Ở bài viết này, Khánh sẽ hướng dẫn cách đăng nhập WordPress bằng Facebook chỉ với 1 plugin đơn giản.
Với một số người, họ không thích điền email rồi password rườm rà mà muốn có nút đăng nhập bằng Facebook cho tiện lợi.
Việc cài đặt thêm tính năng này vào WordPress không khó, chỉ cần bạn làm theo các hướng dẫn của Khánh dưới đây.
Chúng ta cùng bắt đầu nhé!
Cách đăng nhập WordPress bằng Facebook đơn giản
1. Tải plugin Nextend Facebook Connect
Đây là plugin hỗ trợ bạn thêm nút đăng nhập mà không cần phải biết code.
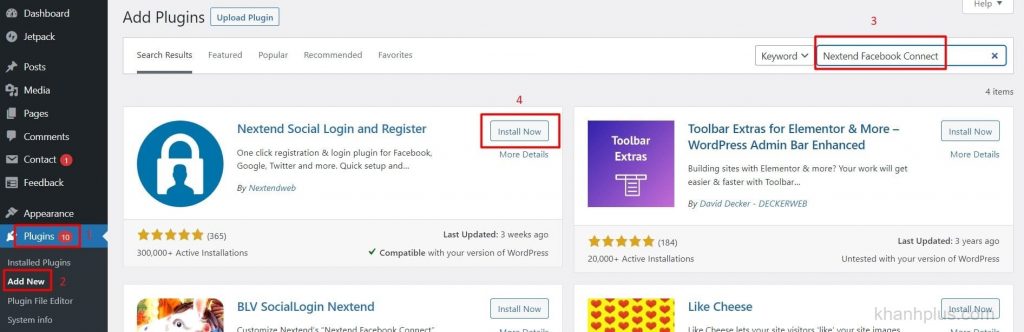
Đầu tiên bạn vào Dashboard >> Plugins >> Add new, search Nextend Facebook Connect trong ô tìm kiếm rồi cài đặt và kích hoạt plugin.

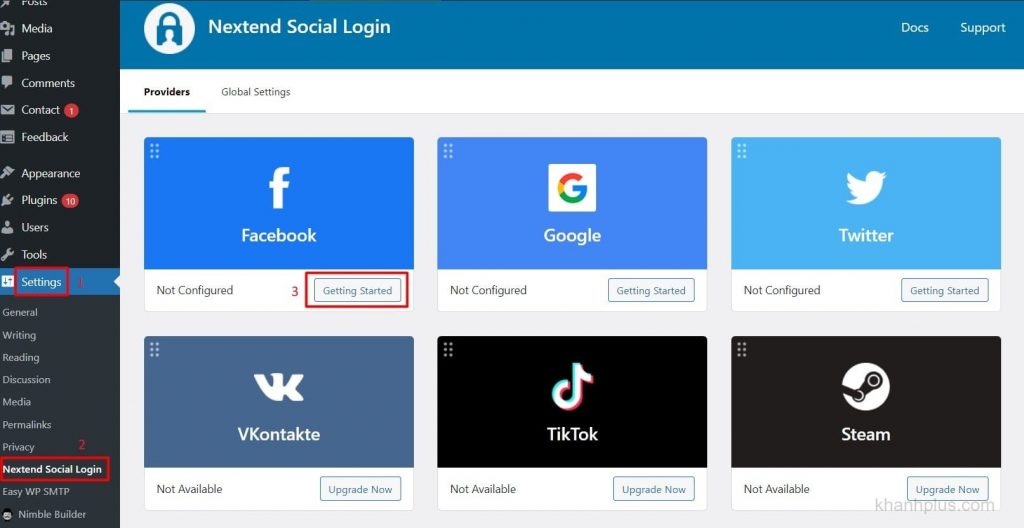
Sau đó bạn vào Settings >> Nextend Social Login thì sẽ thấy hiện ra nhiều mạng xã hội đăng nhập, bạn chọn Facebook và nhấp nút Getting Started.

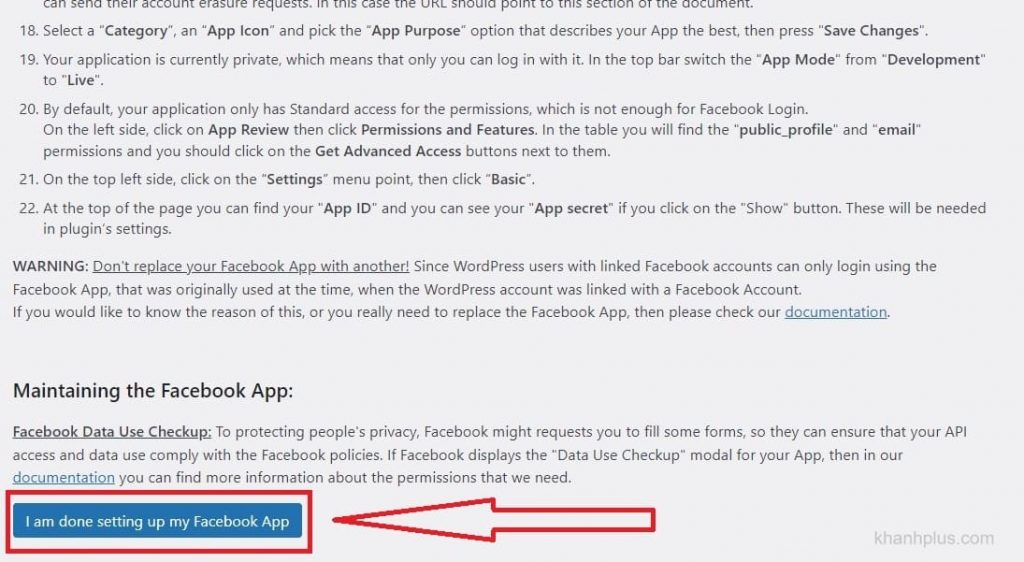
Màn hình hiển thị hướng dẫn cách kết nối Facebook với WordPress, cái này Khánh sẽ hướng dẫn cụ thể bên dưới, giờ thì bạn chỉ cần di chuột xuống cuối trang và nhấp nút I am done setting up my Facebook App.

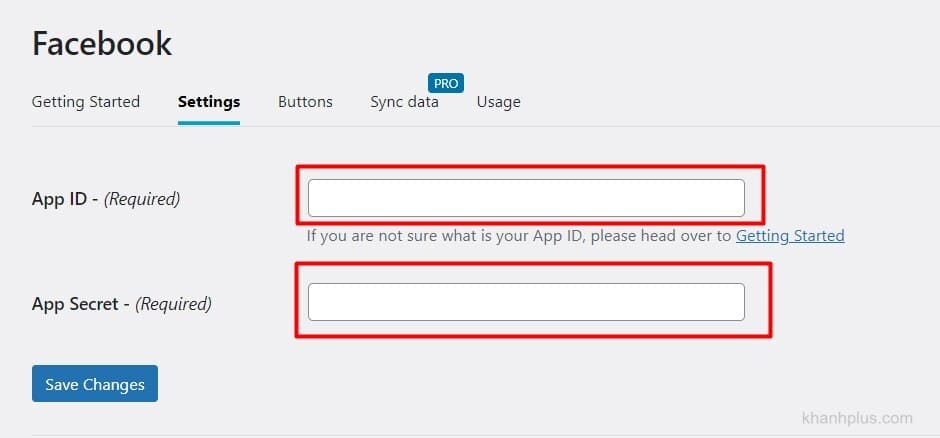
Lúc này, bạn được đưa đến trang cài đặt Facebook. Để đăng nhập WordPress bằng Facebook, bạn sẽ cần hai thứ là App ID và App Secret.

Để có được 2 thứ này, bạn cần tạo một ứng dụng Facebook.
2. Cách lấy App ID và App Secret trên ứng dụng Facebook
Nếu bạn đã từng cài sẵn các tính năng liên quan đến Facebook vào website như thêm bình luận, thêm nút like, share thì bạn có thể dùng ID đó vào plugin này.
Còn nếu chưa, bạn đọc bài viết này của Khánh để được hướng dẫn cách tạo một ứng dụng mới nhé.
Với những bạn đã tạo ứng dụng Facebook trước đó, bạn vào lại trang Facebook for Developers, nhấp vào mục Ứng dụng của tôi ở góc trên cùng bên phải của trang.

Bạn nhấp vào ứng dụng Facebook đã tạo.

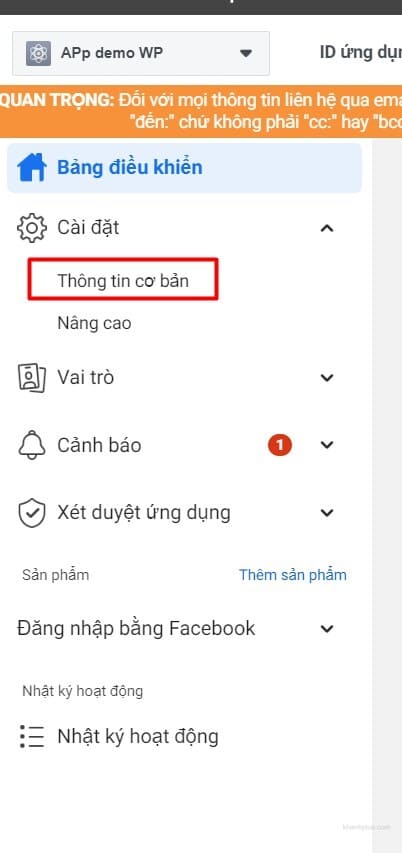
Bạn nhìn bên trái ở cột bảng điều khiển, nhấp vào phần Thông tin cơ bản ở mục Cài đặt.

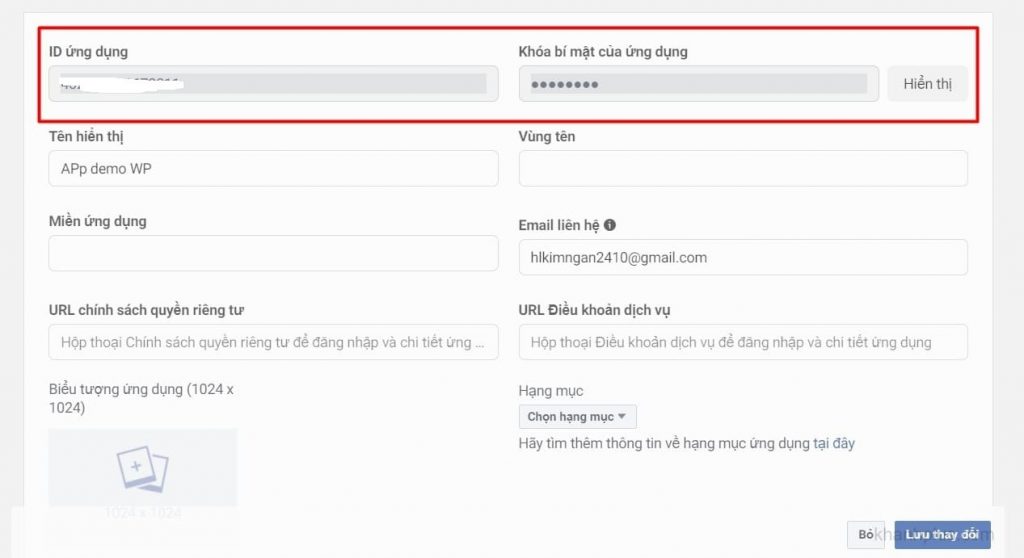
Bạn sẽ thấy ID ứng dụng (App ID) và Khóa bí mật của ứng dụng (App Secret), đây chính là 2 thứ bạn cần cho vào ở phần cài đặt của plugin Nextend Social Login.

Nhưng trước lúc đó, Khánh cần bạn hoàn thành một số cài đặt ở đây thì mới kích hoạt được nút đăng nhập WordPress bằng Facebook.
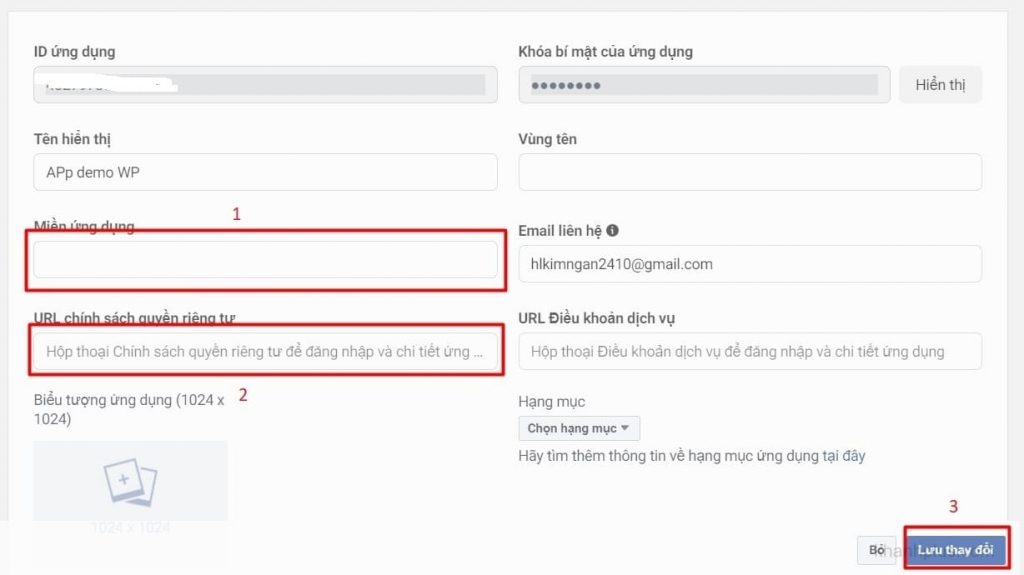
Ở ô Miền ứng dụng và URL chính sách quyền riêng tư, bạn nhập địa chỉ website của mình vào đó, cuối cùng nhấp nút Lưu thay đổi.

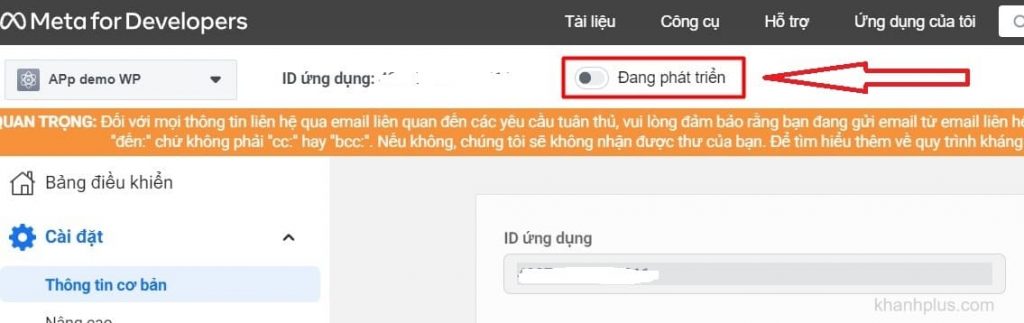
Sau đó bạn nhìn lên trên sẽ thấy một nút đen bên cạnh ID ứng dụng có chữ “Đang phát triển” bên cạnh, bạn nhấp vào nút đen đó.

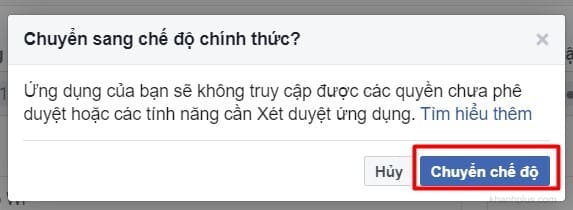
Một box hiện ra hỏi bạn có “chuyển sang chế độ chính thức?”, bạn chọn Chuyển chế độ.

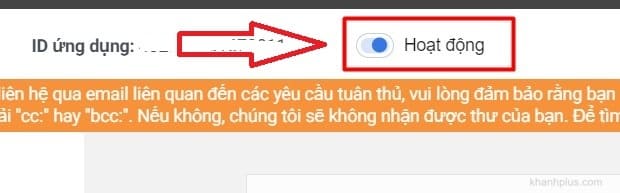
Nếu nút đen chuyển sang màu xanh với trạng thái là “Hoạt động” thì bạn đã kích hoạt ứng dụng Facebook thành công.

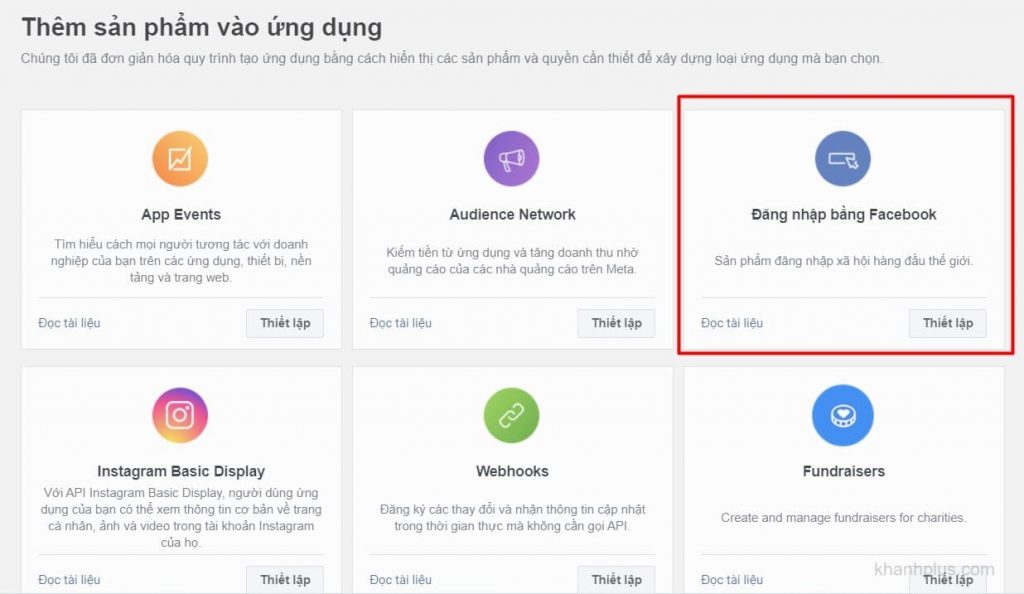
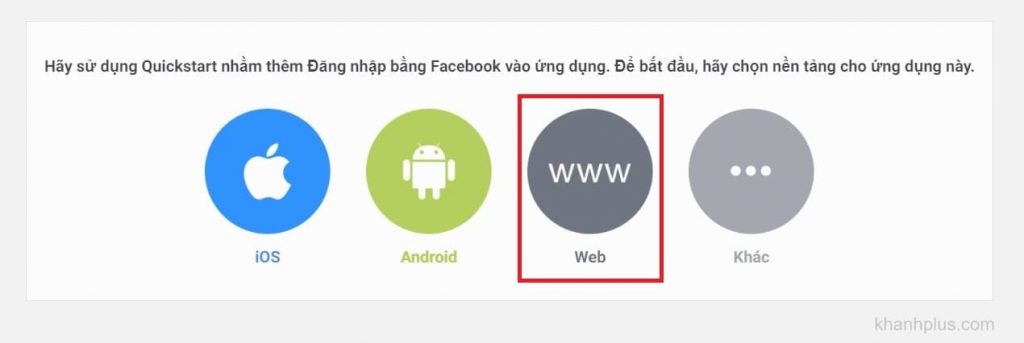
Tiếp theo, bạn nhấp vào Bảng điều khiển ở cột bên trái, di chuột xuống dưới thì sẽ thấy phần Thêm sản phẩm vào ứng dụng, bạn chọn Đăng nhập bằng Facebook.

Tiếp theo bạn nhấp vào biểu tượng website.

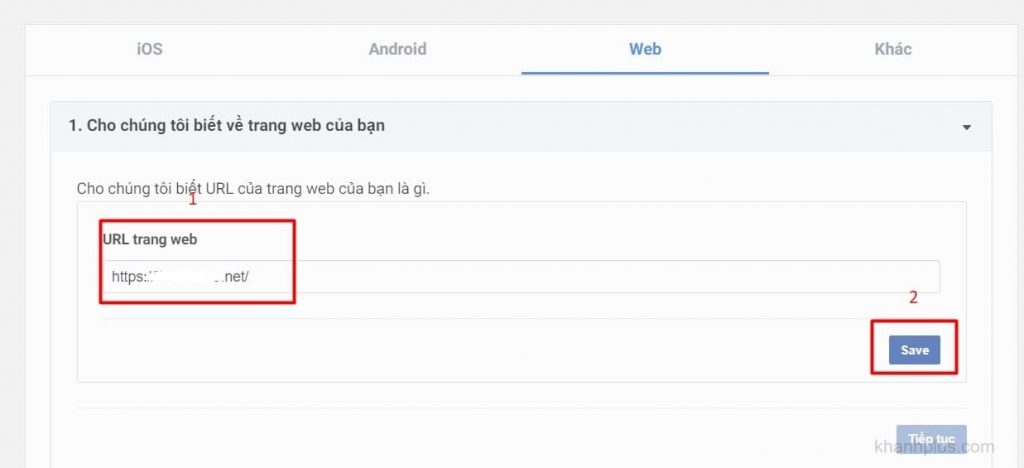
Một box thông tin hiện ra, bạn nhập url website vào ô rồi nhấp nút Save.

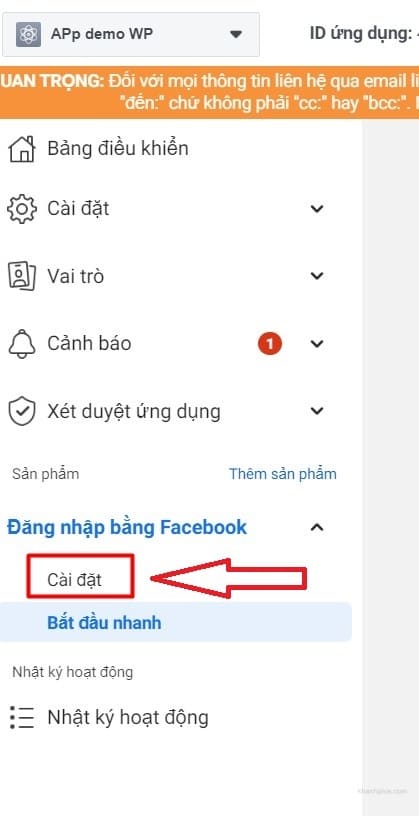
Sau đó bạn nhìn sang cột bảng điều khiển, ở chỗ Đăng nhập bằng Facebook, bạn nhấp vào Cài đặt.

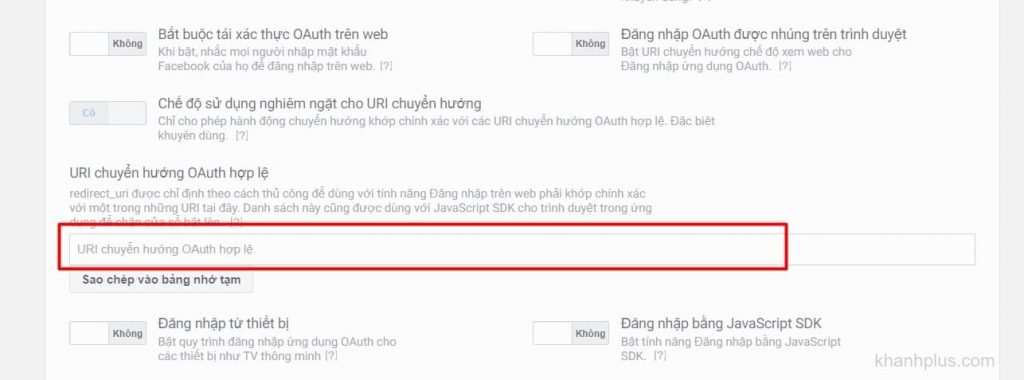
Ở màn hình chính, bạn di chuột xuống dưới tìm ô Url chuyển hướng Oauth hợp lệ:

Trong box được Khánh khoanh đỏ trong hình trên, bạn nhập vào url dưới dạng sau:
https://urlwebsitecuaban/wp-login.php?loginSocial=facebook
Bạn thay chỗ “urlwebsitecuaban” bằng url trang web của bạn, sau đó nhấp nút Save Changes ở cuối trang để lưu lại.
Như vậy bạn đã hoàn tất các cài đặt cần thiết.
Lúc này bạn có thể copy ID ứng dụng và Khóa bí mật của ứng dụng (App Secret), sau đó quay trở lại trang cài đặt plugin Facebook của WordPress rồi nhập hai mã này vào, cuối cùng bạn nhấp Save Changes.
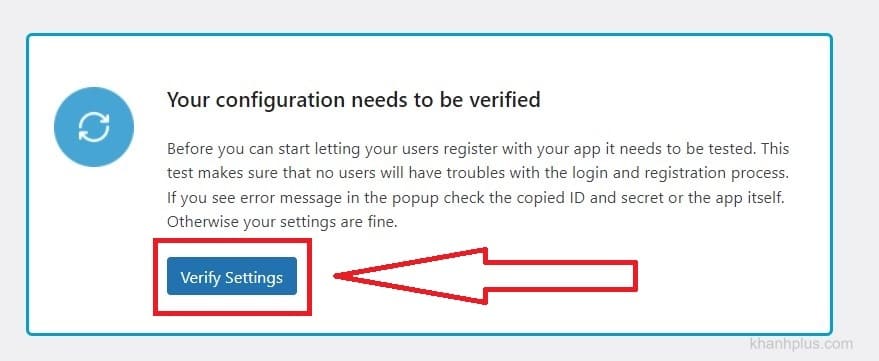
Lúc này màn hình hiển thị một box yêu cầu bạn xác thực, bạn nhấp vào Verify Settings.

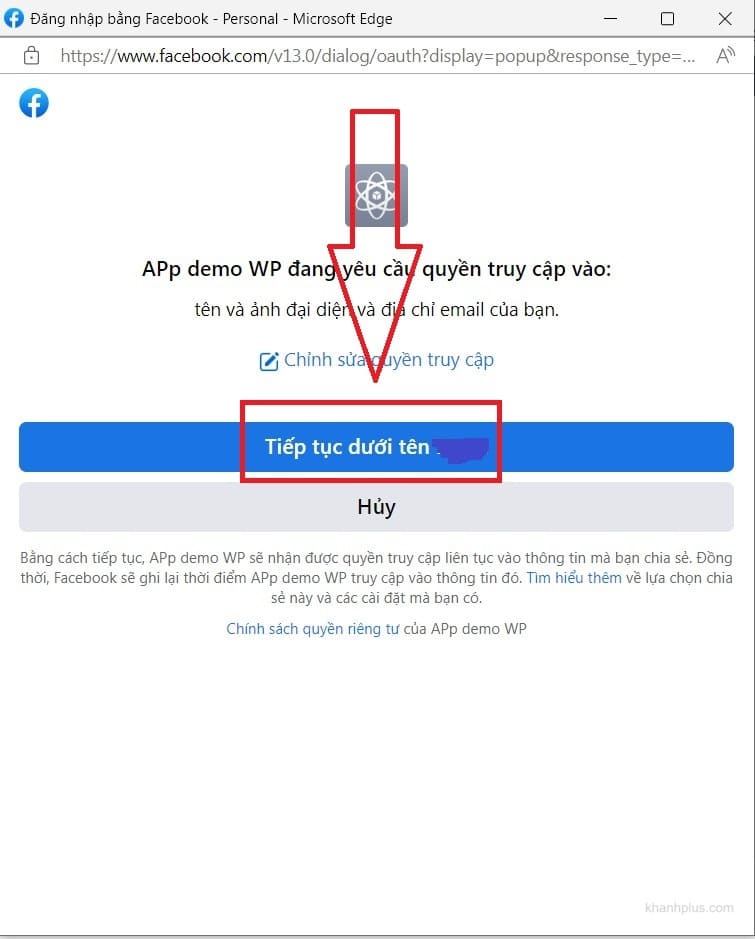
Ứng dụng Facebook sẽ yêu cầu quyền truy cập, bạn nhấp vào nút Tiếp tục dưới tên…

Vậy là bạn đã xác thực thành công.
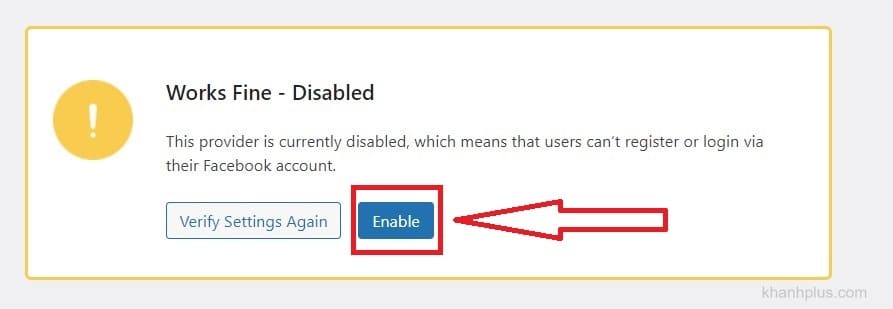
Nhưng nếu màn hình xuất hiện ô vàng với thông báo Works Fine – Disabled như hình bên dưới thì bạn chỉ cần nhấp vào nút Enable là được.

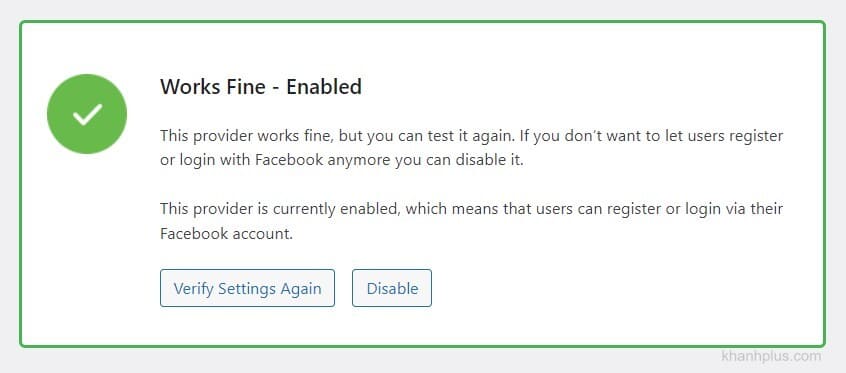
Sau đó nếu màn hình hiện ô xanh với thông báo Works Fine – Enabled là bạn đã thành công.

Bạn nhấp Save Changes một lần nữa rồi tiến hành log out khỏi Dashboard thì sẽ thấy ở trang đăng nhập có thêm nút Continue with Facebook như thế này.

Lời kết
Vậy là Khánh đã hướng dẫn đăng nhập WordPress bằng Facebook chỉ với 1 plugin duy nhất mà không cần thêm dòng code nào.
Nếu bạn vẫn chưa làm được thì cứ để lại bình luận bên dưới nhé, Khánh sẽ gỡ rối giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.

