Ở bài viết này, Khánh sẽ hướng dẫn cách thay đổi kích thước ảnh sản phẩm Woocommerce nhanh chóng chỉ trong vài bước đơn giản.
Hình ảnh đóng vai trò quan trọng trong bất kỳ trang web nào.
Với web bán hàng thì nó còn góp vào quyết định mua hàng vì khách vào xem lúc nào cũng chú ý đến hình ảnh sản phẩm đầu tiên.
Do đó, bạn cần đảm bảo hình ảnh đạt chất lượng tốt mà vẫn không làm ảnh hưởng đến tốc tộ tải trang.
Cùng xem cách làm ngay sau đây nhé!
Cách thay đổi kích thước ảnh sản phẩm Woocommerce
WooCommerce phiên bản hiện nay đã cải tiến tính năng, giúp người dùng dễ dàng thay đổi kích thước hình ảnh sản phẩm chỉ trong vài thao tác.
Điều tốt hơn nữa là bạn không phải mất công điều chỉnh lại ảnh sau khi thay đổi kích thước.
WooCommerce sẽ tự động tạo lại dù bạn cắt xén, đổi kích thước ảnh sản phẩm thế nào.
Bạn làm theo các bước sau.
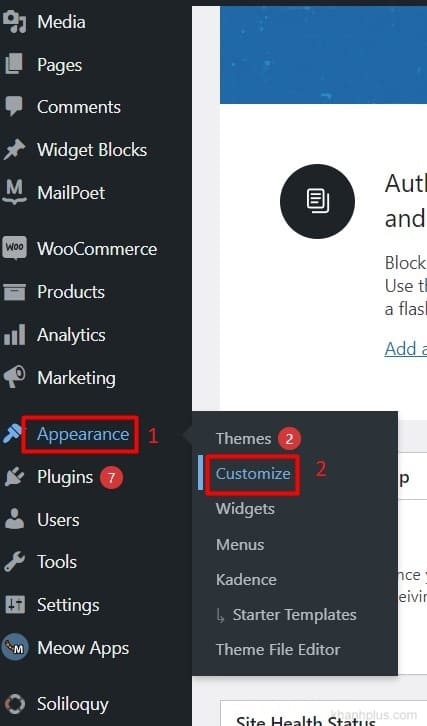
Đầu tiên bạn vào Appearance >> Customize.

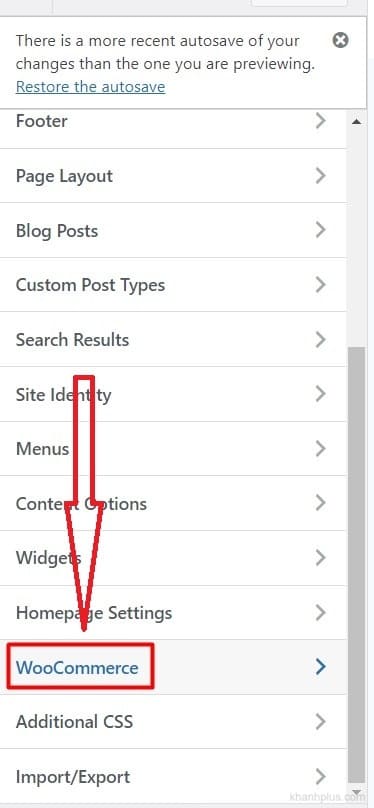
Sau đó bạn nhấp vào tab WooCommerce.

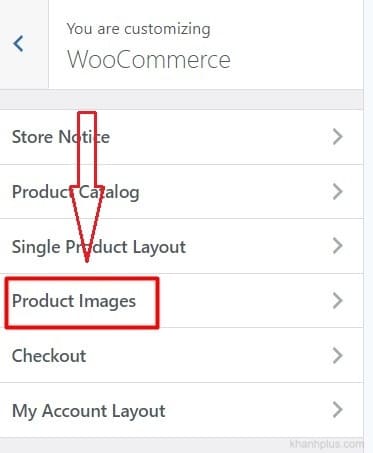
Chọn tab Product Image.

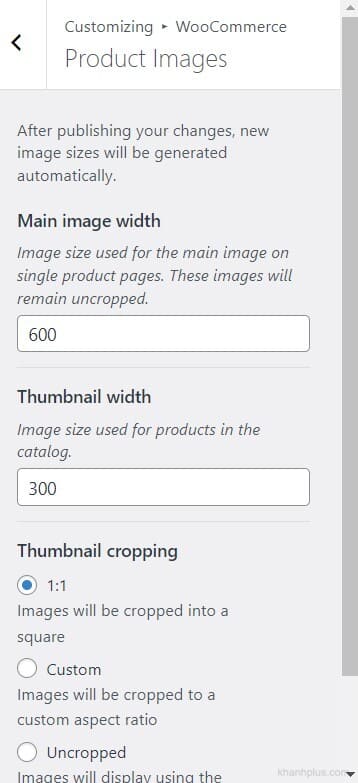
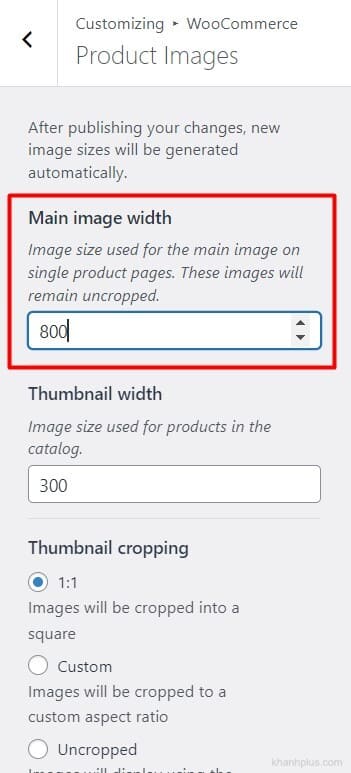
Lúc này bạn sẽ thấy hiện ra trình chỉnh sửa kích thước ảnh sản phẩm.

Ở phần Main image width, bạn sẽ chỉnh chiều rộng của ảnh sản phẩm đơn lẻ trong trang bán hàng.

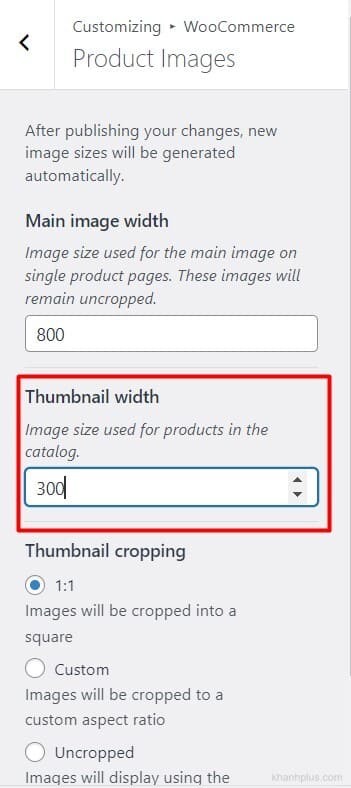
Ở phần Thumbnail width, bạn sẽ chỉnh chiều rộng của ảnh sản phẩm trong catalog hoặc category.

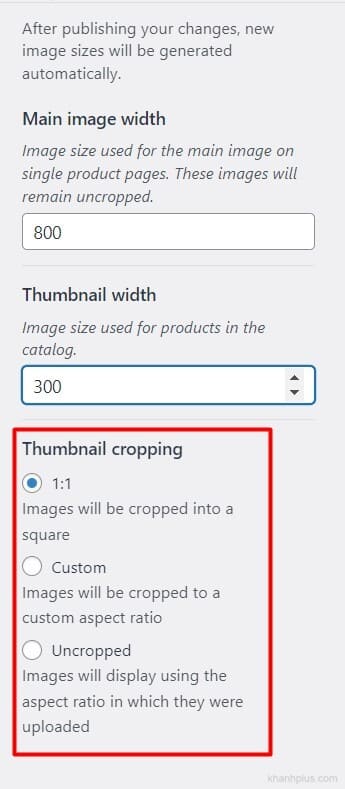
Ngoài ra, bạn có thể xác định chiều cao của hình thumbnail của cửa hàng bằng cách thiết lập tỷ lệ chiều rộng:chiều cao trong Thumbnail cropping.

1:1 là cắt hình ảnh thành hình vuông.
Custom là bạn tự tùy chỉnh theo tỷ lệ khung hình như 1:1, 5:4, 4:3, 3:2, 16:9 và 3:1.
Uncropped là bạn tải ảnh từ máy tính lên thế nào thì sẽ giữ nguyên như vậy.
Và bạn cũng không phải lo việc cắt xén này ảnh hưởng đến chất lượng khi thay đổi kích thước ảnh sản phẩm WooCommerce.
Như Khánh đã nói ở trên, phiên bản mới nhất của WooCommerce là tự động thay đổi kích thước hình thumbnail.
Có nghĩa là sau khi bạn chỉnh thông số chiều rộng, chiều cao, tất cả ảnh sản phẩm trên shop sẽ được tự động thay đổi kích thước, chuyển sang độ phân giải mới, giữ được chất lượng ảnh.
Chứ như trước đây, chúng ta phải cài thêm plugin Regenerate Thumbnails để tạo lại hình ảnh ở độ phân giải mới.
Lưu ý thêm cho Khánh một chỗ là sẽ có nhiều bạn thao tác các bước như trên nhưng trong phần Product Images lại không thấy tab Main image width và Thumbnail width.
Lý do vì theme (giao diện) bạn đang cài cho blog.
Một số theme sẽ không hỗ trợ hai tab trên cho WooCommerce, một số lại có.
Nên nếu bạn không thấy hai tab đó thì thử đổi qua một theme khác hoặc chấp nhận dùng phần Thumbnail cropping thôi.
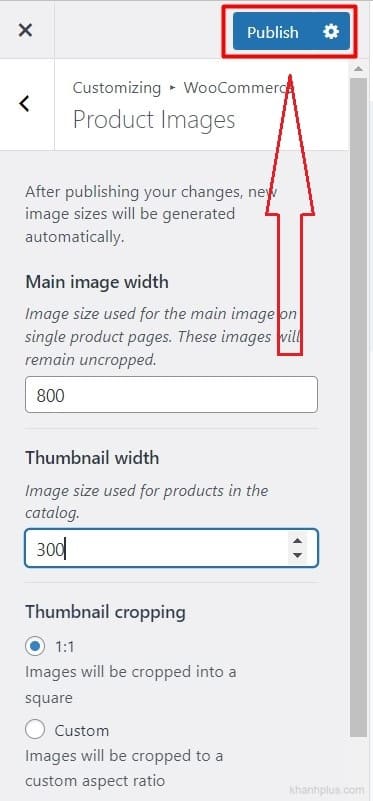
Sau khi chỉnh sửa xong xuôi, bạn nhớ nhấp nút Publish để lưu lại thay đổi chỉnh sửa.

Lời kết
Vậy là bạn đã biết cách thay đổi kích thước ảnh sản phẩm WooCommerce qua hướng dẫn cực kỳ đơn giản trên.
Riêng về hình ảnh, Khánh muốn lưu ý thêm một vài điều nữa là nên giữ size ảnh dưới 100KB, ưu tiên dùng định dạng JPEG hơn PNG vì nó giữ cho hình ảnh sản phẩm được nhiều màu sắc và trông chân thực hơn.
Nếu trong quá trình cài đặt, bạn có vấn đề gì không hiểu thì cứ để lại bình luận bên dưới nhé.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.

