Ở bài viết này, Khánh sẽ hướng dẫn cách tạo Landing page bằng Elementor rất chuyên nghiệp nhưng hoàn toàn miễn phí.
Landing page là một trang đơn độc lập, thường được dùng để giới thiệu một sản phẩm mới, dịch vụ hoặc chương trình khuyến mãi với mục đích thúc đẩy khách hàng mua hàng hoặc điền thông tin cá nhân…
Có rất nhiều plugin hỗ trợ WordPress tạo landing page, trong đó Elementor là nổi bật và dễ dàng hơn đối với người mới bắt đầu.
Nó cũng có phiên bản miễn phí và có phí.
Trong bài viết này, Khánh sẽ hướng dẫn cách dùng phiên bản miễn phí của Elementor để tạo một landing page đơn giản giống ví dụ của trang Unbounce dưới đây.

Cùng bắt đầu nào!
Hướng dẫn chi tiết các bước tạo landing page bằng Elementor
Bước 1: Cài đặt plugin
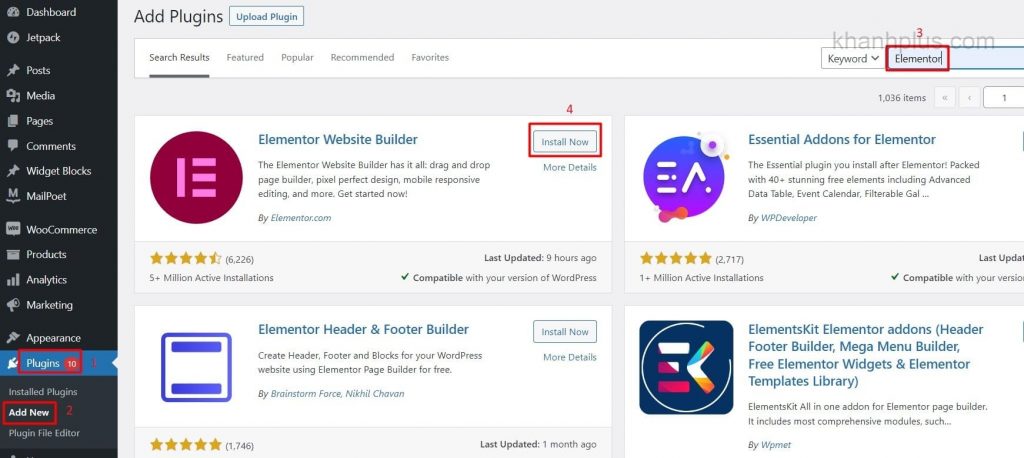
Đầu tiên bạn vào Dashboard >> Plugins >> Add New, search “Elementor” trên thanh tìm kiếm rồi cài đặt và kích hoạt plugin.

Bước 2: Chọn template phù hợp với trang landing page bạn muốn tạo
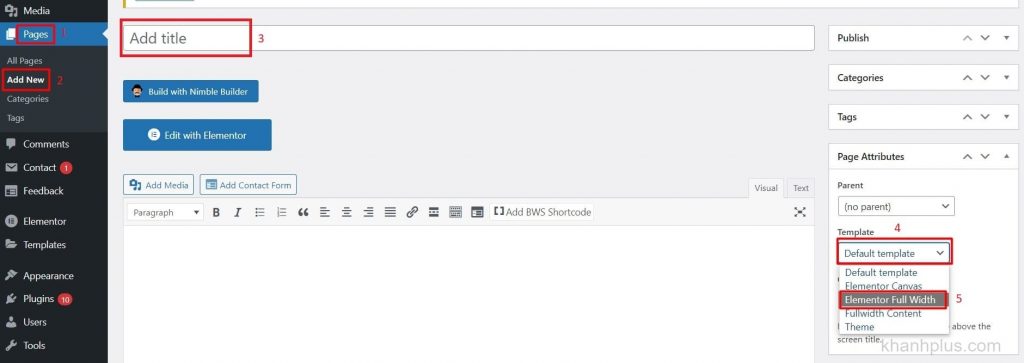
Để chọn template mình thích, bạn vào Dashboard >> Pages >> Add New, nhìn sang cột bên phải tìm box Page Attributes có mục Template, bạn nhấp vào đó rồi chọn Elementor Full Width. Đừng quên điền tiêu đề trang nhé!

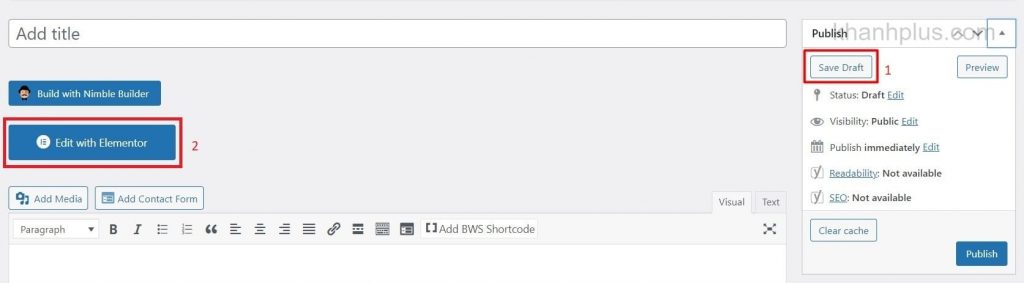
Sau đó trong box Publish, bạn nhấp nút Save Draft rồi mới nhấp vào nút Edit with Elementor ở dưới tiêu đề trang.

Bạn nhớ phải nhấp nút Save Draft rồi mới bắt đầu tạo landing page nhé!
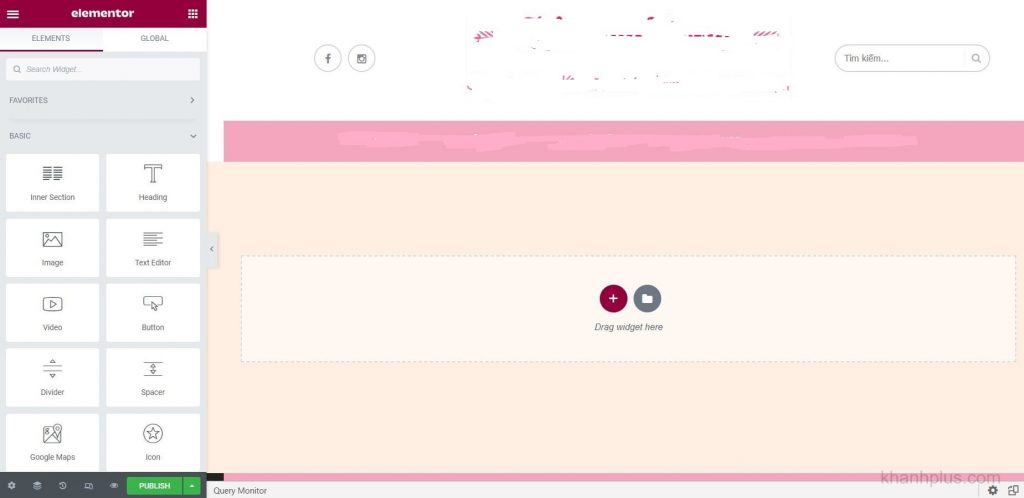
Màn hình sẽ chuyển bạn đến một trang trống với đầy đủ công cụ cho bạn thoải mái tạo một landing page.

Bước 3: Chọn điểm bắt đầu
Từ một trang trống này, hẳn là bạn sẽ bối rối không biết nên bắt đầu từ đâu.
Nếu bạn chưa hình dung được mình sẽ tạo một landing page thế nào thì có thể nhờ đến sự giúp đỡ của các mẫu có sẵn trong thư viện Elementor.
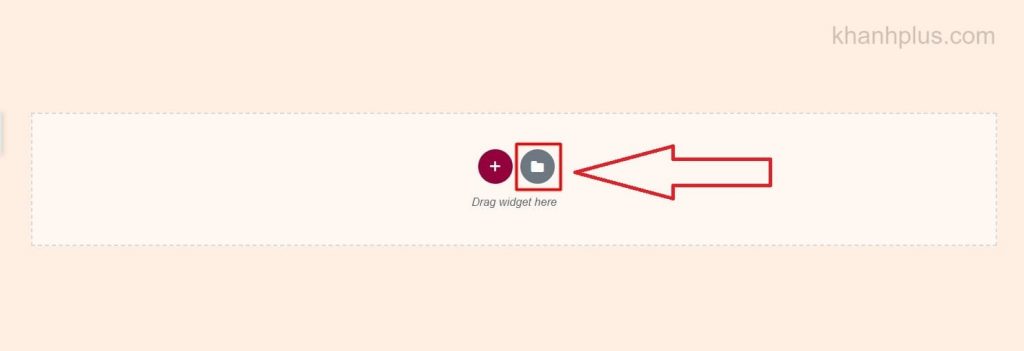
Bạn nhấp vào biểu tượng folder ở trung tâm trang trống bên cạnh nút dấu +.

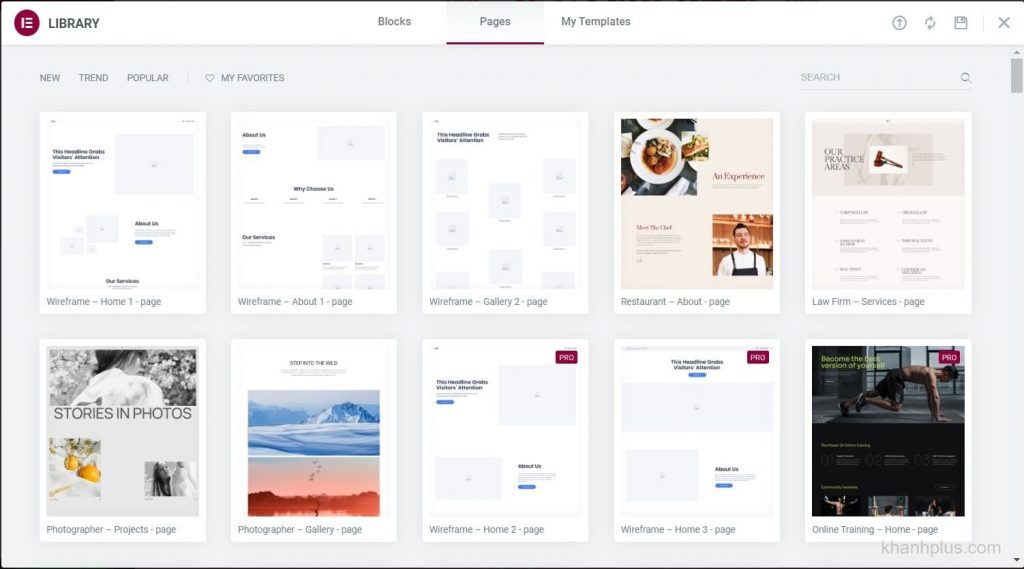
Những mẫu có chữ Pro thuộc về bản tính phí, bạn nên trừ những mẫu này ra, còn lại bạn có thể chọn thoải mái.

Nếu không có mẫu nào làm bạn ưng ý thì bạn có thể tự sáng tạo landing page theo ý của mình theo hướng dẫn sau đây.
Bước 4: Phác thảo cấu trúc của một landing page
Thông thường một landing page sẽ gồm 4 phần chính.
- Phần headline: Đây là phần quan trọng thu hút người đọc chú ý đến landing page và kéo xuống xem nội dung chi tiết bên dưới.
- Phần tính năng: Tùy thuộc vào loại landing page mà phần này sẽ thay đổi cho phù hợp. Ví dụ nếu là landing page bán sản phẩm thì phần tính năng bao gồm các chức năng, lợi ích, ưu điểm của sản phẩm, có thêm cả feedback của khách hàng nếu cần. Nếu là landing page giới thiệu dịch vụ công ty thì phần tính năng liệt kê các thông tin được cung cấp trong dịch vụ, lợi ích khách hàng có được nếu sử dụng dịch vụ, những khách hàng đã sử dụng dịch vụ…
- Phần About: Nếu là landing page bán sản phẩm thì phần này sẽ nêu thông tin công ty hoặc thương hiệu của sản phẩm đó.
- Phần “chốt đơn”: Đây là phần quan trọng mà landing page nào cũng phải có. Nó dưới dạng một form yêu cầu khách hàng điền thông tin cá nhân để mua hàng, đăng ký khóa học, dịch vụ…
Bước 5: Tạo headline cho landing page
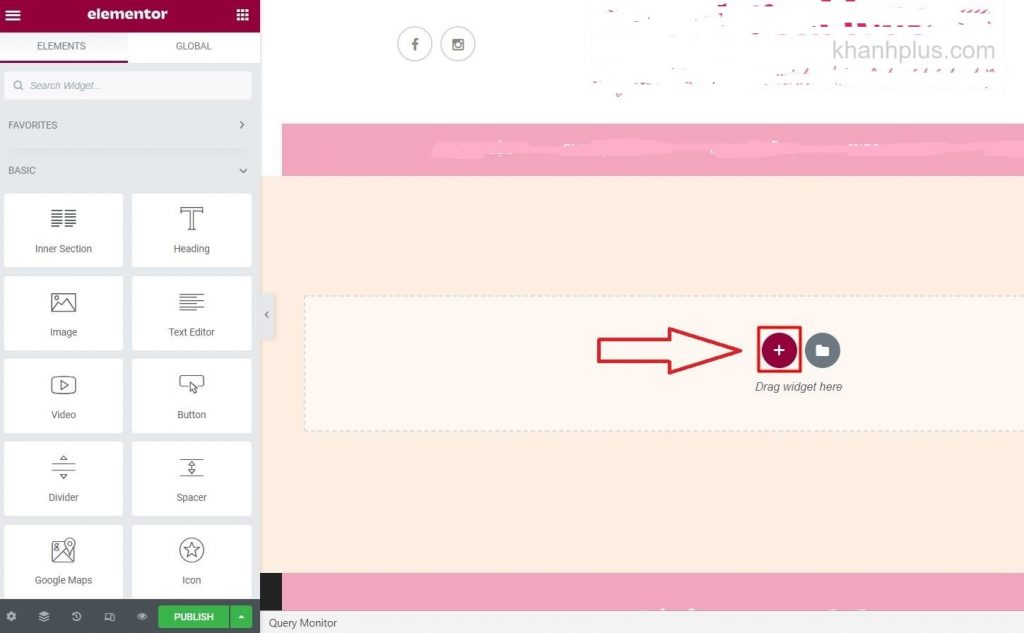
Ở trang tạo landing page, bạn nhấp vào dấu + để thêm phần mới.

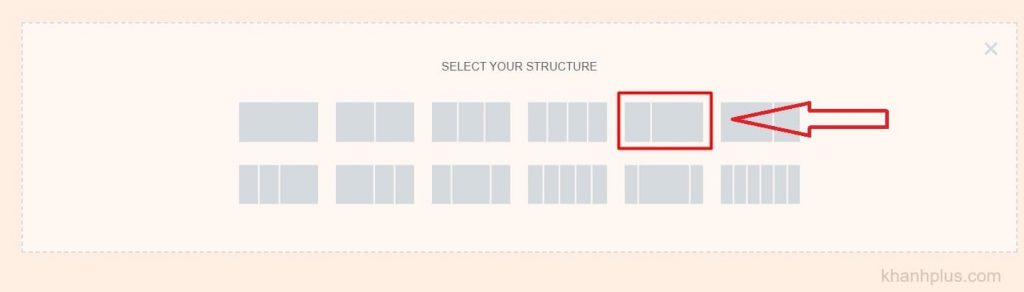
Màn hình xuất hiện nhiều cấu trúc cho phần headline. Bạn chọn tùy thích theo mẫu landing page mình muốn, ở đây Khánh sẽ lấy ví dụ mẫu cấu trúc 2 cột thế này.

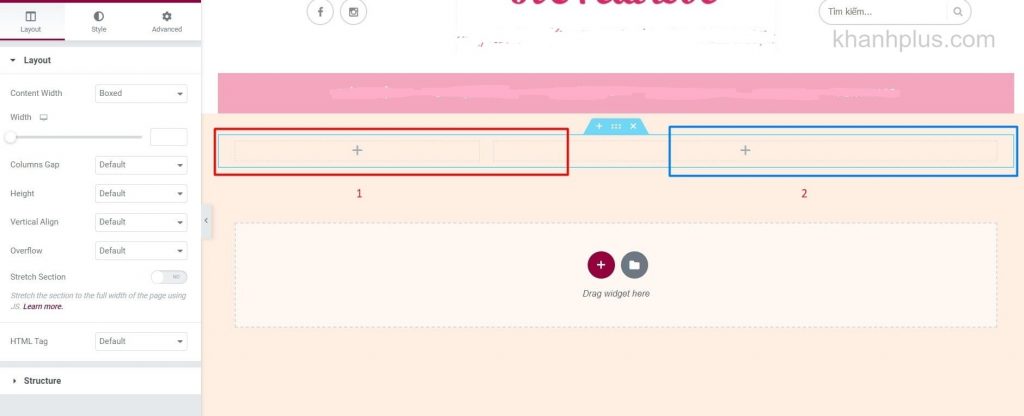
Bạn thêm hình ảnh cho cột bên phải (1) và thêm chữ (2) cho cột bên trái.

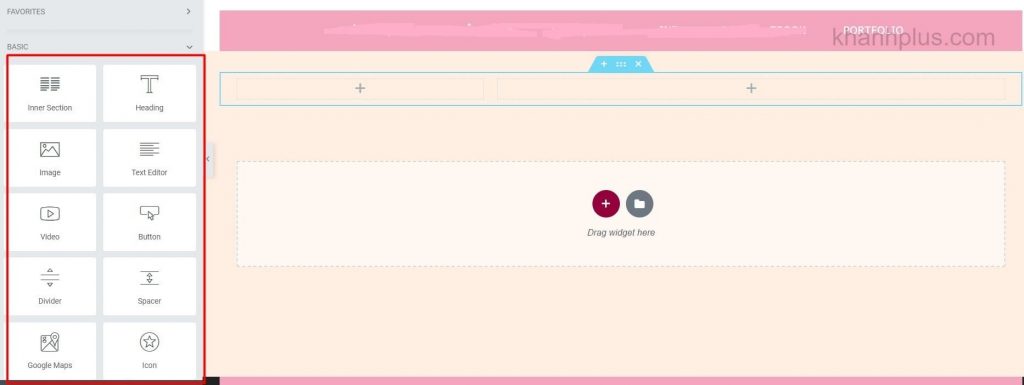
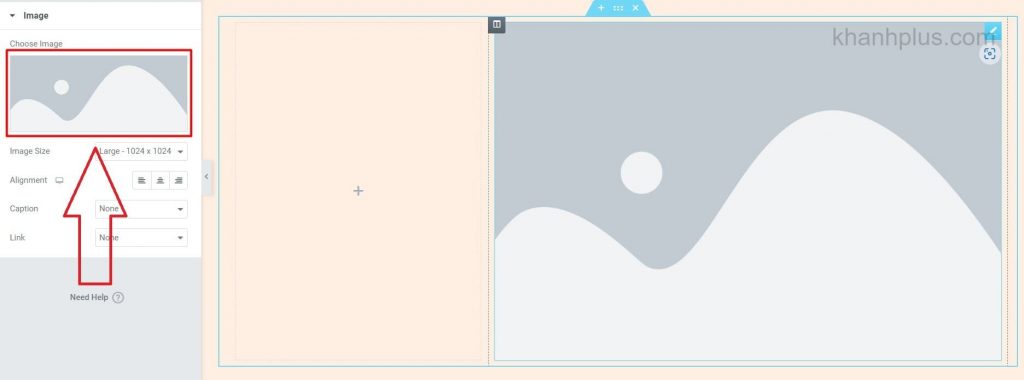
Để thêm hình ảnh cho cột bên phải, bạn nhấp vào dấu + bên phải thì ở thanh menu sẽ hiện ra các công cụ cơ bản để thêm vào cột.

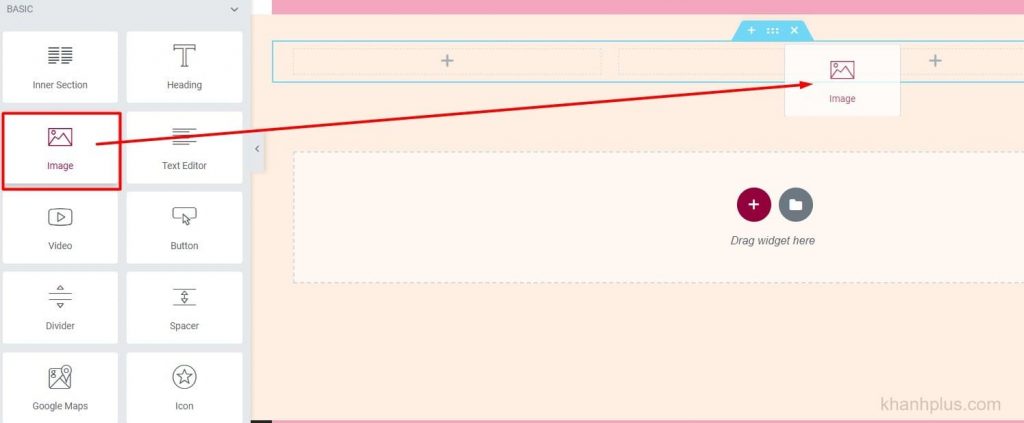
Bạn tìm biểu tượng Image rồi dùng con chuột kéo qua dấu + bên phải.

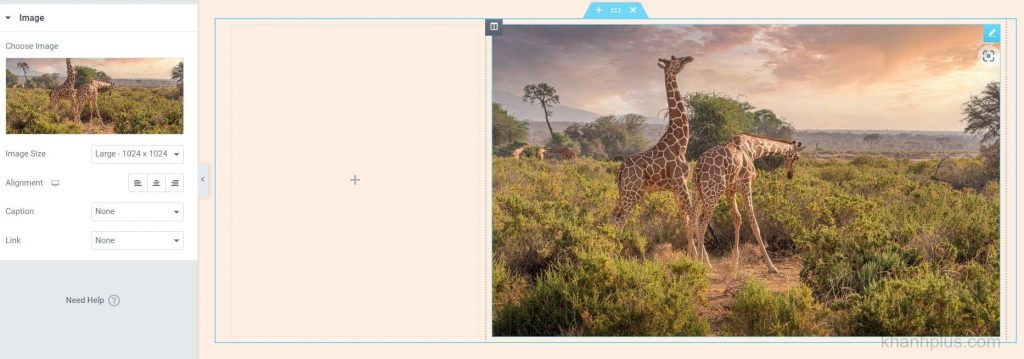
Sau đó ở thanh menu, bạn nhấp vào ô Choose Image rồi tải ảnh bạn muốn chèn từ máy tính lên là xong.

Kết quả sẽ thế này.

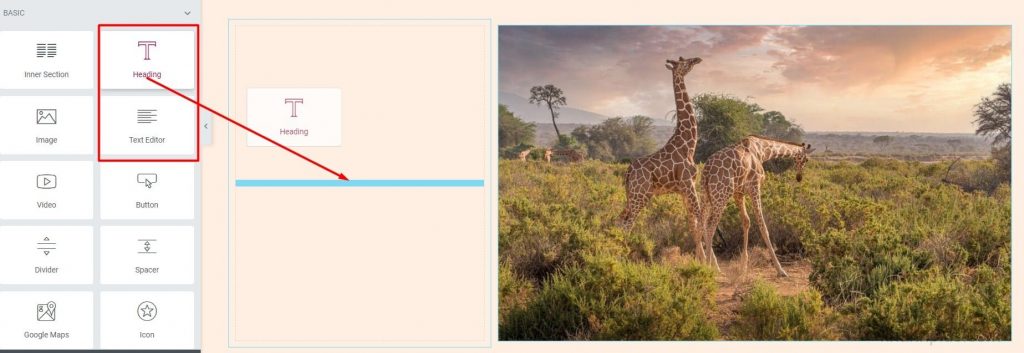
Để thêm chữ vào dấu + bên trái, bạn nhấp vào dấu + đó để thanh menu hiện ra các công cụ cần thiết, bạn kéo công cụ Heading và Text Editor vào dấu +.

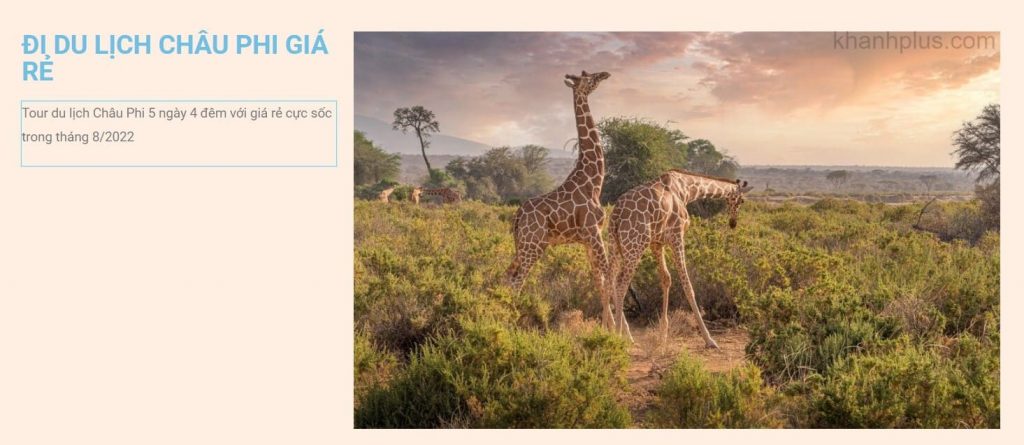
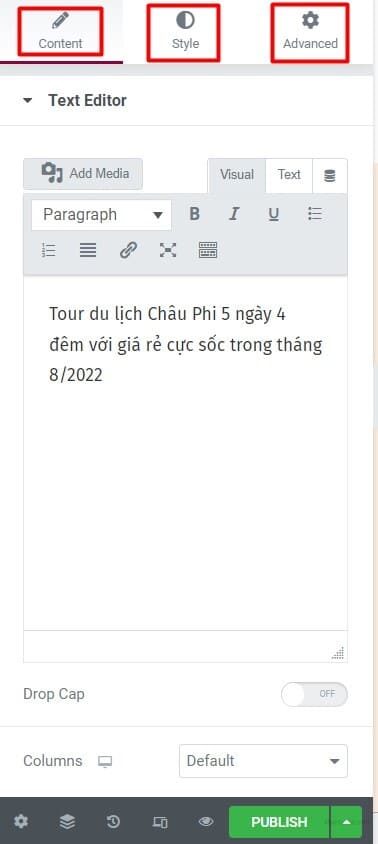
Tương tự với Image lúc nãy, thanh menu sẽ hiện ra phần tùy chỉnh để bạn thay đổi text của Headline và Text Editor, Khánh chỉnh sửa lại và kết quả sẽ thế này:

Nếu bạn muốn điều chỉnh màu chữ, kiểu chữ, canh lề thì ở thanh menu đã hiện sẵn phần tùy chỉnh với ô Content, Style và Advanced.

Mỗi ô có rất nhiều tính năng giúp bạn thiết kế Headline sao cho bắt mắt và độc đáo, nhưng trong khuôn khổ bài viết, Khánh không thể giải thích chi tiết từng tính năng nên bạn chịu khó dành thời gian để thử từng tính năng nhé!
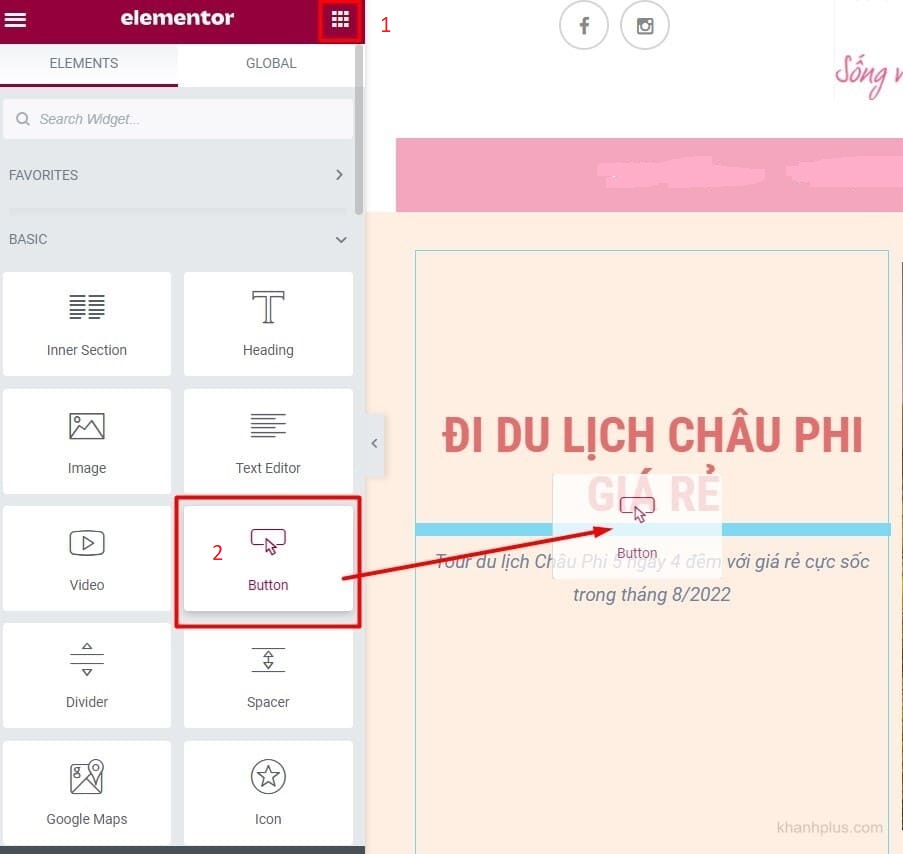
Thường ở phần Headline của landing page, người ta cũng thiết kế nút call-to-action như “Tìm hiểu thêm” hoặc “Mua hàng”.
Nếu bạn muốn thêm nút thì nhấp vào 6 chấm vuông ở trên cùng thanh menu, bên phải dòng chữ elementor rồi kéo tính năng Button qua cột bên trái.

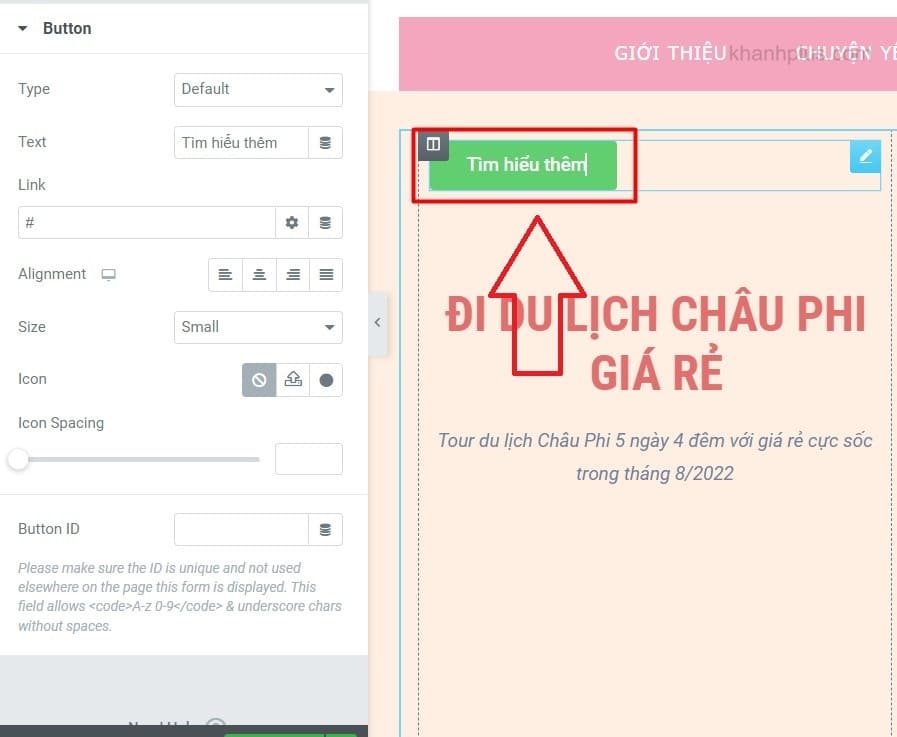
Bạn sẽ thấy ở trên dòng text xuất hiện nút vuông màu xanh có chữ “Click here”, bạn nhấp vào đấy rồi đổi thành cái tên khác như “Tìm hiểu thêm” chẳng hạn.

Bạn tùy chỉnh nút bằng thanh menu bên cạnh như đổi màu nút hoặc di chuyển vị trí nút đến nơi thích hợp.
Vậy là bạn đã xong phần Headline.

Bước 6: Tạo phần tính năng cho landing page
Để làm phần này, Khánh sẽ lấy ví dụ một landing page giới thiệu sản phẩm mới.
Vậy phần tính năng sẽ liệt kê các công dụng, ưu điểm chính của sản phẩm.
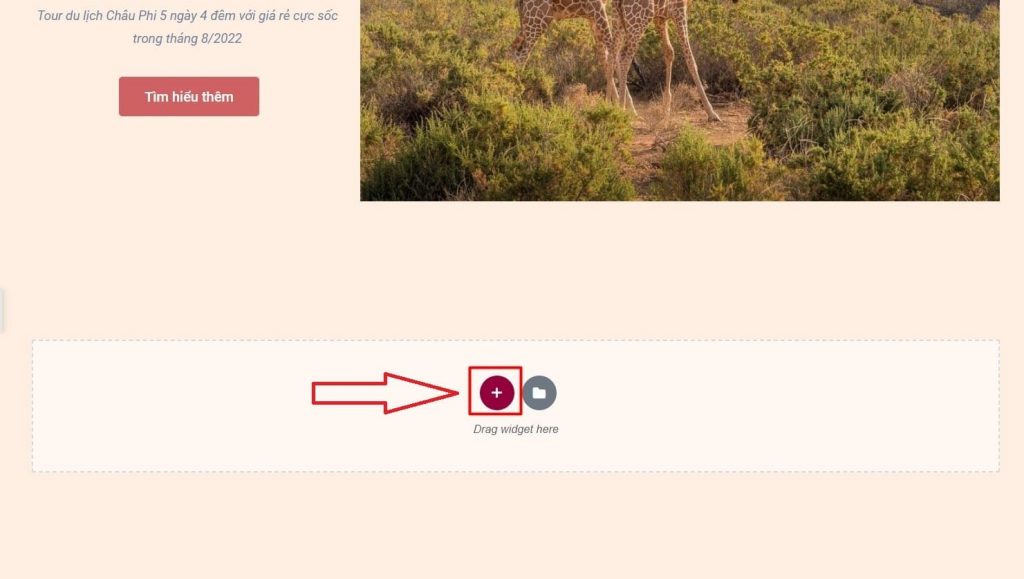
Đầu tiên bạn kéo xuống dưới phần Headine và nhấp dấu + để thêm phần mới.

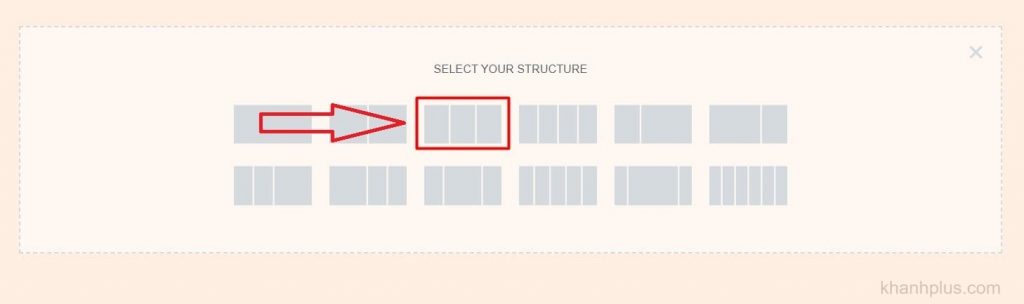
Bạn chọn cấu trúc 3 cột tương ứng với 3 tính năng của sản phẩm.

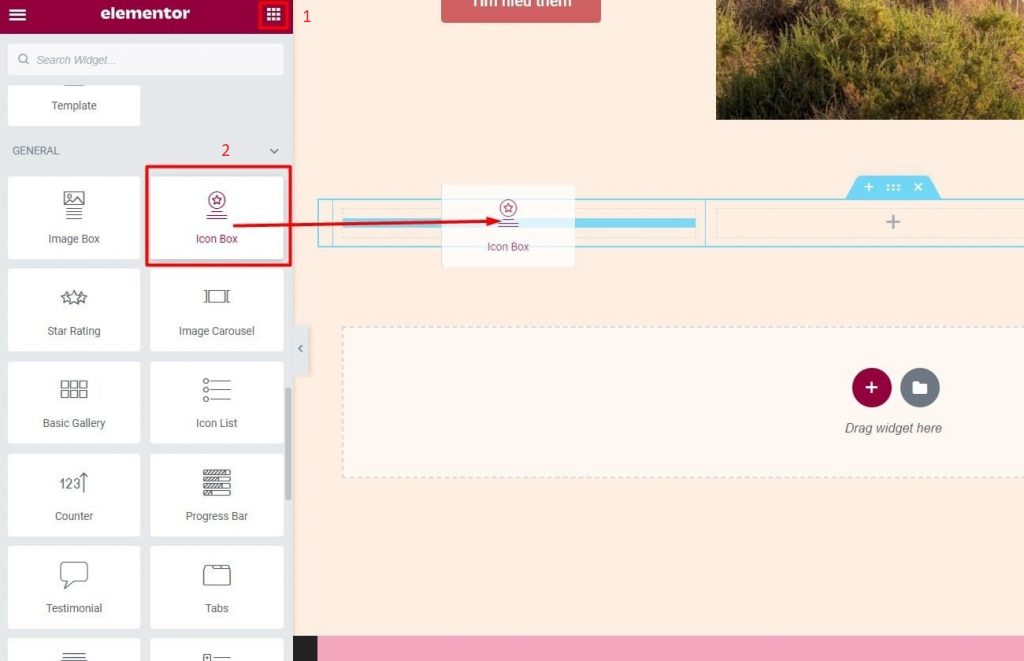
Ở thanh menu, bạn nhấp vào 6 chấm vuông ở trên cùng bên phải, rồi kéo tìm Icon Box trong phần General.

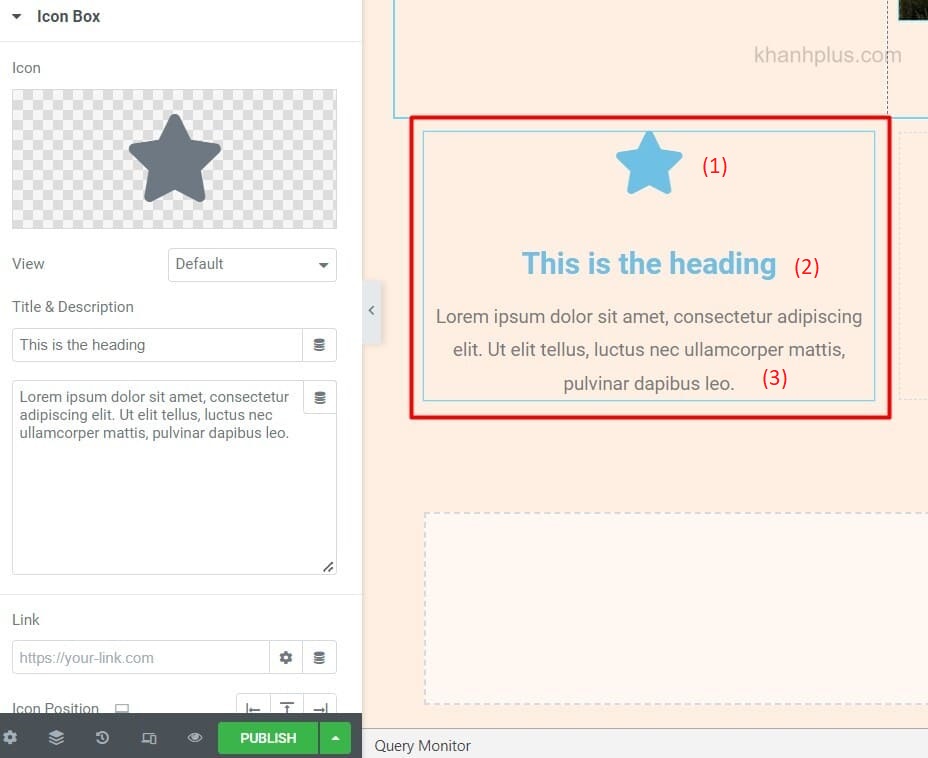
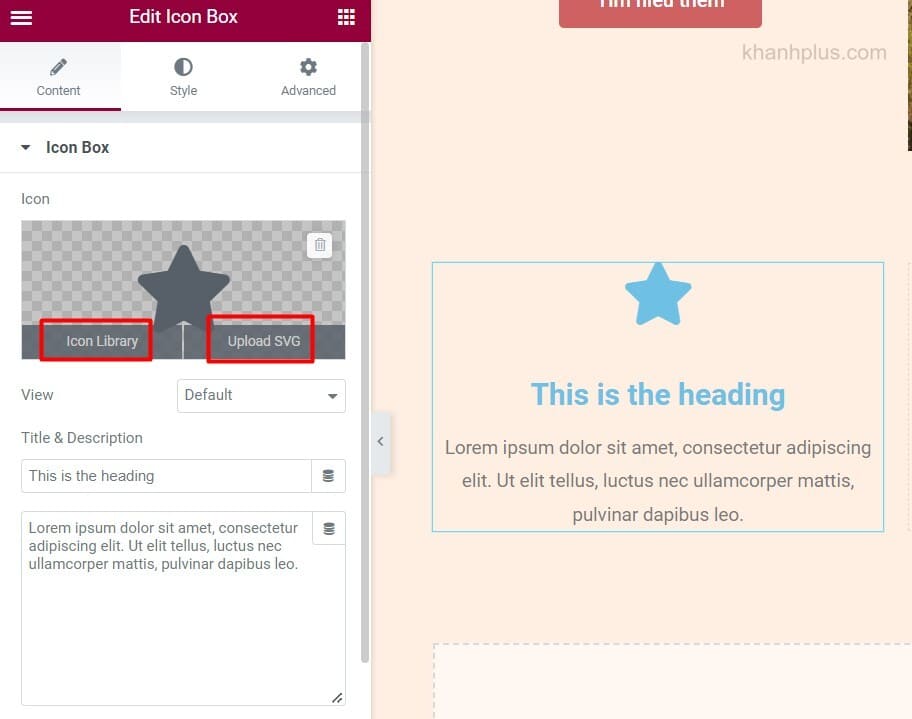
Bạn kéo icon box qua dấu + đầu tiên thì sẽ thấy hiện ra 3 phần chính: biểu tượng icon (1), tiêu đề (2) và dòng text mô tả (3).

Nếu muốn thay đổi biểu tượng icon, bạn nhìn sang thanh menu, di chuột vào phần Icon thì sẽ thấy hiện ra 2 tính năng: Icon Library (chọn icon trong thư viện có sẵn) và Upload SVG (up file icon mà bạn thích).

Ngay dưới phần Icon là phần thêm tiêu đề và dòng mô tả (Title & Description). Bạn điền vào thông tin mình muốn.
Bạn có thể tùy chỉnh màu icon, màu chữ, font chữ ở ô Style và Advanced tương tự phần Headline.
Bạn làm tương tự với 2 dấu + còn lại, và đây là kết quả:

Bước 7: Tạo phần About
Đây là phần để bạn tự do sáng tạo, chủ yếu vẫn là dùng các tính năng như Heading, Image hoặc Text Editor, còn cách làm tương tự như hai phần trên.
Khánh làm mẫu phần About dưới đây:

Bước 8: Tạo phần “chốt đơn”
Nếu khách hàng đã xem đến đây và muốn để lại thông tin để mua hàng thì bạn cần tạo một form thông tin.
Việc tạo form hơi khó với phiên bản miễn phí của Elementor vì nó không có sẵn mà bạn cần phải mua bản tính phí thì mới có.
Vì vậy bạn cần phải nhờ đến plugin của bên thứ ba.
Khánh sẽ dùng plugin MailOptin miễn phí cho bài hướng dẫn này.
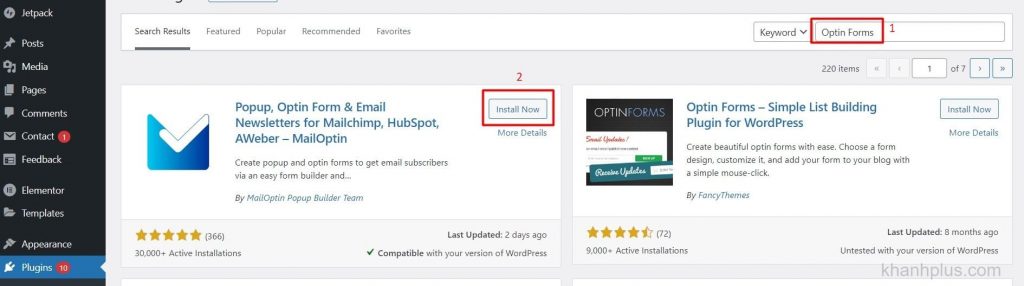
Bạn cài đặt và kích hoạt plugin tương tự như plugin Elementor.

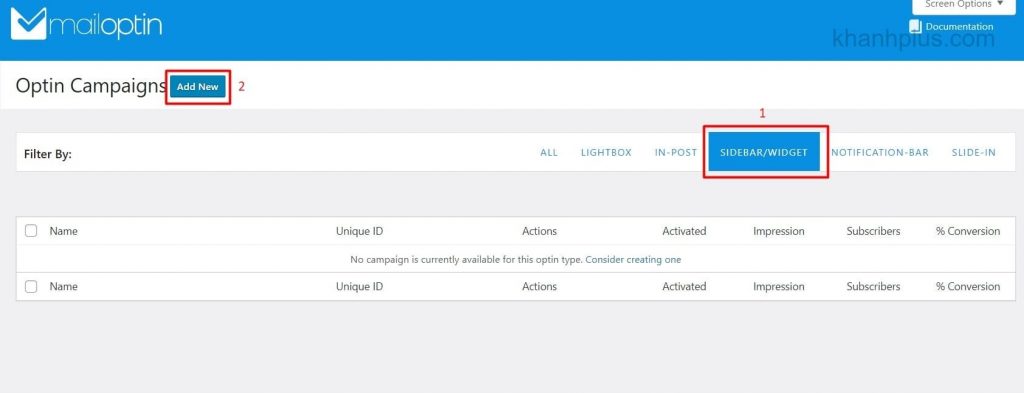
Sau đó bạn vào Dashboard >> MailOptin >> Optin Campaigns, nhấp vào Sidebar/Widget rồi tiếp tục nhấp Add New.

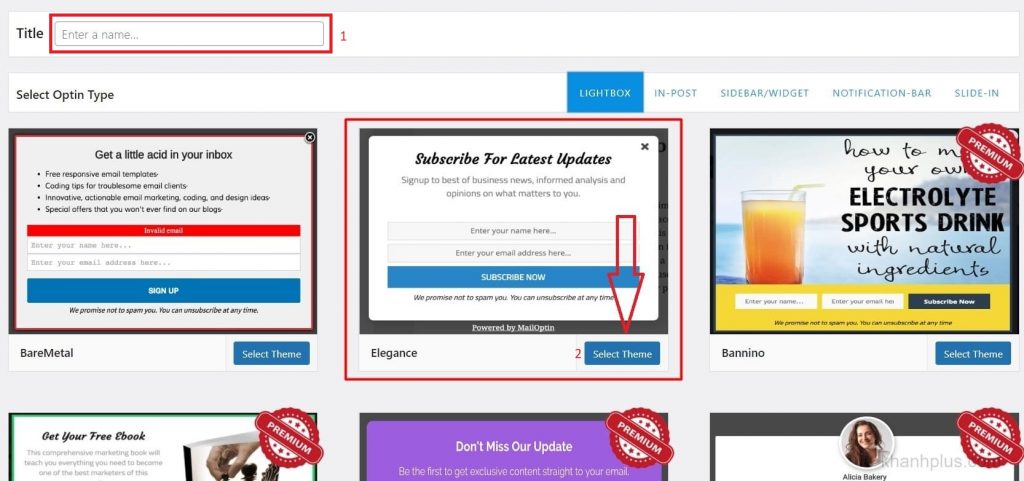
Bạn điền tên chiến dịch email ở box title rồi chọn theme, tránh chọn theme có ký hiệu Premium.

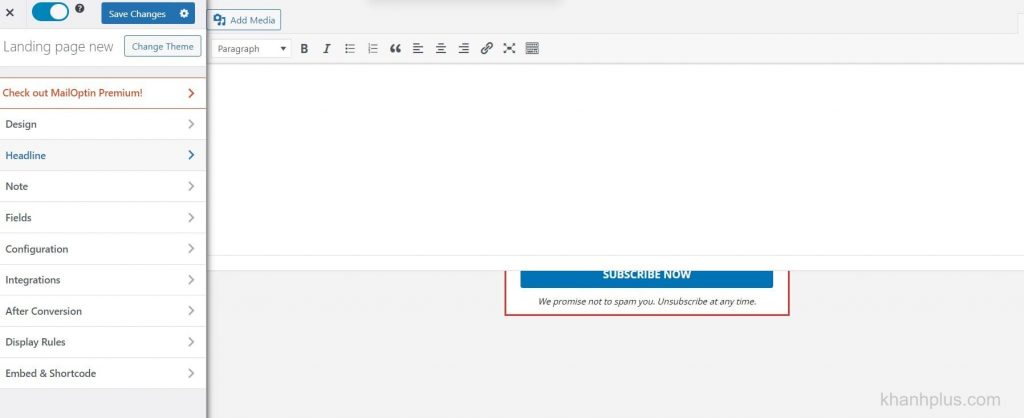
Từ đó, bạn sẽ được chuyển đến phần tùy chỉnh form đăng ký với nhiều tính năng như design, headline…

Để tiết kiệm thời gian, bạn chỉ cần chú ý đến các tính năng này:
- Design: tùy chỉnh màu sắc cho form.
- Headline: tiêu đề form, ví dụ như “Nhận thông tin chi tiết về tour”
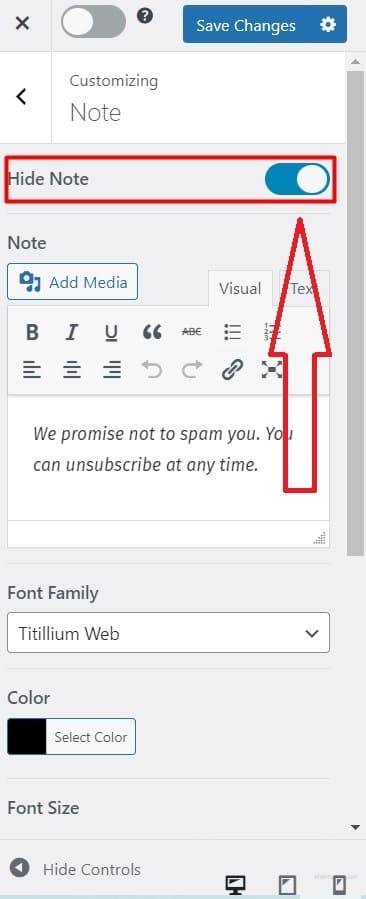
- Nếu bạn muốn ẩn phần nào thì chỉ cần nhấp nút Hide ở đầu trang tùy chỉnh là xong.

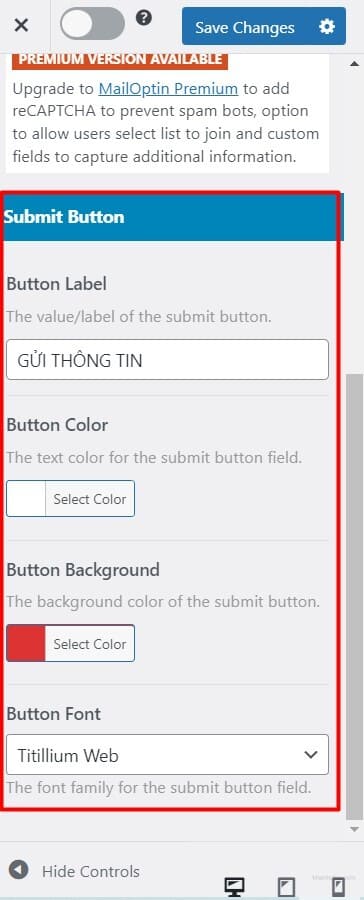
- Để đổi tên nút, bạn vào phần Fields, kéo xuống chỗ Button Label:

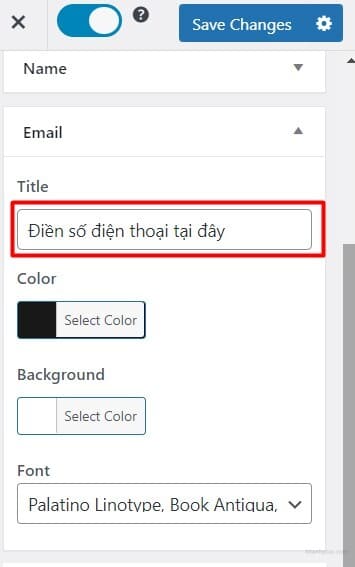
- Plugin này chỉ để 2 tùy chọn là điền tên và email, nhưng nếu bạn muốn nhận thông tin khác, ví dụ như tên và số điện thoại khách hàng thì vào phần Fields đổi tên title trong box Email, ví dụ “Điền số điện thoại tại đây”.

Tiếp theo, bạn đừng quên nhấp nút Save Changes ở đầu trang.
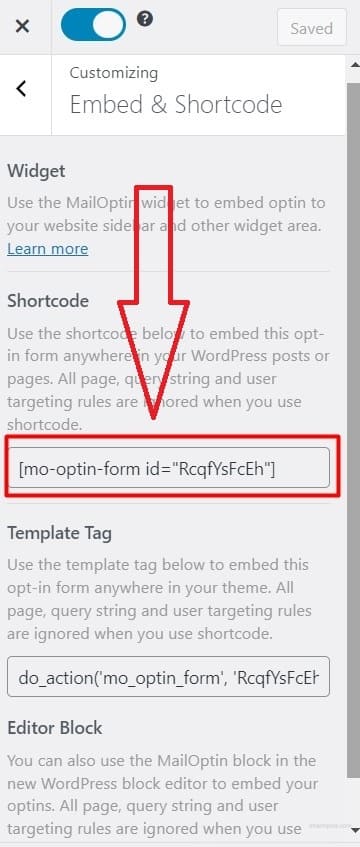
Sau đó bạn vào tab Embed & Shortcode và copy phần shortcode như sau:

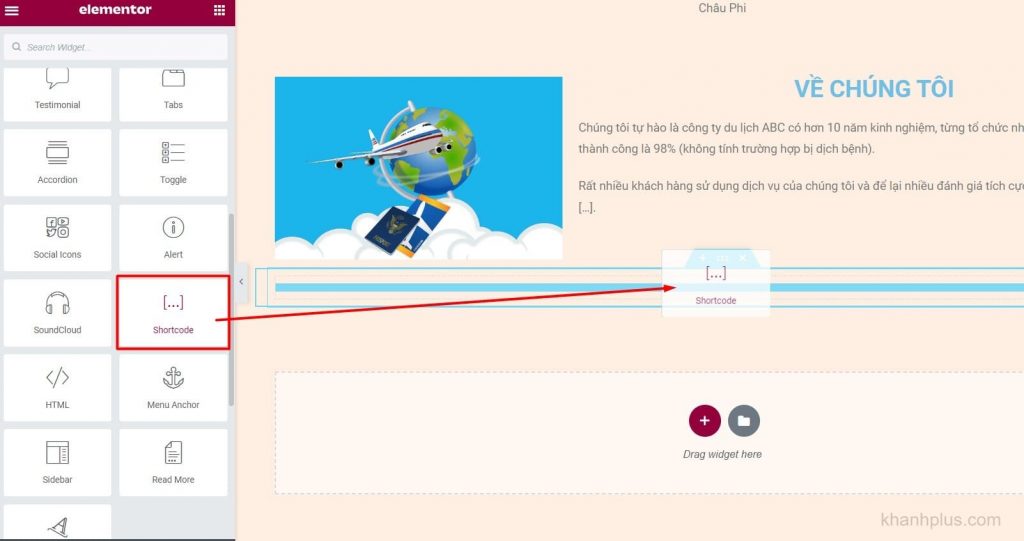
Bạn quay trở lại trang landing page, nhấp vào dấu +, chọn cấu trúc 1 cột, rồi vào thanh menu, tìm shortcode trong tab General rồi kéo nó qua dấu +.

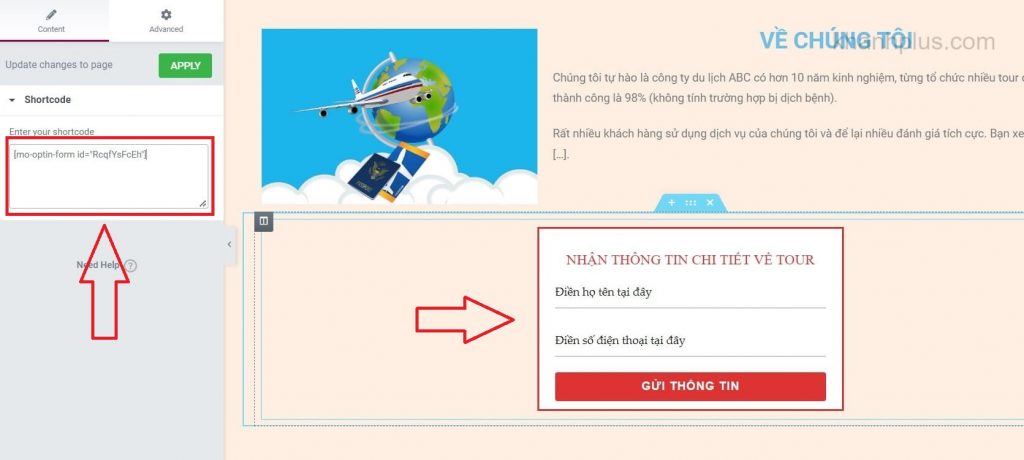
Bạn dán shortcode lúc nãy ở plugin MailOptin vào box trong thanh menu thì trang bên sẽ hiện ra form điền thông tin của khách hàng.

Nếu có khách hàng điền thông tin thì dữ liệu sẽ gửi về plugin MailOptin.
Như vậy về cơ bản, bạn đã thiết kế xong 1 landing page với 4 phần cơ bản.
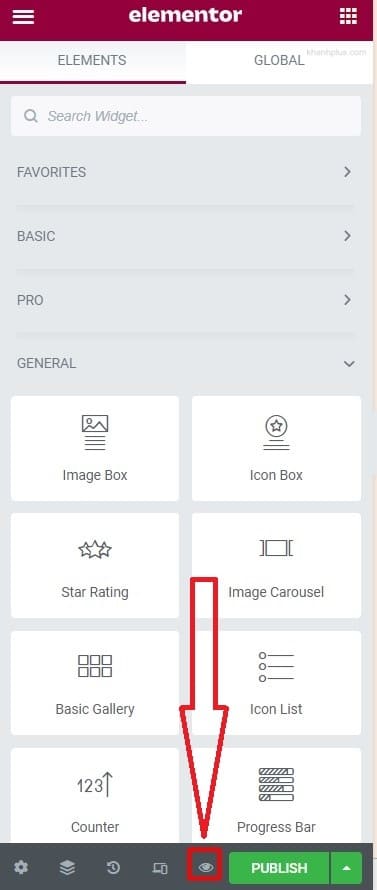
Bạn muốn xem trước landing page ở giao diện web hoàn chỉnh trước khi publish thì nhấp vào biểu tượng con mắt ở bên dưới cùng thanh menu.

Sau khi đã ưng ý, bạn nhấp nút Publish là xong.
Lời kết
Vậy là bạn đã tạo Landing page bằng Elementor miễn phí với hướng dẫn chi tiết trên đây của Khánh.
Bạn có thể cân nhắc mua gói Pro của Elementor để đỡ mất công tìm đến plugin thứ ba nếu muốn tạo một landing page chuyên nghiệp và hấp dẫn hơn.
Nếu có thắc mắc nào, bạn cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.

