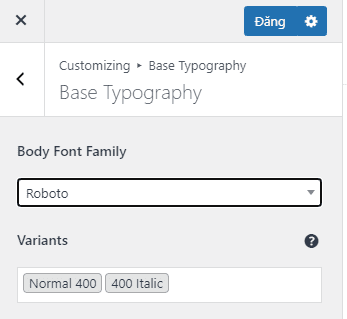
Sau khi chọn được font như ý có hỗ trợ tiếng Việt, bạn cần cài đặt nó trong theme hoặc plugin.
Tất cả các theme và plugin bây giờ đều cho bạn chọn font. Bạn chỉ cần vào Appearance >> Customize sau đó tìm đến mục Typography.

Trường hợp bạn không muốn dùng Google font, mà muốn sử dụng một font “lạ” để “nâng cao cá tính” thì cần mua phiên bản “Việt hóa” của font nhé!
Nếu đã chọn đúng font có hỗ trợ tiếng Việt nhưng vẫn bị lỗi như mình đã mô tả, bạn nên kiểm tra lại theme và plugin, nhiều plugin chặn hoặc gây lỗi việc load font.
Bạn nên bật tắt plugin để dò ra đâu là plugin gây lỗi, đồng thời nhớ xóa cache nữa nhé. Có thể thử update theme và plugin nữa để vá lỗi.
Lỗi 2: xuất hiện các ký tự đặc biệt
Triệu chứng
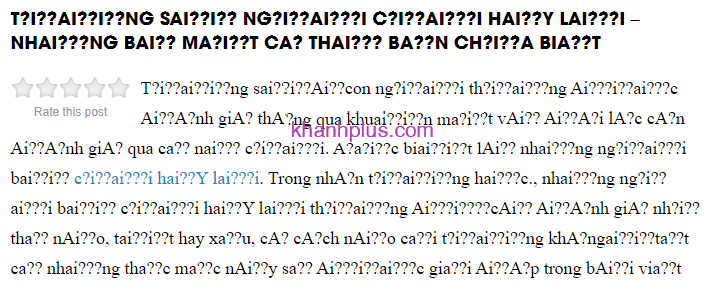
Lỗi này ít gặp hơn.
Dấu hiệu của lỗi đó là xuất hiện nhiều ký tự lạ như dấu “?” làm “hỏng” hết nội dung kể cả khi bạn đã chọn sử dụng font có hỗ trợ tiếng Việt.
Bạn có thể thấy lỗi tương tự như hình minh họa bên dưới.

Nguyên nhân
- Lỗi này hay xảy ra khi bạn export / import cơ sở dữ liệu database trong quá trình di chuyển website từ host cũ sang host mới.
- Bạn cũng có thể gặp lỗi này nếu như theme gán sai thẻ <meta charset>
Nguyên nhân gây sâu xa là sử dụng sai bộ mã hóa ký tự không hỗ trợ tiếng Việt.
Thuốc trị
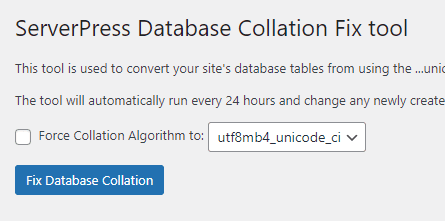
Để sửa lỗi này bạn có thể sử dụng plugin Database Collation Fix.
Sau khi cài đặt xong plugin trên bạn vào Công cụ >> Collation Fix. Chọn bảng mã là utf8mb4_unicode_ci hoặc utf8_unicode_ci, sau đó bấm nút Fix Database Collation.
Nhớ backup database trước khi thực hiện nhé.

Giờ bạn kiểm refresh để kiểm tra xem đã hết lỗi chưa nhé!
Mẹo sử dụng font chữ cho website “bonus tips”
Sẵn chủ đề về font cho website mình bonus một mẹo hay khi sử dụng font cho website nhé!
Mình khuyên là không nên sử dụng quá nhiều font chữ trên một trang web.
Dùng quá nhiều font chữ sẽ “phá hỏng” thiết kế trang web cũng như thương hiệu, nó cũng làm mất sự nhất quán và tính chuyên nghiệp.
Thông thường chỉ nên dùng một loại font và không nên dùng quá 3 loại font cho một trang web.
Sử dụng quá nhiều font còn gây tác hại nữa là làm web load chậm, bởi vì trang web phải load nhiều font files.
Hi vọng với những mẹo nhỏ trong bài viết này bạn sẽ “trị” được tụi font “láu cá” nhé.
Để xem các mẹo vặt khác về WordPress bạn có thể vào đây nhé.
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.
Nếu có câu hỏi hoặc comment hay cho Khánh biết nhé.
Cảm ơn bạn đã ghé thăm blog khanhplus.com!

![Cách sửa lỗi font chữ tiếng Việt trên WordPress [A đến Á]](https://khanhplus.com/wp-content/uploads/2021/04/sua-loi-font-chu-tieng-viet-tren-wordpress-1.png)
Cảm ơn bro về bài viết.