Ở bài viết này, Khánh sẽ hướng dẫn bạn chỉnh sửa trang thanh toán WooCommerce hay còn gọi là checkout page .
Khánh đưa ra 2 cách làm hoàn toàn miễn phí, không cần bạn biết code mà vẫn tùy chỉnh được trang thanh toán dễ dàng, bao gồm cả việc điều chỉnh, sửa đổi các thông tin không cần thiết.
Hai cách đó là sử dụng cài đặt thanh toán WooCommerce mặc định và dùng plugin Checkout Field Editor.
Nhưng trước tiên, Khánh muốn giải thích rõ lý do vì sao cần phải chỉnh sửa trang thanh toán.
Vì sao cần chỉnh sửa trang thanh toán WooCommerce?
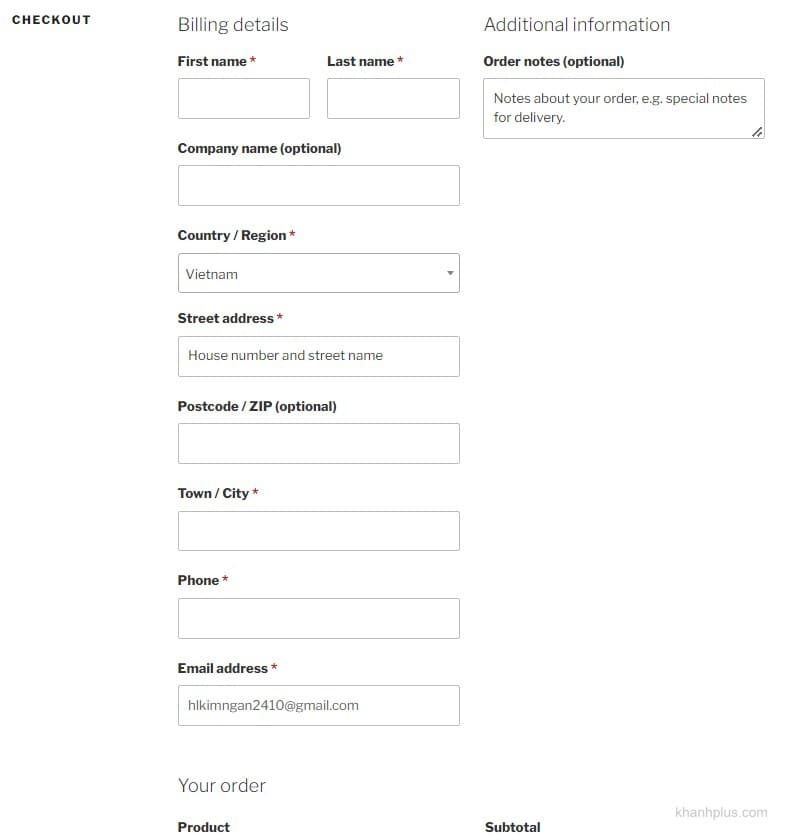
Dưới đây là ví dụ về trang thanh toán WooCommerce mặc định:

Bạn sẽ thấy nó xuất hiện nhiều thông tin (trường – field) không cần thiết, ví dụ như tên công ty (company name), mã bưu điện…
Nó làm quá trình thanh toán trở nên cồng kềnh và mất thời gian, dễ khiến khách hàng thấy phiền phức.
Lỡ họ đang phân vân có nên mua sản phẩm không mà gặp bước điền thông tin thanh toán lằng nhằng này thì dễ họ sẽ bỏ đi mất.
Vì vậy bạn cần chỉnh sửa lại sao cho gọn gàng hơn, chỉ để những thông tin cần thiết để tăng tỷ lệ chuyển đổi.
2 cách hiệu quả để chỉnh sửa trang thanh toán WooCommerce
Cách 1: Sử dụng cài đặt thanh toán WooCommerce mặc định
WooCommerce cũng cung cấp sẵn các tính năng cơ bản để chỉnh sửa trang thanh toán.
Nếu bạn không cần chỉnh sửa gì nhiều thì có thể dùng ngay của WooCommerce mà không phải cài plugin.
Bước 1: Thêm phần mã coupon khi thanh toán
Bạn vào Dashboard >> WooCommerce >> Setting.

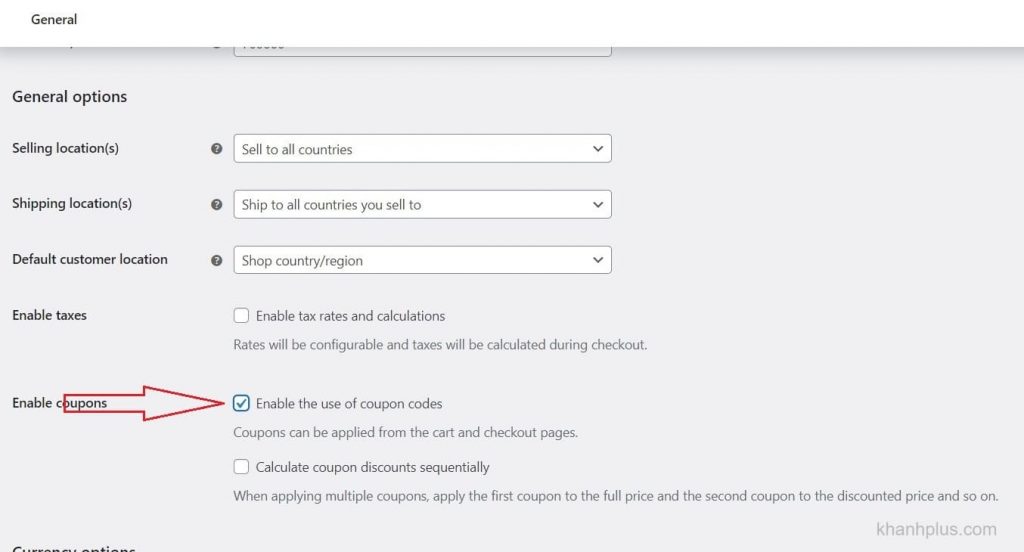
Trong tab General, bạn kéo chuột xuống thì sẽ thấy box Enable coupons, bạn tick vào ô Enable the use of coupon codes để khách hàng có thể nhập mã giảm giá khi thanh toán.

Bước 2: Thiết lập mục ship (vận chuyển) hiển thị trên trang thanh toán
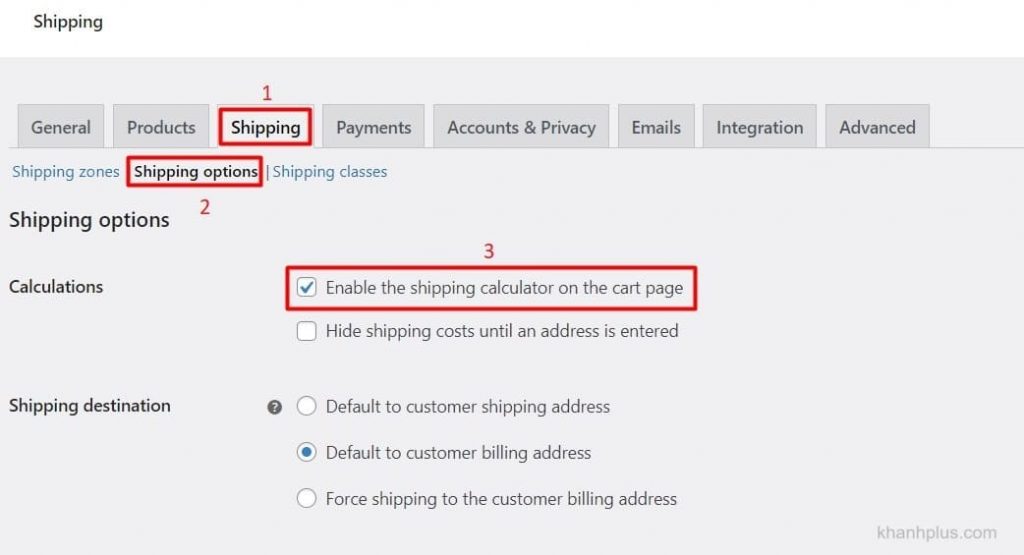
Nếu bạn muốn hiển thị phần phí ship ngay trong trang thanh toán thì vào tab Shipping, chọn Shipping options, tick vào ô Enable the shipping calculator on the cart page trong mục Calculations.

Trong mục shipping destination, bạn cân nhắc chọn giữa Default to customer shipping address (đặt địa chỉ giao hàng mặc định) hoặc Default to customer billing address (đặt địa chỉ thanh toán mặc định).
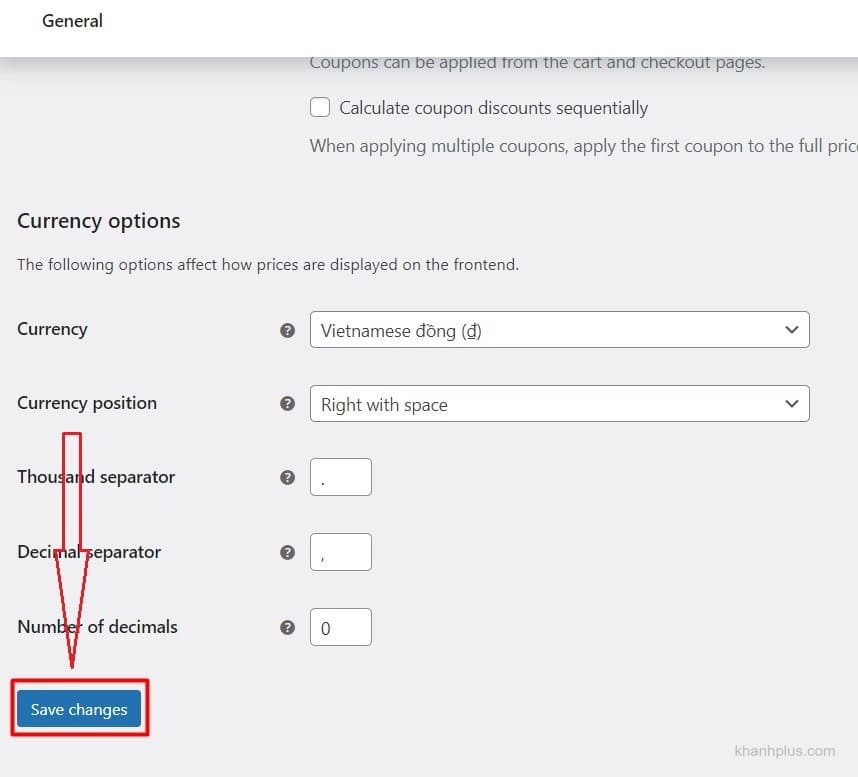
Cuối cùng bạn nhấp vào Save Changes để lưu toàn bộ thông tin.

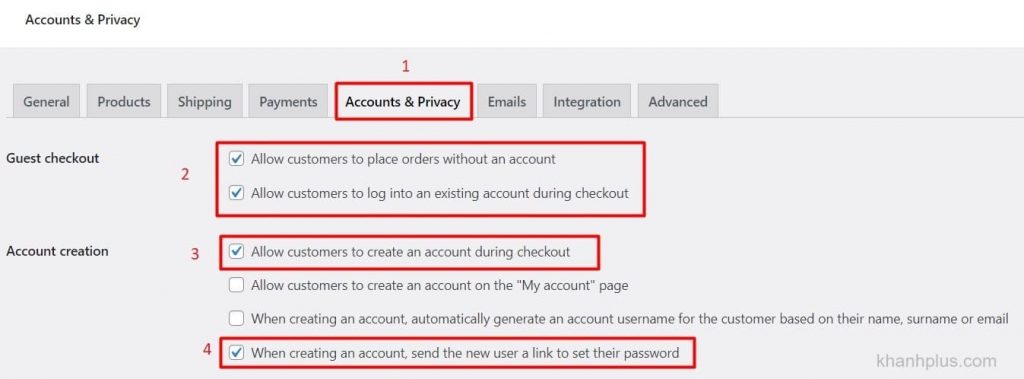
Bước 3: Quản lý tài khoản và quyền riêng tư khi thanh toán
Bạn nhấp vào tab Accounts & Privacy thì ở phần đầu bạn sẽ thấy 2 mục:
- Guest checkout: bạn tick vào cả 2 ô để cho phép thêm hoặc xóa thanh toán của khách và thông tin đăng nhập tài khoản hiện có.
- Account creation: bạn tick vào ô Allow customers to create an account during checkout để cho phép khách hàng tạo tài khoản hoặc bắt đầu đăng ký trong quá trình thanh toán và ô When creating an account, send the new user a link to set their password để khi tạo tài khoản xong thì gửi một link để tạo password.

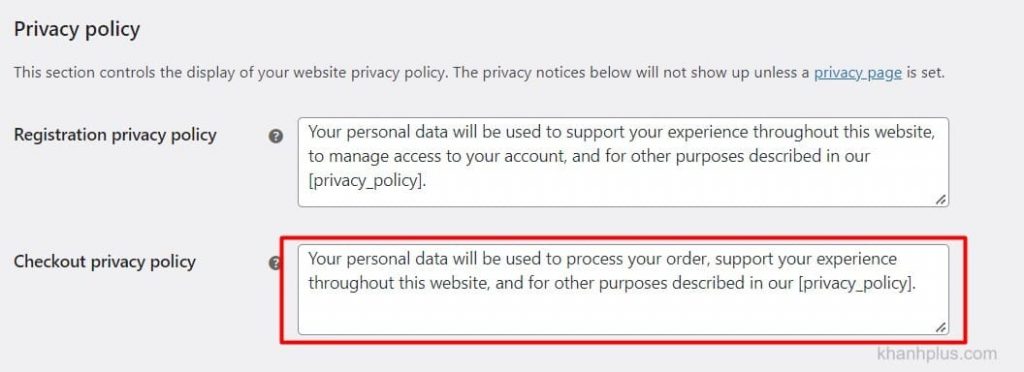
Bạn tiếp tục cuộn xuống để tìm phần Privacy policy.
Bạn nhớ điền vào box Checkout Privacy Policy để đảm bảo khách hàng nhìn thấy chính sách khi họ thanh toán. Để trống phần này nếu bạn không muốn hiển thị chính sách bảo mật trong khu vực đó.

Cách 2: Sử dụng plugin Checkout Field Editor
Cách tiếp theo để chỉnh sửa trang thanh toán WooCommerce là dùng plugin miễn phí Checkout Field Editor.
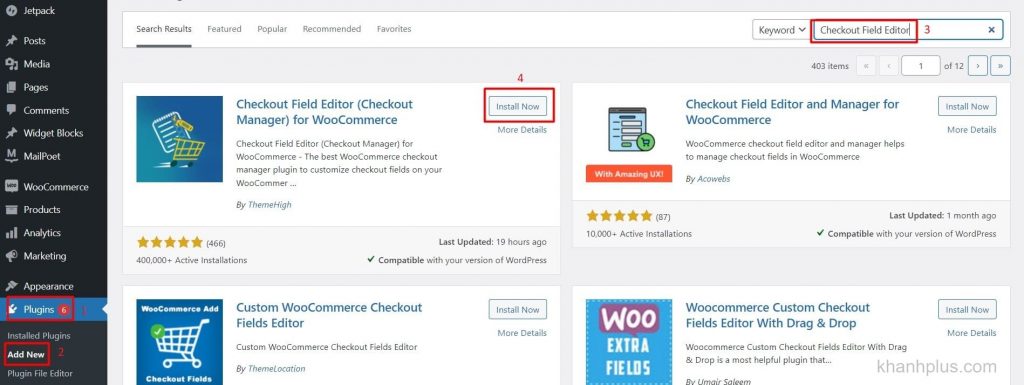
Bạn cài đặt plugin bằng cách vào Dashboard >> Plugins >> Add new, gõ trên thanh tìm kiếm Checkout Field Editor, sau đó cài đặt và kích hoạt.

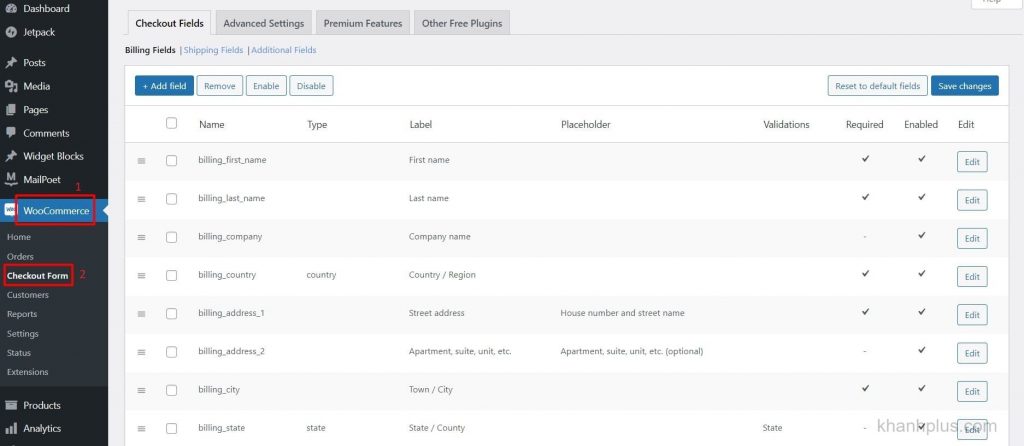
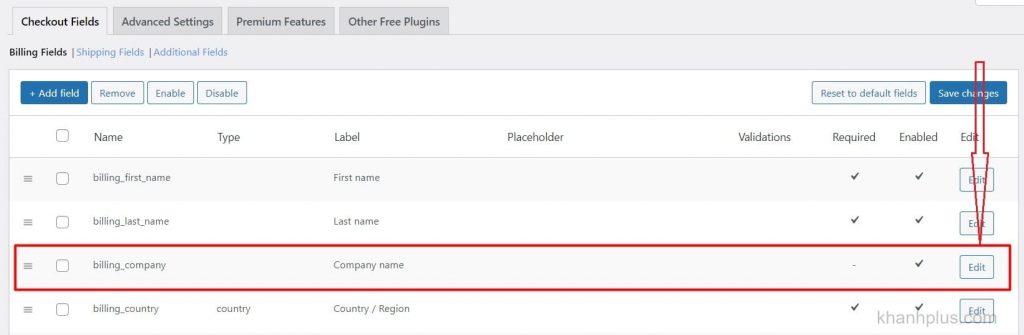
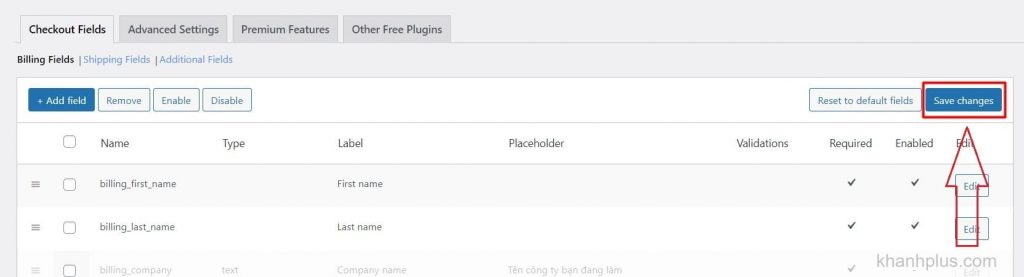
Khi đã kích hoạt xong, bạn vào WooCommerce >> Checkout Form.
Plugin lúc này sẽ hiển thị tất cả thông tin của trang thanh toán, bạn có thẻ chỉnh sửa các phần như Billing Fields, Shipping Fields và Additional Fields.

Để chỉnh sửa, bạn nhấp vào nút Edit ở bên cạnh mục muốn thay đổi. Ví dụ Khánh chọn Company Name.

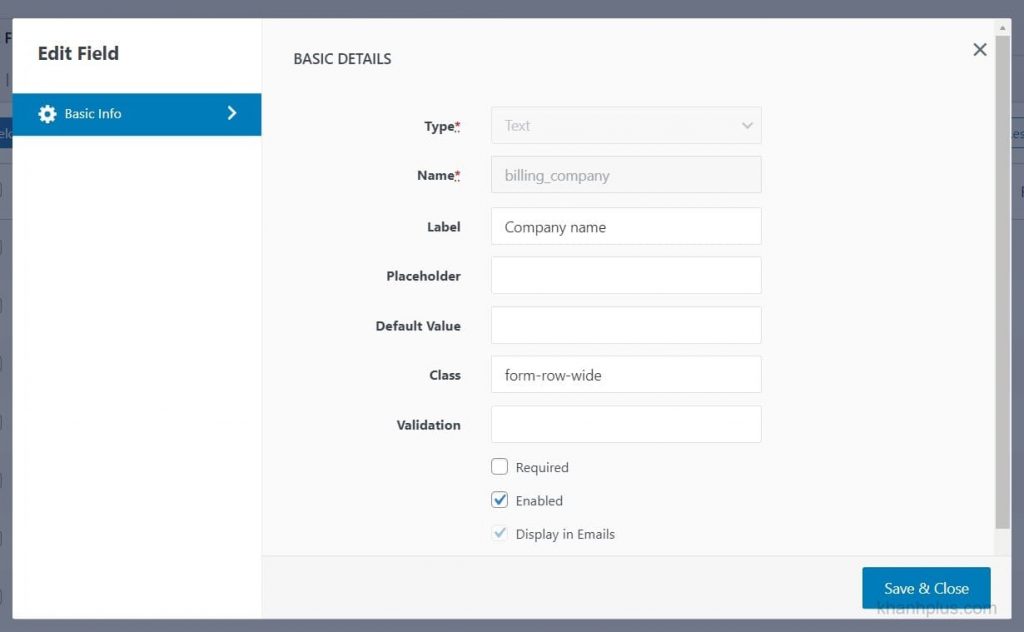
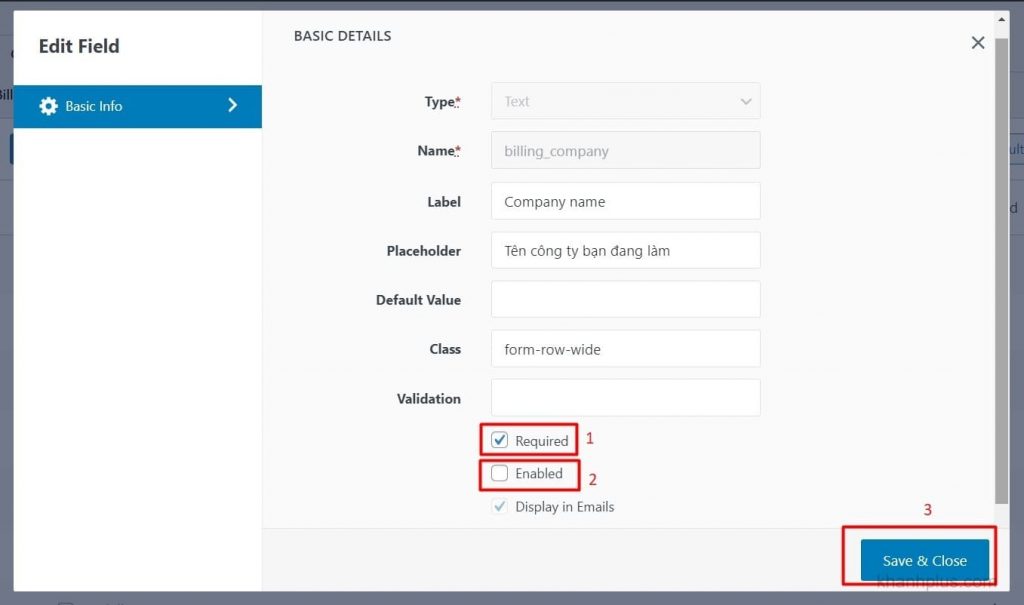
Bạn sẽ được chuyển đến trang chỉnh sửa với các lựa chọn như Label, Placeholder, Default Value, Class và Validation.

Trong đó, Placeholder chính là dòng chữ gợi ý người ta nên điền cái gì vào trong mục.
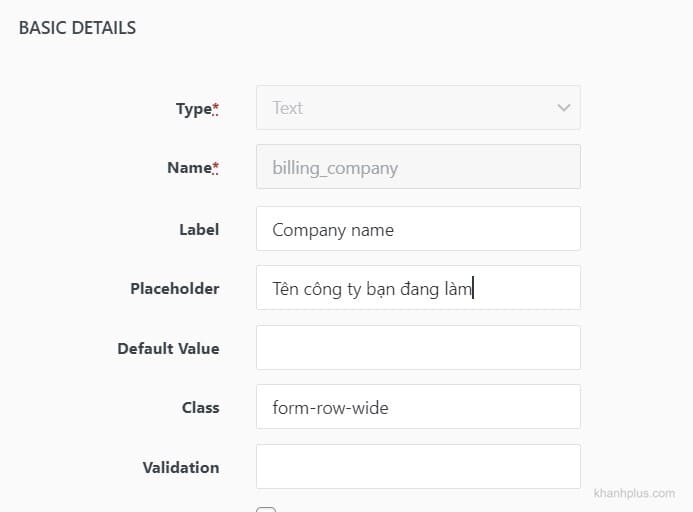
Ví dụ Khánh sẽ điền “Tên công ty bạn đang làm”:

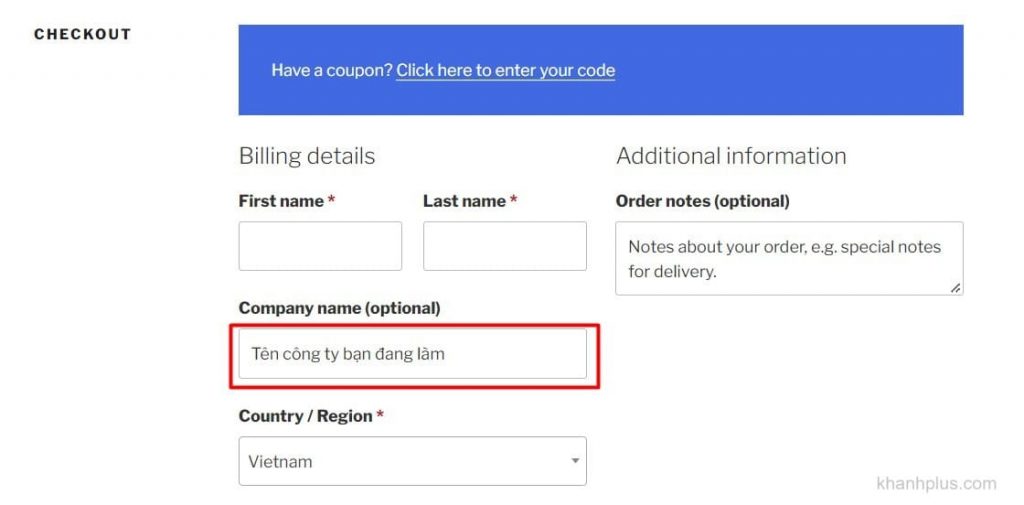
Vậy ở ngoài tranh thanh toán nó sẽ hiện thế này:

Bạn cũng có thể bỏ tick ô Required để khách hàng không bắt buộc phải điền vào (1). Bạn cũng có thể vô hiệu hóa mục Company Name nếu không muốn hiển thị trên trang thanh toán bằng cách bỏ tick ô Enabled (2). Cuối cùng bạn đừng quên nhấp nút Save & Close để lưu lại toàn biị chỉnh sửa.

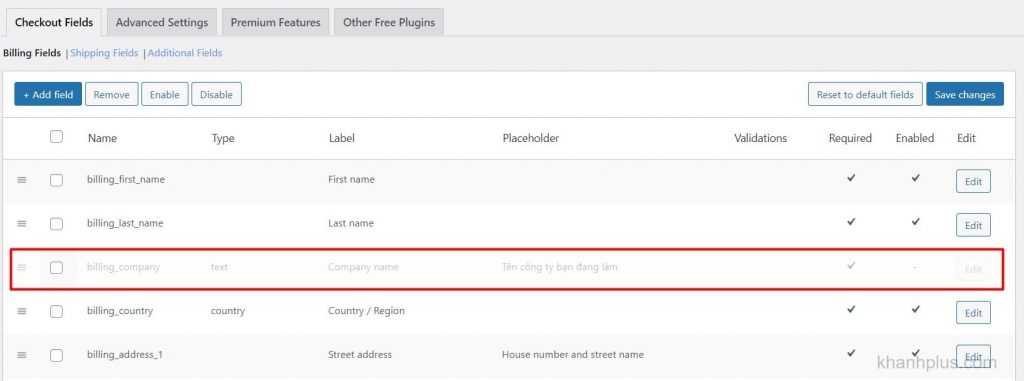
Khánh đã chọn vô hiệu hóa mục Company Name vì thấy không cần thiết và bạn thấy khi ra ngoài trang chính, mục này đã không còn edit được nữa.

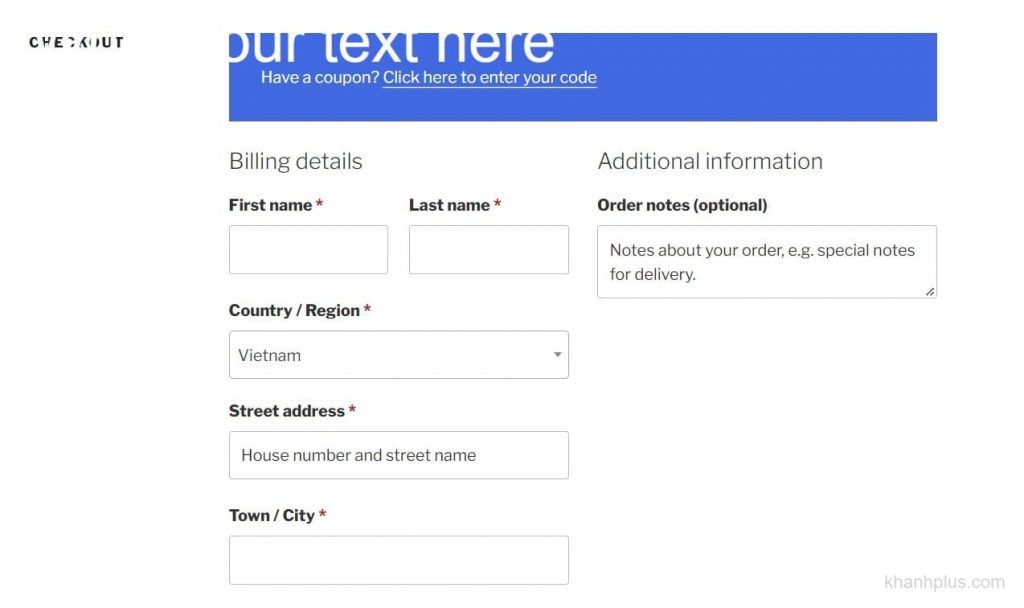
Bên ngoài trang thanh toán trên website cũng mất luôn:

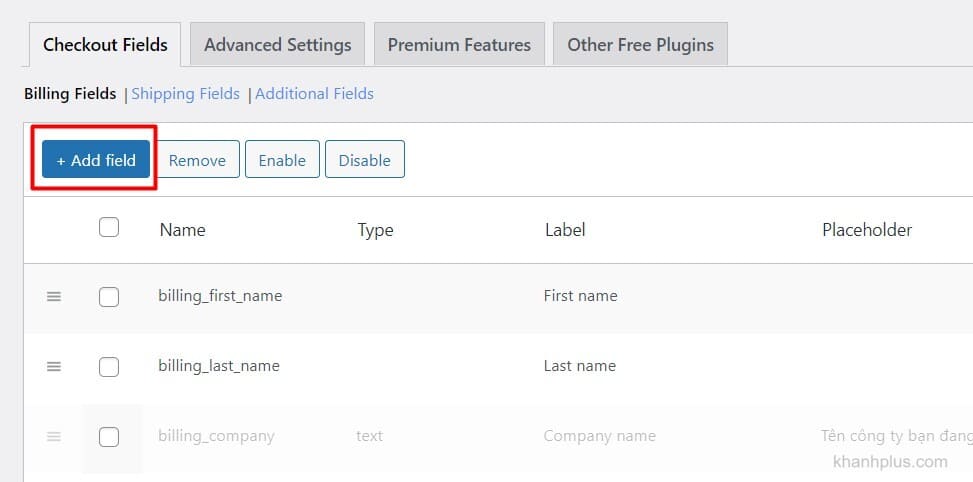
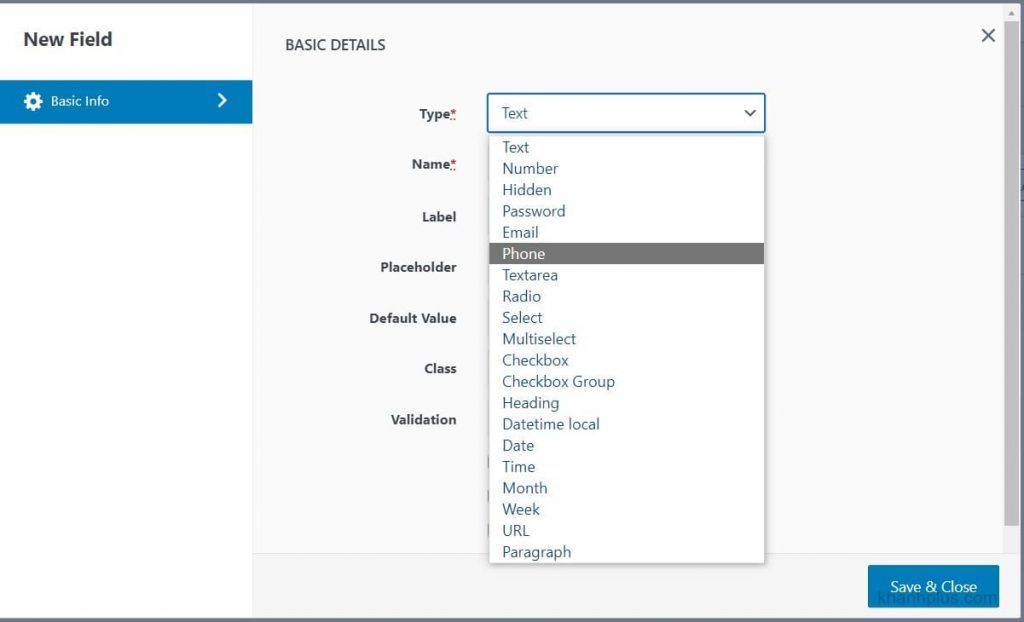
Bạn cũng có thể thêm các mục mình muốn bằng cách nhấp vào nút Add Field.

Sau đó bạn chọn loại mục muốn thêm trong ô Type bao gồm Text, Number, Hidden, Password, Phone, Checkbox, Month, URL…

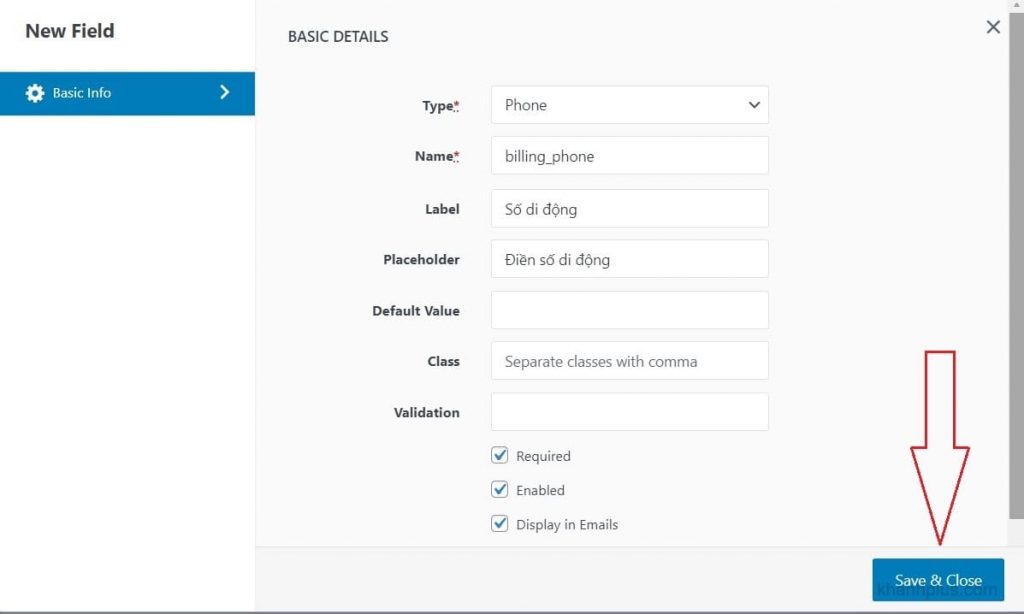
Ví dụ Khánh muốn thêm thông tin về số điện thoại để khách nhập vào thì chọn Phone, sau đó thiết lập các phần khác như trên.
Sau khi đã chỉnh sửa hết tất cả các mục cần thiết, bạn nhớ nhấp nút Save & Close.

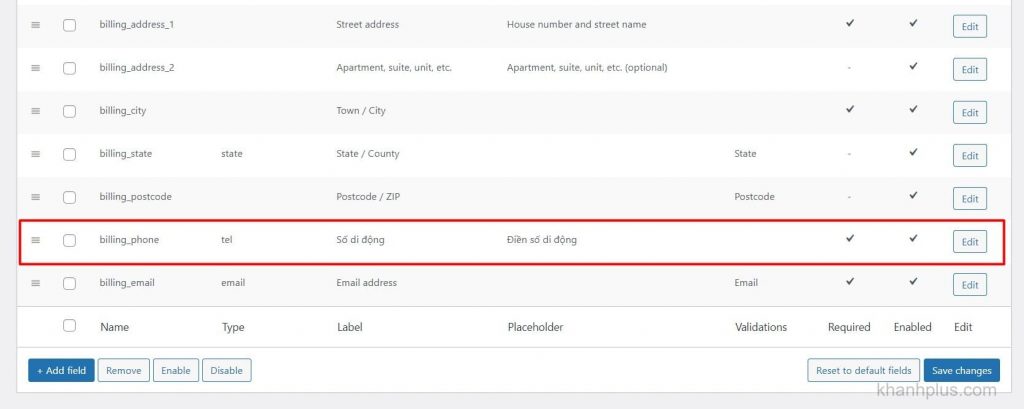
Bạn mở trang thanh toán thì sẽ thấy mục Phone đã được thêm vào theo thứ tự abc. Bạn có thể nhấp vào và kéo để thay đổi vị trí nếu muốn.

Sau khi đã chỉnh sửa hết các mục cần thiết, bạn nhấp nút Save changes để lưu lại thông tin.

Lời kết
Vậy là bạn đã biết cách chỉnh sửa trang thanh toán WooCommerce qua 2 cách vô cùng đơn giản như Khánh đã hướng dẫn ở trên.
Nếu trong quá trình chỉnh sửa, bạn có gì không hiểu hoặc làm không ra thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo!

