Ở bài viết này, Khánh sẽ hướng dẫn cách tạo website WordPress đa ngôn ngữ với Polylang.
Tính năng này sẽ thích hợp với những bạn muốn tiếp cận với độc giả toàn cầu khi đăng tải nội dung nhiều ngôn ngữ.
Polylang là một trong những plugin dịch thuật phổ biến nhất trên thị trường mà bạn có thể tận dụng để dịch tất tần tật mọi nơi trên website, dù là bài đăng, menu hay tên các widget.
Và Khánh sẽ hướng dẫn chi tiết ở bài viết dưới đây.
Hướng dẫn chi tiết cách tạo website WordPress đa ngôn ngữ với Polylang
Bước 1: Cài đặt Polylang
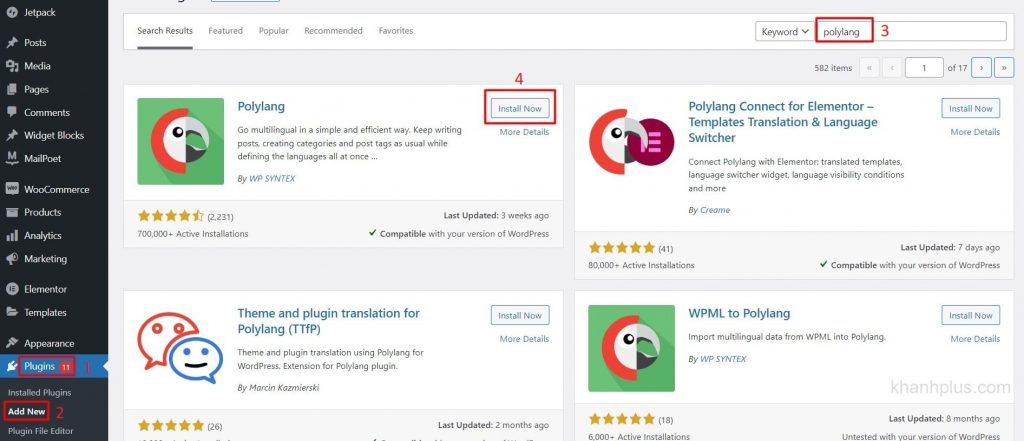
Bạn vào Dashboard >> Plugins >> Add new, search trên thanh tìm kiếm từ Polylang rồi tiến hành cài đặt và kích hoạt.

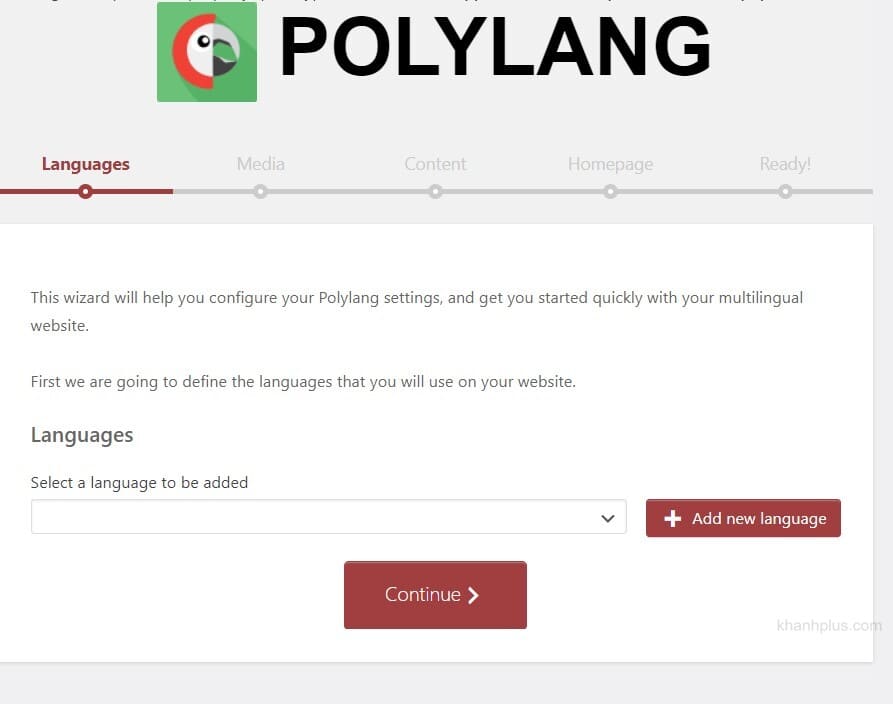
Ngay lập tức, bạn sẽ được chuyển hướng đến trang cài đặt của Polylang.

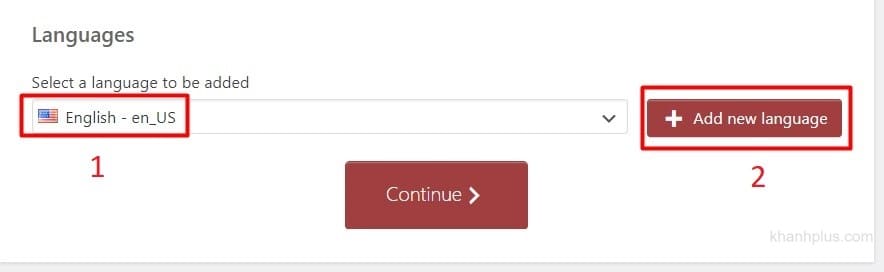
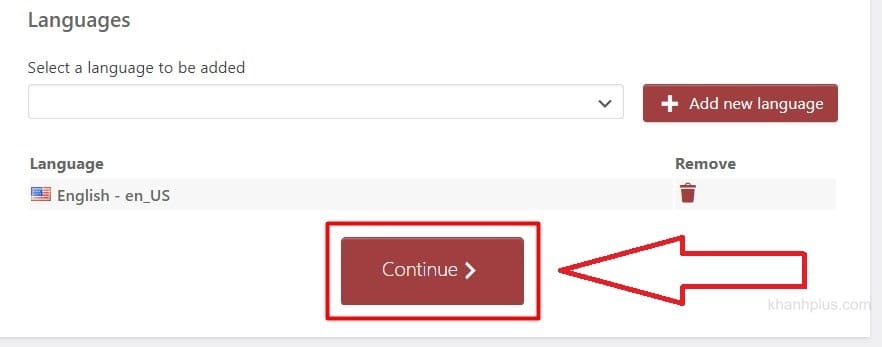
Tiếp theo, bạn chọn ngôn ngữ muốn thêm ở phần Languages tại bước đầu tiên rồi nhấp vào nút Add new language.

Sau khi đã chọn xong tất cả ngôn ngữ muốn thêm, bạn nhấp tiếp nút Continue.

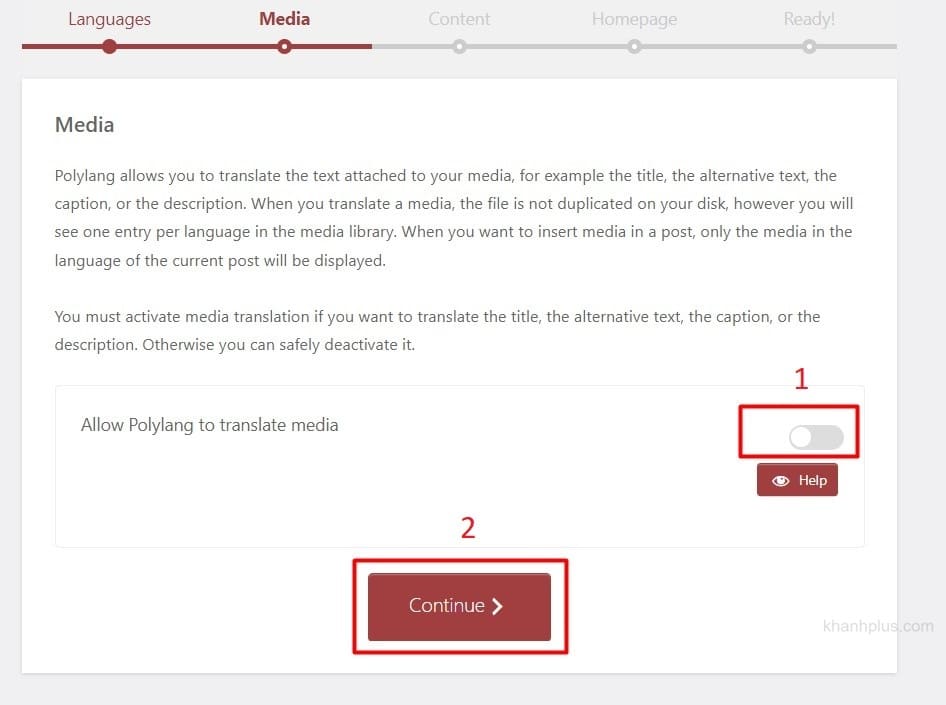
Ở bước tiếp theo (Media), bạn chọn cài đặt bản dịch cho phần media, tức phần caption, alt text cho mỗi hình ảnh, video đăng trên website.
Nếu bạn cho phép Polylang dịch phần này thì bật nút xanh ở dòng Allow Polylang to translate media, sau đó nhấn nút Tiếp tục.

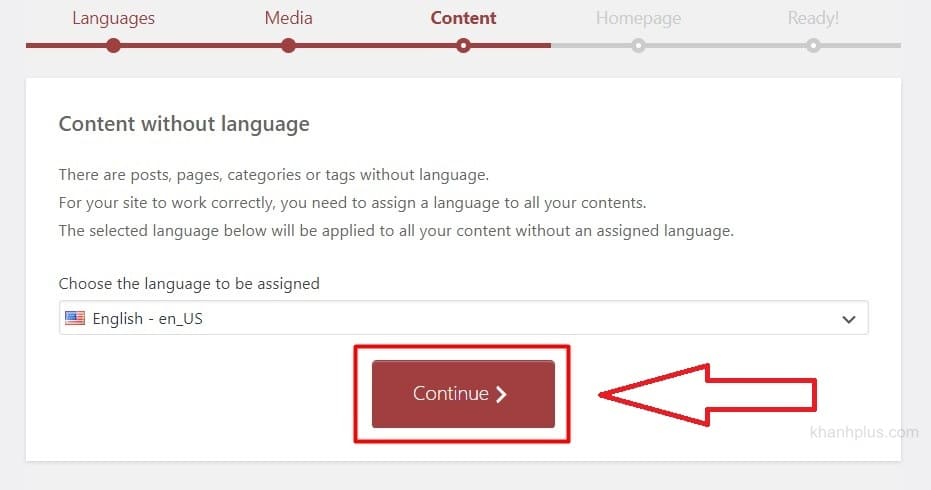
Ở bước kế tiếp (Content), bạn chọn ngôn ngữ mặc định sẽ được gán cho tất cả nội dung trên website rồi nhấp Continue.

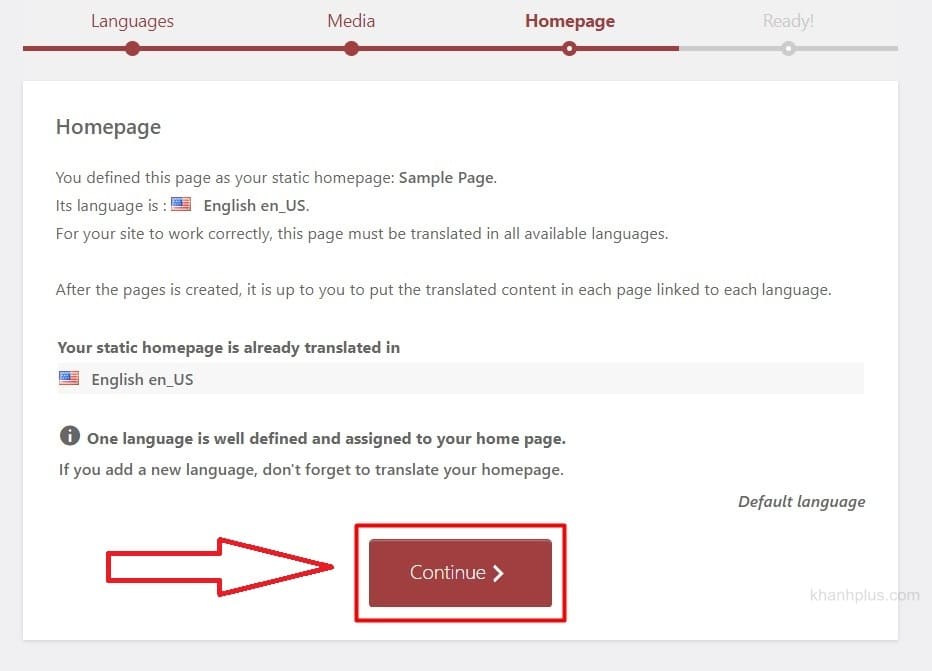
Bước tiếp theo (Homepage), bạn tiếp tục nhấp Continue.

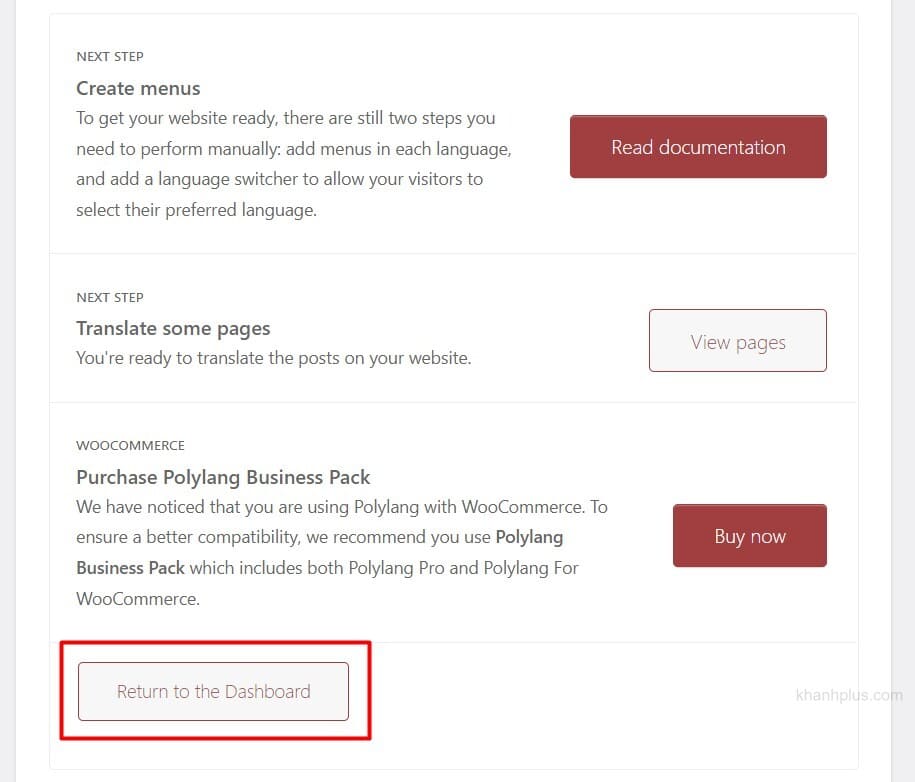
Ở bước cuối cùng (Ready), bạn di chuột xuống dưới và nhấp Return to the Dashboard.

Bước 2: Dịch thuật từng nội dung trên website
Chúng ta sẽ tiến hành dịch trang và bài đăng.
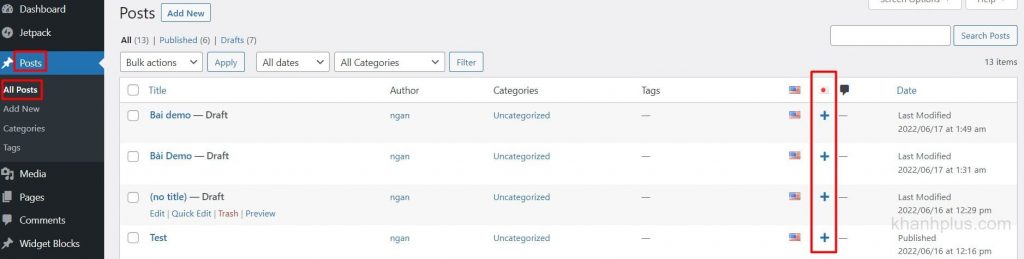
Bạn vào nơi mà mình muốn dịch thuật, ví dụ Khánh sẽ vào phần All Posts thì sẽ thấy xuất hiện một cột thêm ngôn ngữ mới dưới dạng dấu + ở mỗi bài viết.

Ở hình minh họa trên là thêm ngôn ngữ tiếng Nhật.
Bạn nhấp vào dấu + ở bài viết muốn dịch.
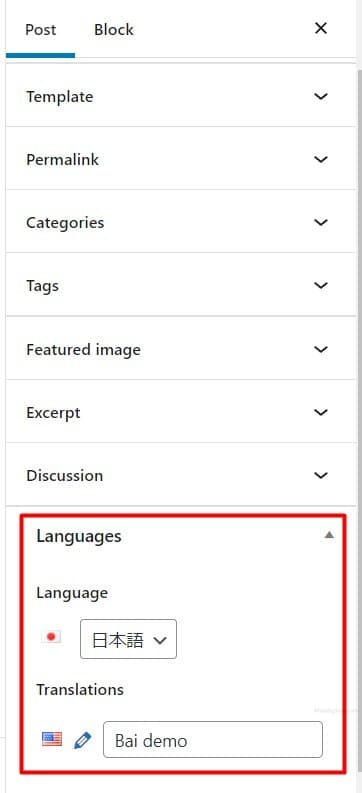
Bạn được chuyển đến trang soạn thảo văn bản. Bạn nhìn ở cột bên phải, ngay trong tab Languages thì sẽ thấy hiện ra 2 phần: Language – tức ngôn ngữ bạn đang dịch và Translations – tức bạn đang dịch cho bài viết nào.

Giờ bạn chỉ việc nhập bản dịch rồi Publish là xong.
Bước 3: Dịch Category, Tag
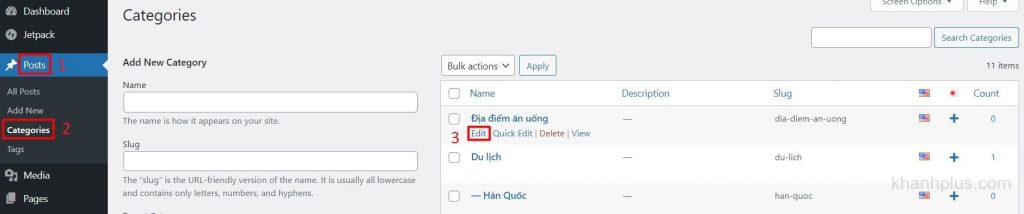
Bạn đến nơi muốn dịch, ví dụ vào Post >> Categories, sau đó nhấp vào Edit ở danh mục muốn dịch.

Bạn kéo xuống dưới sẽ thấy có phần Translations với các ngôn ngữ dịch thuật, bạn nhấp vào dấu + ở ngôn ngữ muốn dịch.

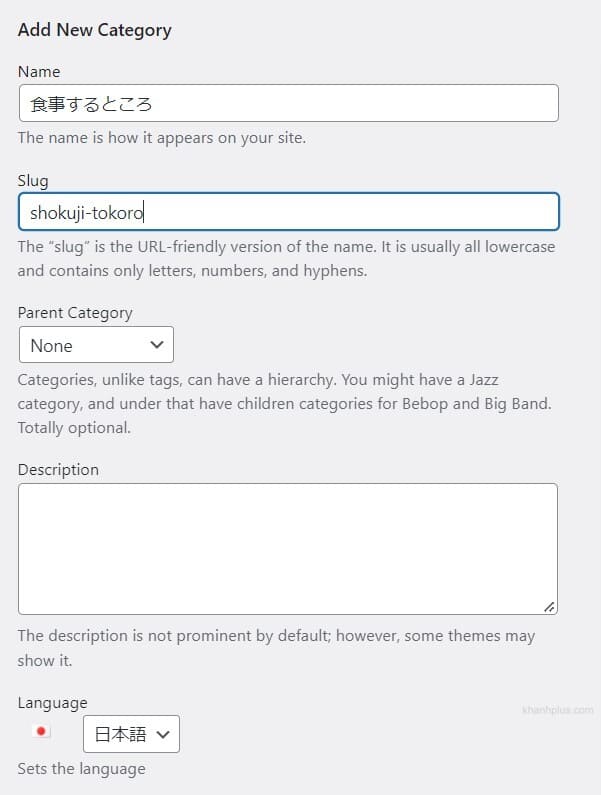
Bạn sẽ được chuyển hướng đến phần thêm danh mục mới (Add New Category), lúc này bạn lần lượt điền tên danh mục đã được dịch sang ngôn ngữ đã chọn.

Ví dụ Khánh chọn dịch danh mục “Địa điểm ăn uống” thì tiếng Nhật sẽ là “食事するところ”.
Cuối cùng bạn nhấp nút Add New Category ở cuối trang.
Bạn lần lượt dịch hết tất cả danh mục theo cách trên.
Bước 4: Dịch các widget
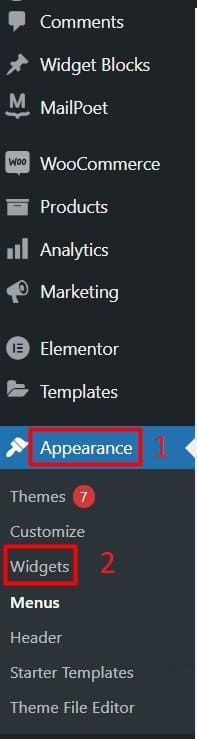
Bạn vào Dashboard >> Appearance >> Widgets.

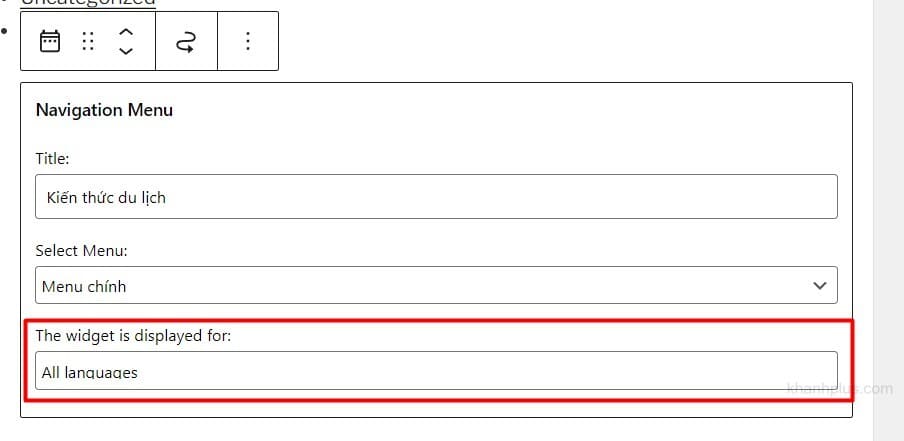
Bạn nhấp vào widget muốn dịch thì sẽ thấy hiện ra một box là “The widget is displayed for”. Bạn có thể chọn hiển thị tất cả ngôn ngữ hoặc mặc định 1 ngôn ngữ.

Nhớ nhấp nút Update ở trên cùng bên phải sau khi thay đổi các chỉnh sửa.
Bước 5: Thêm nút chuyển đổi ngôn ngữ vào Menu
Sau khi bạn đã dịch xong tất cả những phần cần thiết trên website, bạn sẽ cần hiển thị nút chuyển đổi ngôn ngữ trên Menu cho khách truy cập biết website của bạn có những ngôn ngữ nào.
VIệc thêm nút rất đơn giản.
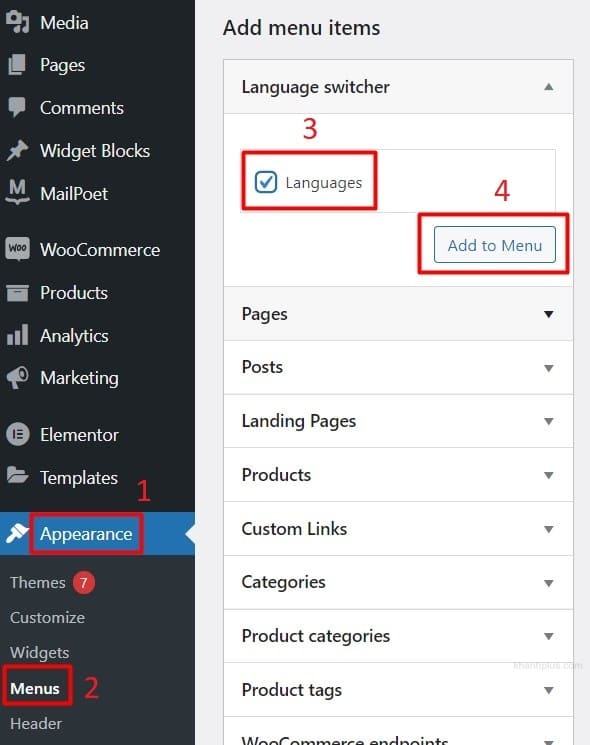
Bạn vào Dashboard >> Appearance > Menus, ở cột Add menu items bên trái, bạn sẽ thấy tab Language switcher, tick vào box Languages và nhấp nút Add to menu.

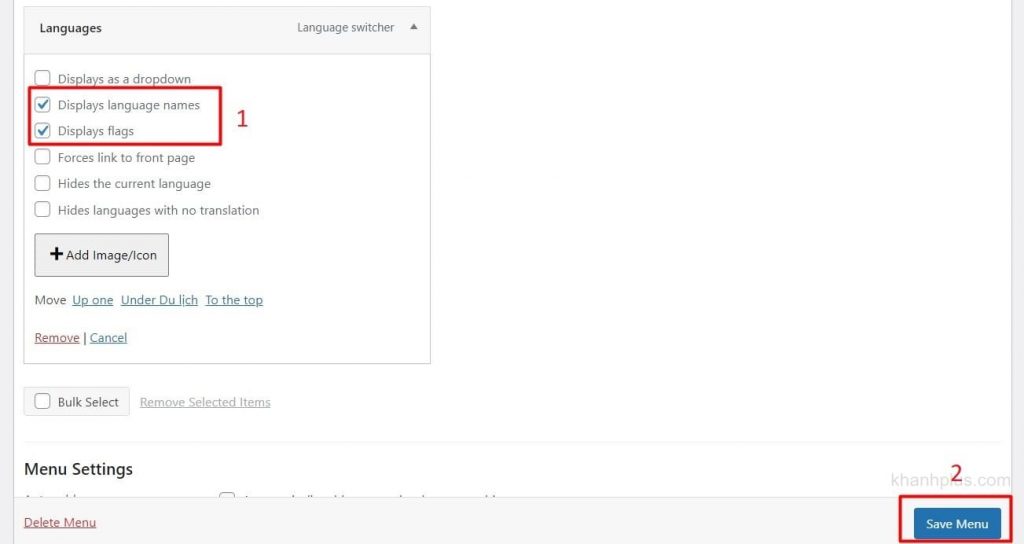
Sau đó bạn nhìn qua cột Menu Structure bên cạnh sẽ thấy thêm ô Language, bạn nhấp vào và tick vào 2 ô Displays Language names, Displays flags, cuối cùng nhấp vào nút Save Menu ở cuối trang là xong.

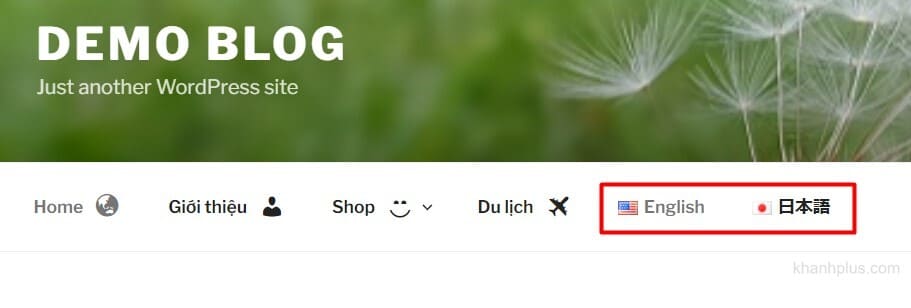
Kết quả sẽ thế này:

Bước 6: Thêm thanh chuyển đổi ngôn ngữ vào widget
Ngoài menu, bạn còn có thể thêm thanh chuyển đổi ngôn ngữ vào bất cứ khu vực nào trong website bằng cách cho vào widget.
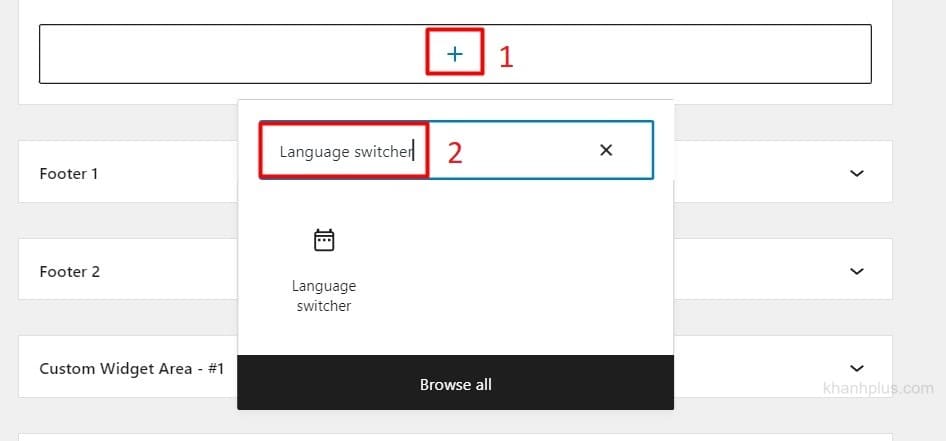
Bạn vào Dashboard >> Appearance >> Widgets, sau đó chọn nơi muốn thêm thanh ngôn ngữ, ví dụ sidebar, nhấp vào dấu + rồi tìm Language switcher.

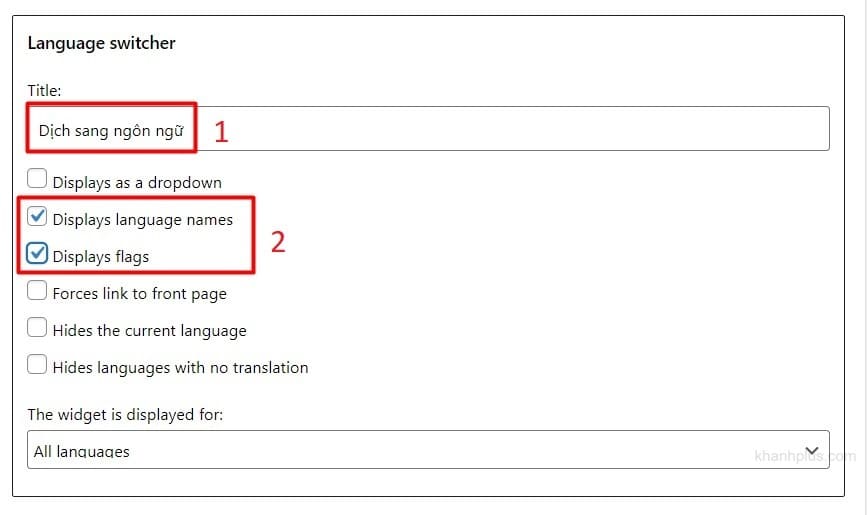
Bạn đặt tên cho thanh ngôn ngữ, rồi chọn cách hiển thị mình muốn, phổ biến nhất là Displays language names và Displays flags.

Nó sẽ hiển thị thế này:

Sau khi cài đặt xong, bạn nhớ nhấp nút Update ở trên cùng bên phải màn hình để lưu toàn bộ thông tin nhé.
Lời kết
Như vậy là bạn đã biết cách tạo website WordPress đa ngôn ngữ với Polylang qua 6 bước đơn giản trên.
Nếu trong quá trình thao tác, bạn gặp trục trặc nào thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.