Ở bài viết này, Khánh sẽ hướng dẫn bạn cách chỉnh sửa trang giỏ hàng Woocommerce chỉ bằng 2 cách đơn giản.
Chỉnh sửa này sẽ giúp bạn biến trang giỏ hàng trở nên thân thiện với người dùng và tận dụng tối đa vai trò của nó.
Thậm chí bạn có thể bỏ qua trang này để tiến đến bước thanh toán (checkout) luôn nếu muốn.
Nhưng trước tiên, bạn cần hiểu lý do tại sao nên tùy chỉnh trang này ngay từ đầu lập shop bằng Woocommerce.
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.
Tại sao phải chỉnh sửa trang giỏ hàng Woocommerce?
Trang giỏ hàng là chìa khóa quan trọng để khách đưa ra quyết định mua hàng.
Đây là nơi người mua xem xét đơn hàng của họ trước khi hoàn tất việc mua hàng.
Do đó, trang giỏ hàng của bạn nên thân thiện và thôi thúc họ quyết định mua hàng.
Bỏ qua trang giỏ hàng là một trong những nỗi đau chính của các cửa hàng trực tuyến vì khoảng 80% người dùng đến bước xem giỏ hàng là bỏ đi.
Đó là lý do tại sao bạn nên đặc biệt chú ý đến trang giỏ hàng.
Theo mặc định, giao diện và hoạt động của trang giỏ hàng sẽ phụ thuộc vào theme bạn đang chọn.
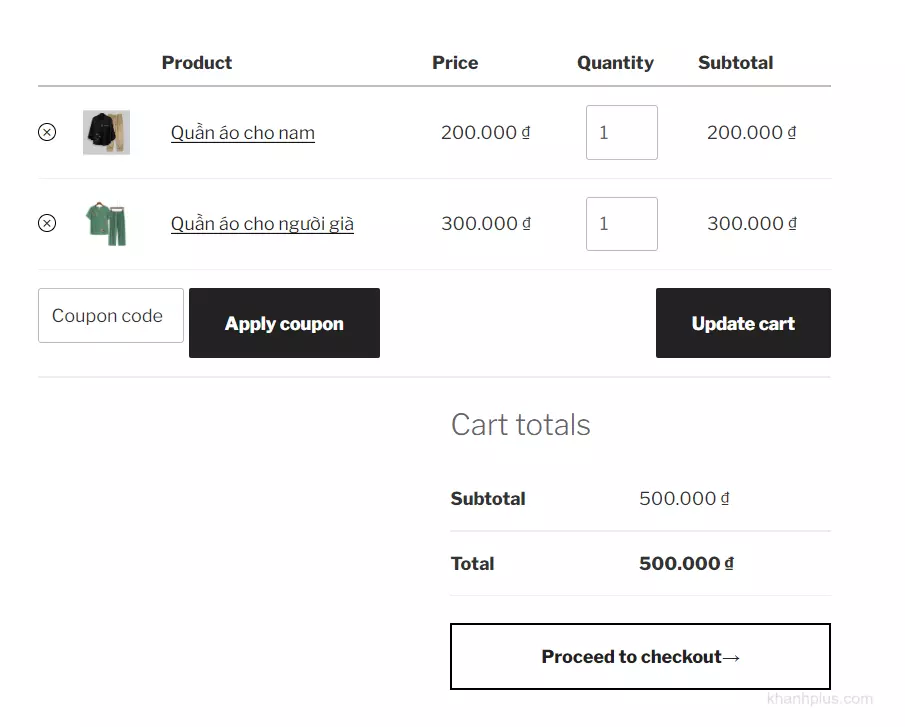
Ví dụ: đây là giao diện của trang giỏ hàng với theme Twenty Seventeen.

Như bạn có thể thấy, giao diện của trang giỏ hàng mặc định khá cơ bản.
Mặc dù đầy đủ nhưng nó không cung cấp thêm bất kỳ chức năng nâng cao nào, ví dụ như hiển thị sản phẩm liên quan để thúc đẩy thêm doanh số.
Bằng cách chỉnh sửa trang giỏ hàng, bạn có thể cải thiện trải nghiệm người dùng.
Bạn có thể thêm thông báo khi khách hàng thay đổi giỏ hàng, hiển thị các sản phẩm liên quan, thêm nút quay lại giỏ hàng, chỉnh màu sắc cho các nút thêm bắt mắt…
Tóm lại, việc cải thiện trang giỏ hàng rất có lợi cho hoạt động kinh doanh trực tuyến của bạn.
Bây giờ, Khánh sẽ hướng dẫn cách chỉnh trang giỏ hàng WooCommerce.
2 cách tùy chỉnh trang giỏ hàng
Cách 1: Sử dụng các block WooCommerce có sẵn
Gutenberg, trình soạn thảo văn bản WordPress phiên bản mới, có sẵn một tập hợp các block mặc định dành riêng cho WooCommerce.
Chúng có tổng cộng 20 block bao gồm All Products, Featured Products, Filter Products, All Reviews…
Bạn dễ dàng thêm vào trang giỏ hàng tương tự như cách thêm hình ảnh, video vào bài viết qua block của Gutenberg.
Thêm block All Products
Để khuyến khích khách hàng mua thêm sản phẩm, trang giỏ hàng ngoài thông tin sản phẩm mà khách hàng đã chọn, bạn nên hiển thị thêm các sản phẩm có liên quan ngay bên dưới bằng cách:
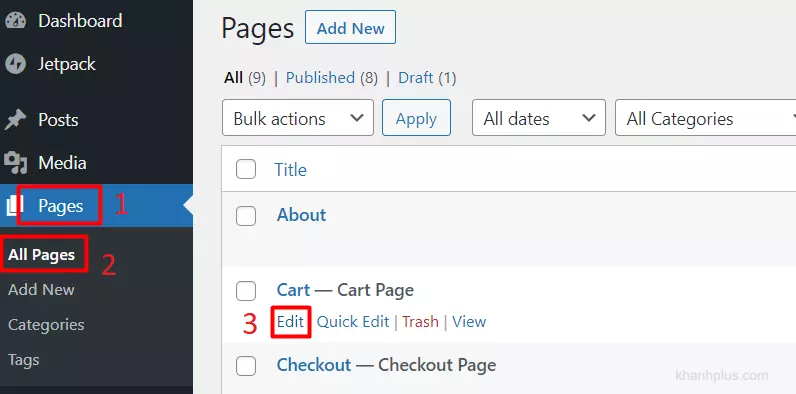
Bạn vào Dashboard >> Pages >> All Pages rồi nhấp vào Edit ở trang Cart Page.

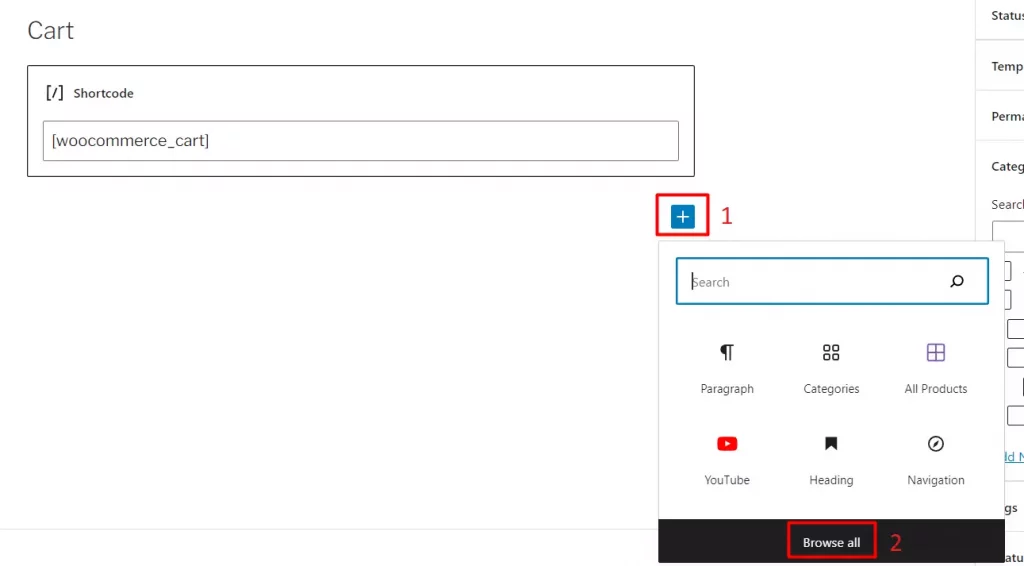
Sau đó bạn nhấp vào dấu + rồi tiếp tục nhấp vào Browse All.

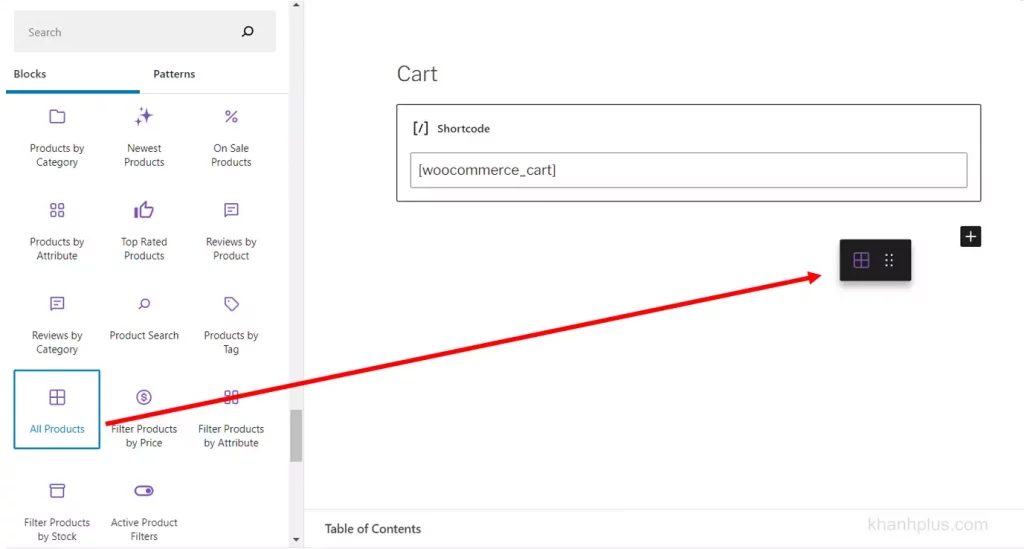
Một cột menu hiện ra ở bên trái, bạn di chuột xuống phần WooCommerce Blocks, tìm block All Products, sau đó nhấp và kéo nó vào dấu + trong trang.

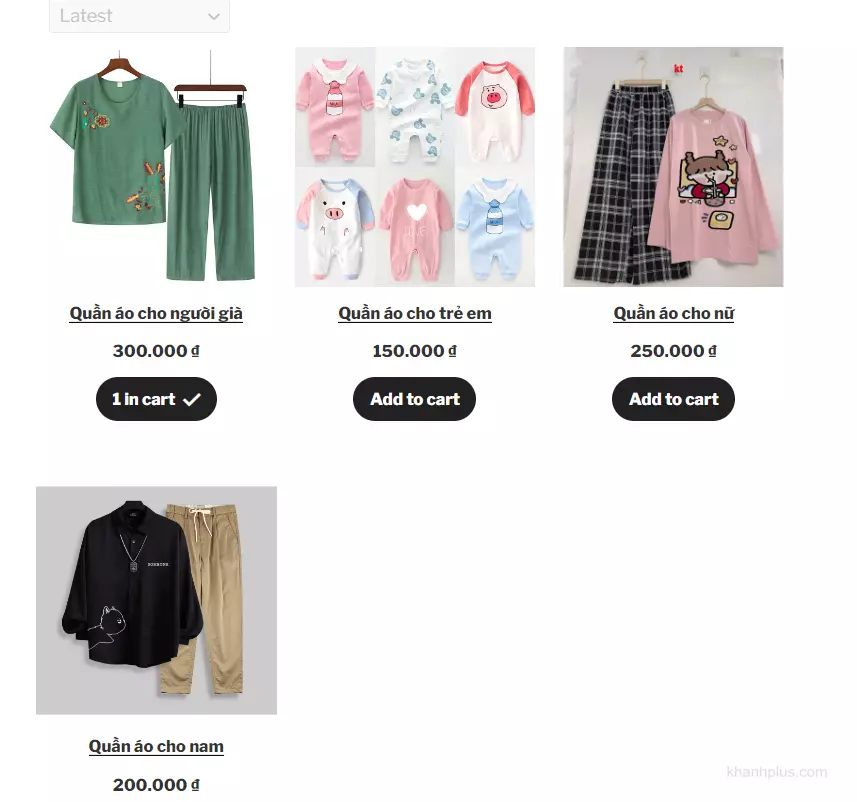
Bạn sẽ thấy tất cả sản phẩm trong cửa hàng của bạn sẽ được hiển thị tại đây.

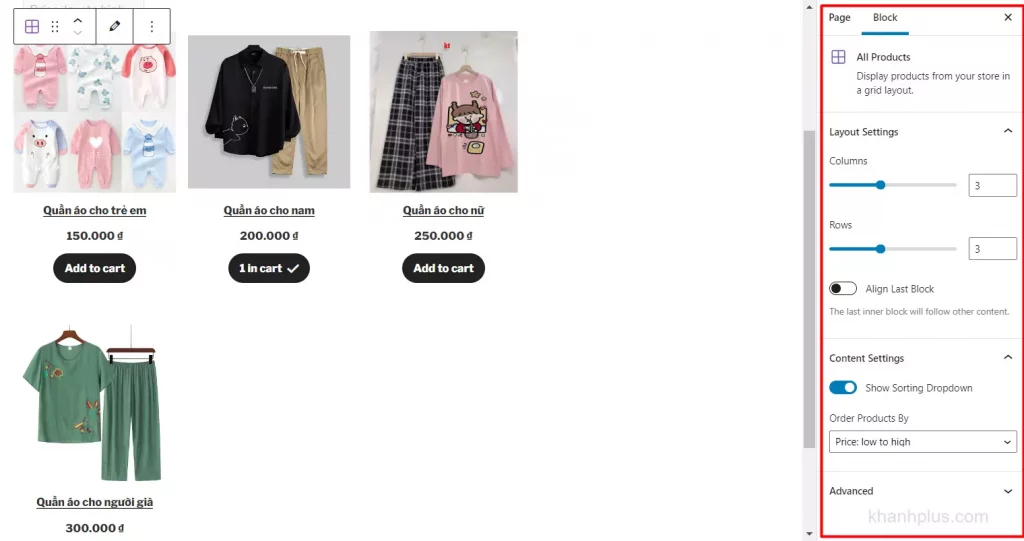
Bạn có thể chỉnh sửa bố cục sản phẩm bằng cột menu Block ở bên phải và thay đổi số cột, hàng rồi cách sắp xếp (theo giá từ thấp đến cao hay từ cao đến thấp).

Thêm block Newest Products
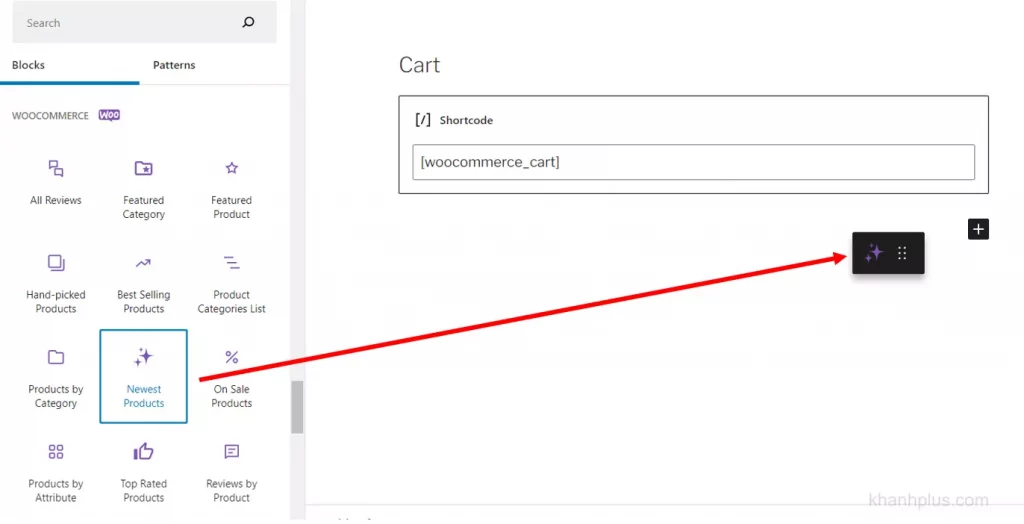
Nếu bạn chỉ muốn thêm các sản phẩm mới nhất mà không phải toàn bộ sản phẩm, bạn tìm block Newest Products và kéo nó vào trang là xong.

Tương tự với block All Products, bạn có thể chỉnh sửa bố cục bằng cột menu Block ỏ bên phải.
Thêm block Hand-Picked Products
Nếu bạn chỉ muốn thêm những sản phẩm mình thích thì tính năng của block Hand-Picked Products sẽ đáp ứng nhu cầu của bạn.
Nó cho phép bạn chọn thủ công các sản phẩm mình muốn hiển thị trên trang giỏ hàng.
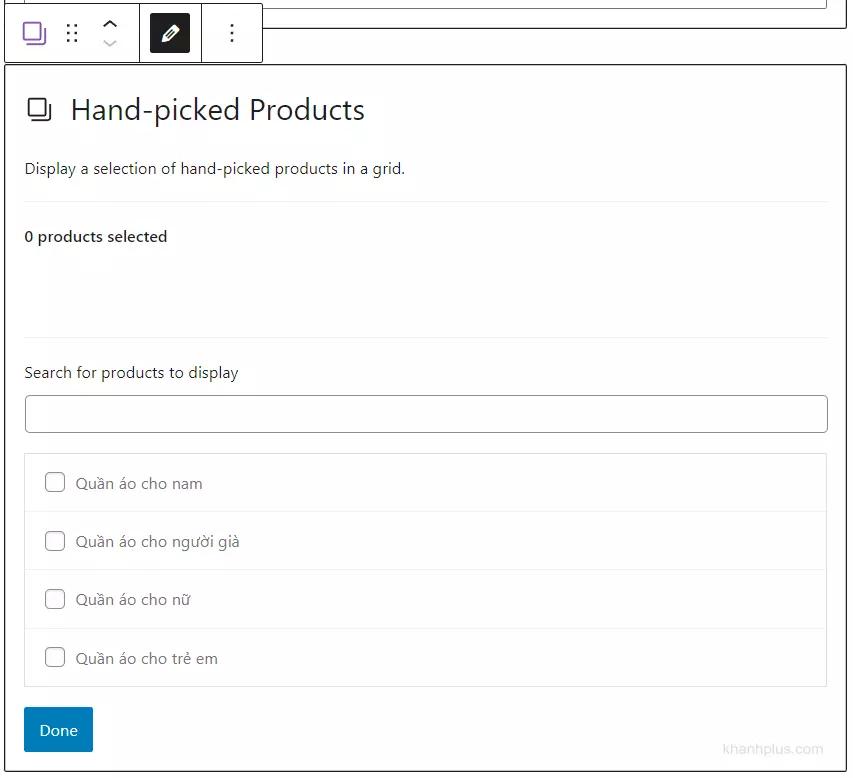
Trong menu block, bạn tìm block Hand-Picked Products, nhấp và kéo nó qua trang thì sẽ hiển thị giao diện thế này.

Bạn nhập tên sản phẩm muốn chọn vào thanh tìm kiếm “Search for products to display” (1) hoặc di chuột trong khung bên dưới để tìm và tick chọn sản phẩm (2). Sau khi hoàn thành, bạn nhấp nút Done (3).
Tương tự, bạn có thể thêm bất kỳ block WooCommerce nào khác mà bạn muốn để tinh chỉnh cho trang giỏ hàng thêm nhiều thông tin cần thiết nhằm thúc đẩy khách hàng mua nhiều hơn.
Cách 2: Sử dụng plugin để chỉnh sửa trang giỏ hàng
Dùng plugin WooCommerce Blocks
Đây là plugin cho phép bạn dùng thử các block WooCommerce mới, trước khi chúng được cho thêm vào menu chính thức của Gutenberg.
Ở đây chúng ta sẽ sử dụng Block Cart và Block Checkout.
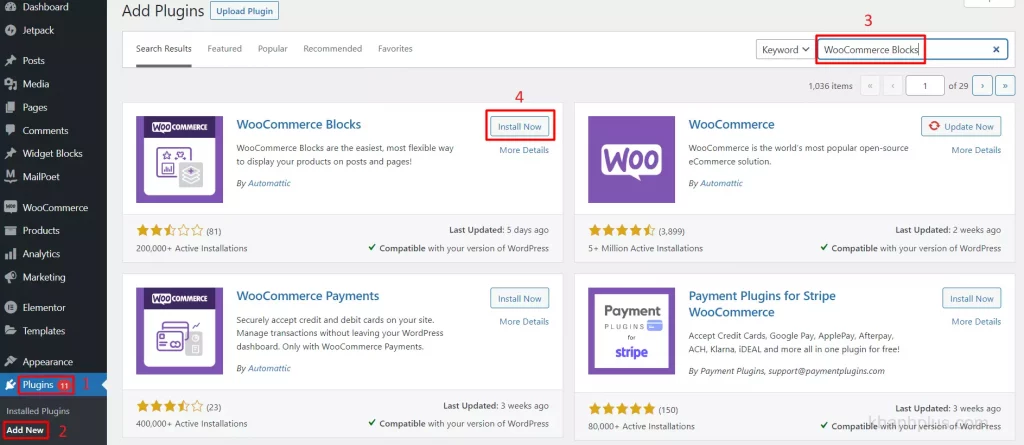
Bạn vào Dashboard >> Plugins >> Add new, gõ trên thanh tìm kiếm “WooCommerce Blocks” rồi cài đặt và kích hoạt.

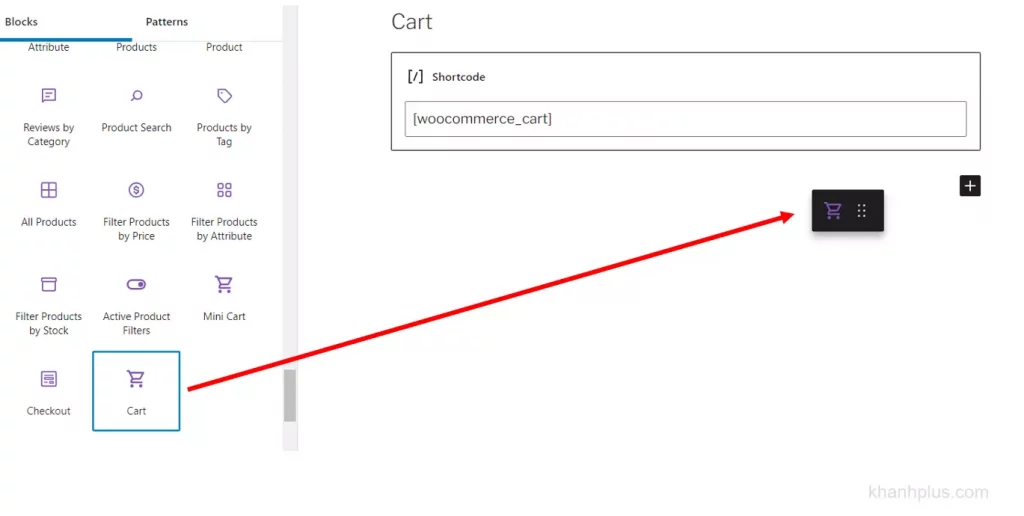
Bạn vào lại trang Cart Page, ở menu block, bạn tìm block Cart trong phần WooCommerce, sau đó nhấp và kéo vào trang.

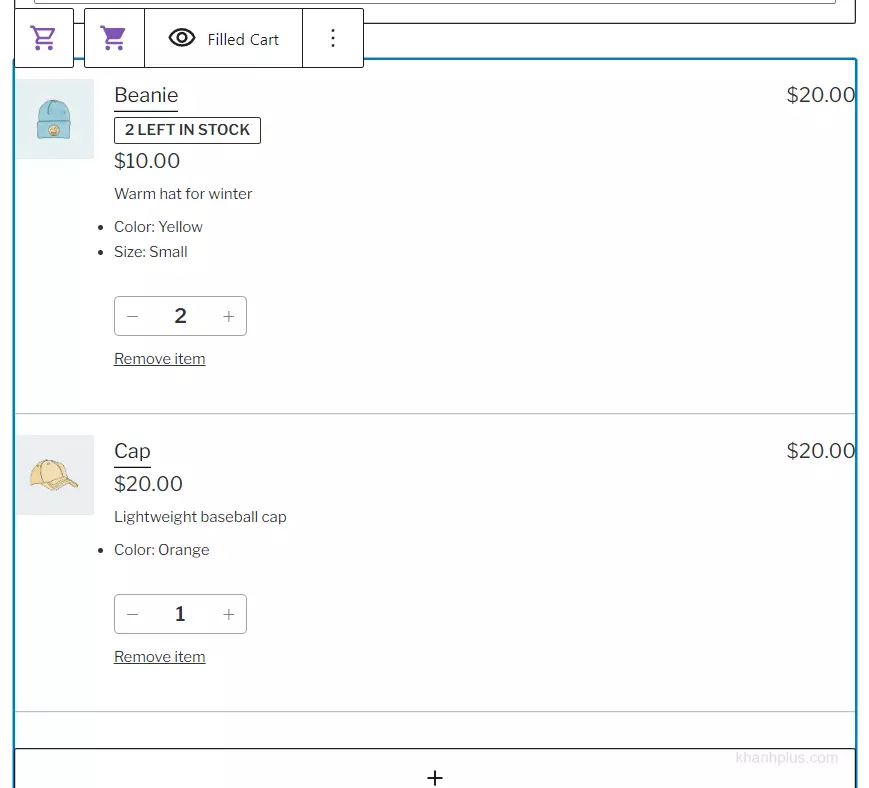
Giỏ hàng của bạn sẽ được hiển thị thế này.

Bạn có thể tùy chỉnh từng phần giỏ hàng riêng lẻ và toàn bộ block giỏ hàng bằng cách nhấp vào từng phần.
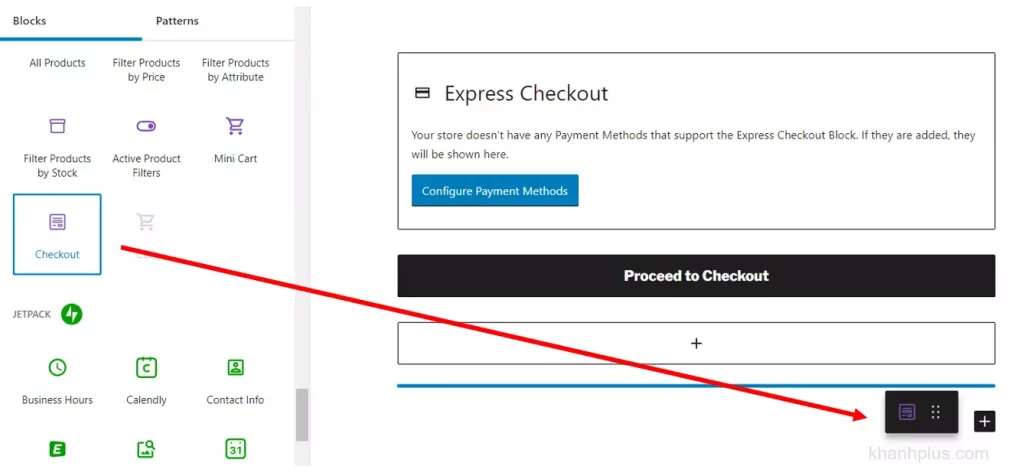
Nếu bạn muốn trang giỏ hàng hiển thị thông tin thanh toán luôn mà không cần phải thêm nhiều bước rườm rà, bạn chỉ cần tìm block Checkout, kéo thả nó qua trang là xong.

Sau đó bạn tùy chỉnh thông tin phần checkout tùy thích bằng cách nhấp vào từng mục thông tin.
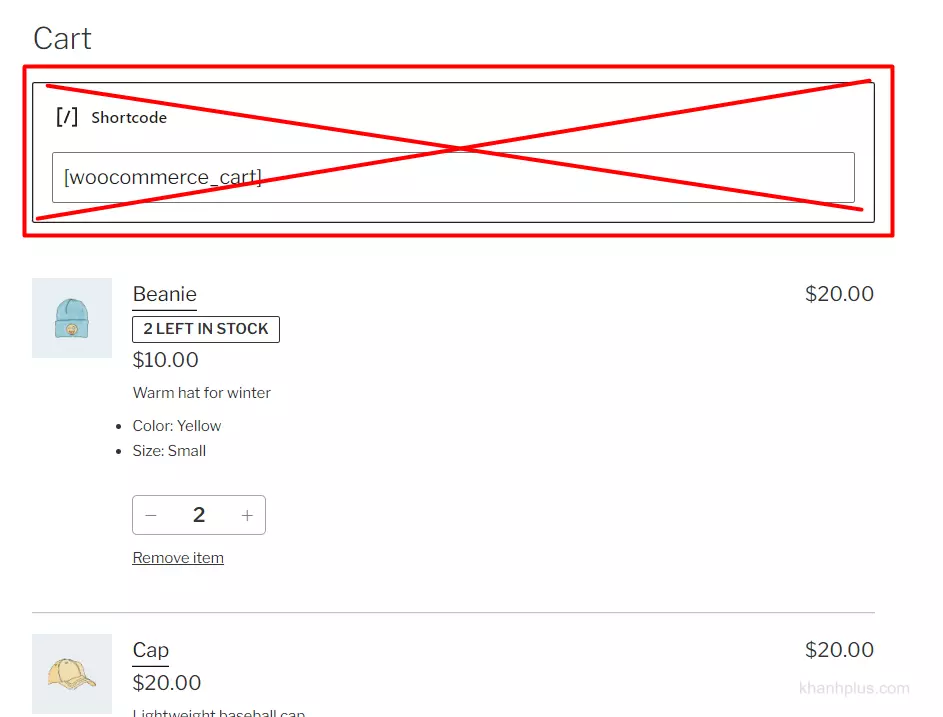
Lưu ý, nếu dùng block Cart này thì bạn cần bỏ block Shortcode, tức phần cart mặc định của theme.

Dùng plugin StoreCustomizer
StoreCustomizer là plugin cho phép bạn tùy chỉnh gần như là mọi trang của WooCommerce, trong đó có cả trang giỏ hàng.
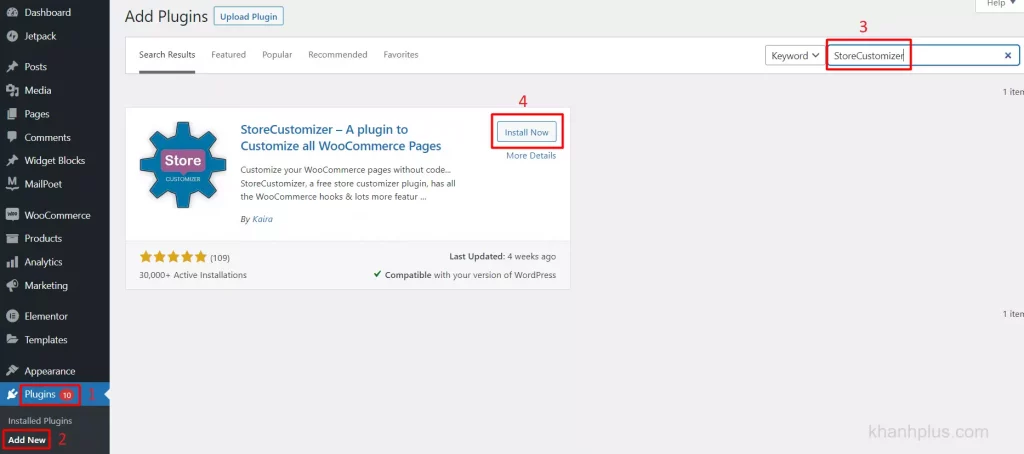
Đầu tiên bạn vào Dashboard >> Plugins >> Add new, gõ trên thanh tìm kiếm “StoreCustomizer” rồi cài đặt và kích hoạt.

Khi kích hoạt xong, bạn vào Dashboard >> Appearance >> Customize.
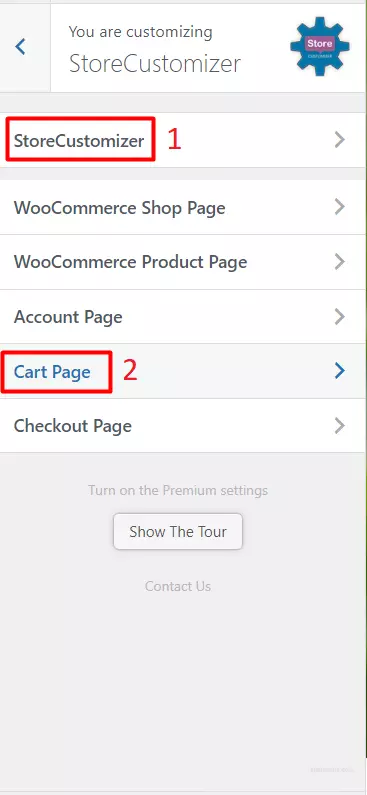
Bạn tìm tab StoreCustomizer và nhấp vào tab Cart Page.

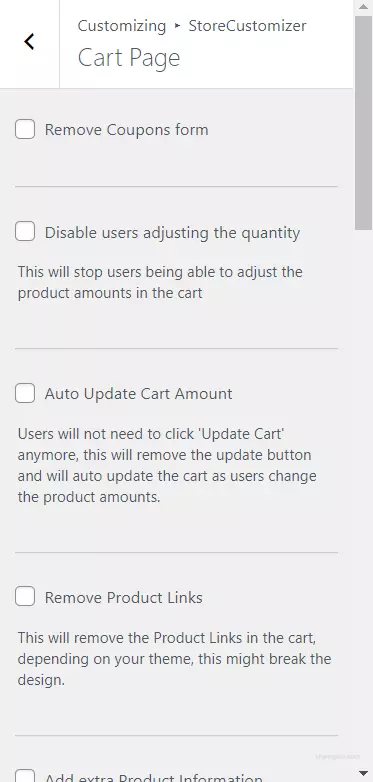
Ở phần đầu, nó sẽ hiện ra một vài chỉnh sửa cơ bản như tắt ô nhập mã coupon từ trang giỏ hàng, ngăn người dùng thay đổi số lượng trong giỏ hàng hoặc để giỏ hàng tự động cập nhật khi người dùng thay đổi số lượng mặt hàng.

Bạn cũng có thể xóa các liên kết đến trang sản phẩm, liệt kê các sản phẩm còn hàng v.v. Bạn từ từ khám phá từng cài đặt ở đây nhé.
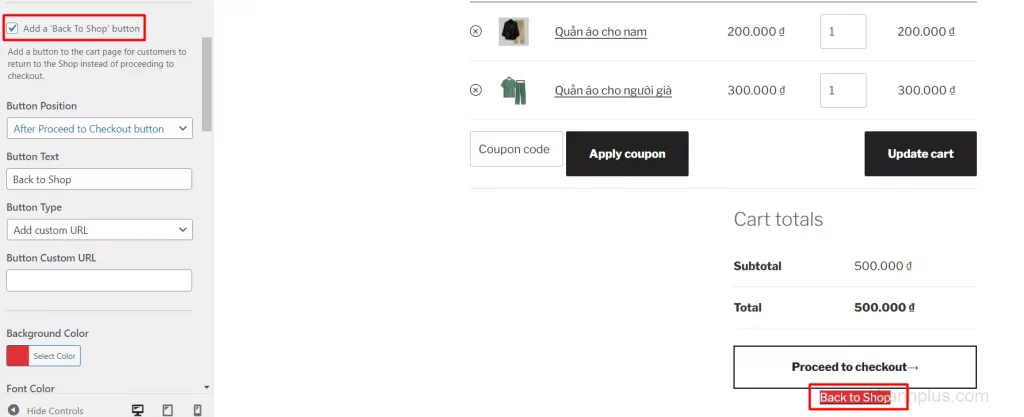
Ở StoreCustomizer có tùy chọn “Back To Shop” cho phép khách hàng quay lại cửa hàng để thêm sản phẩm vào giỏ.
Bạn di chuột xuống, tick vào ô Add a Back to Shop button, rồi ở bên dưới, bạn tùy chỉnh lại vị trí nút, text, đường link, màu sắc…

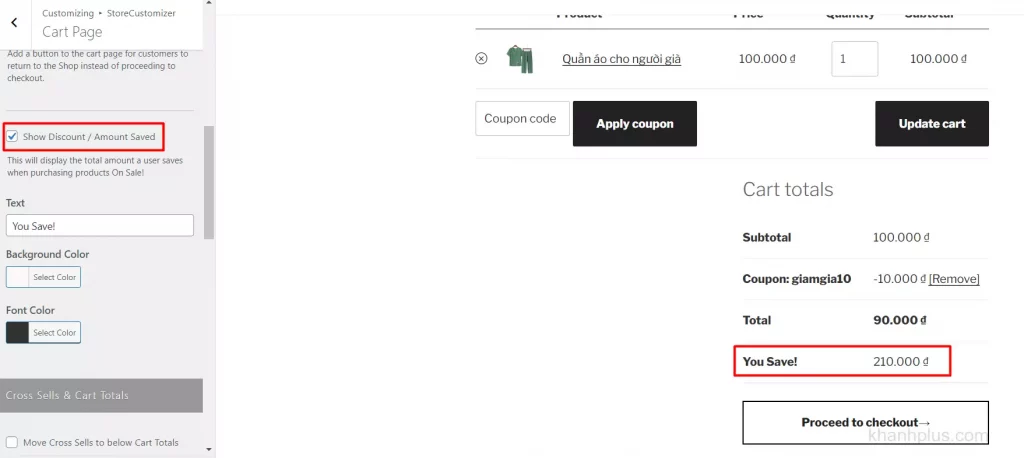
Bạn cũng có thể hiển thị mức chiết khấu/số tiền đã tiết kiệm sau khi khách hàng thêm mã coupon hoặc trong đợt giảm giá bằng cách tick vào ô Show Discount/ Amount Saved.

Ví dụ trong ảnh trên, giá gốc của sản phẩm là 300.000đ, giảm giá còn 100.000đ, thêm coupon giảm 10.000, như vậy bạn đã tiết kiệm được tổng là 210.000đ.
Tương tự, bạn có thể tùy chỉnh dòng text cho phần chiết khấu, màu sắc và cỡ chữ.
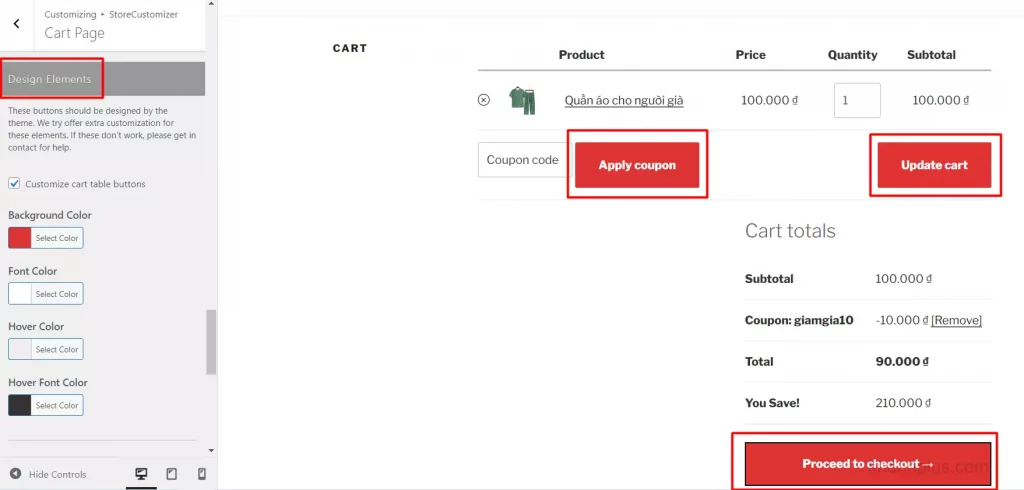
Bạn kéo xuống phần Design Elements để thay đổi màu sắc, cỡ chữ cho các nút trong trang giỏ hàng.

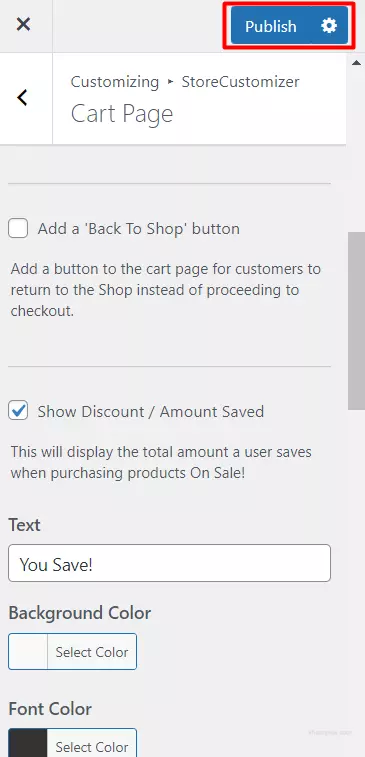
Sau khi chỉnh sửa xong, bạn nhớ nhấp nút Publish để lưu lại toàn bộ thông tin.

Cách bỏ qua trang giỏ hàng
Một số người muốn bỏ qua trang giỏ hàng để rút ngắn các bước thanh toán, giúp khách hàng mua sắm nhanh hơn.
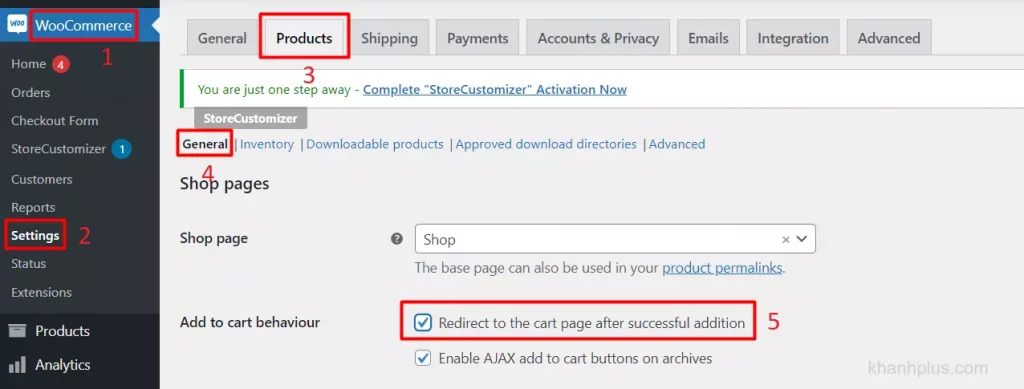
Để bỏ trang này, bạn vào Dasboard >> WooCommerce > Settings, trong tab Product, chọn General rồi tick vào ô Redirect to the cart page after successful addition.

Đừng quên kéo xuống dưới trang nhấp nút Save Changes để lưu lại cài đặt.
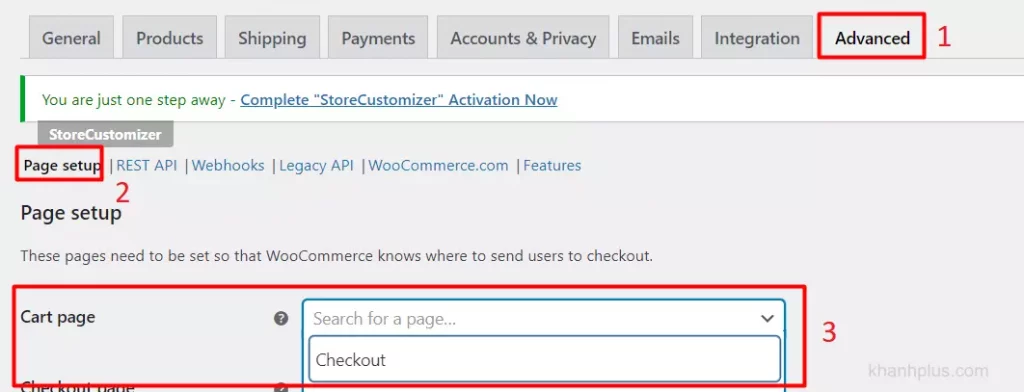
Sau đó bạn vào tab Advanced, chọn Page setup, vào Cart page chọn Checkout là xong.

Bạn nhấp nút Save Changes ở cuối trang để lưu lại chỉnh sửa.
Như vậy bạn đã bỏ được trang giỏ hàng và tiến thẳng đến trang checkout.
Lời kết
Như vậy Khánh đã hướng dẫn xong cách chỉnh sửa trang giỏ hàng Woocommerce.
Bài viết liên quan: Cài đặt phương thức thanh toán trong WooCommerce
Nếu trong quá trình thao tác, bạn gặp trục trặc nào thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.

