Khánh sẽ hướng dẫn tăng tốc độ website WordPress toàn diện từ A đến Á sử dụng các “phương thuốc gia truyền 3 đời trị web chậm mãi không dứt”!
Nếu website WordPress của bạn load chậm như “rùa bò” đặc biệt là trên mobile.
Bạn đã dẫn web đi khám đủ các “thầy bà” với đủ các thang thuốc như nén ảnh, tối ưu CSS & JavaScript, cài WP-Rocket 1 giờ, CDN, rồi Lazy Load, v.v…
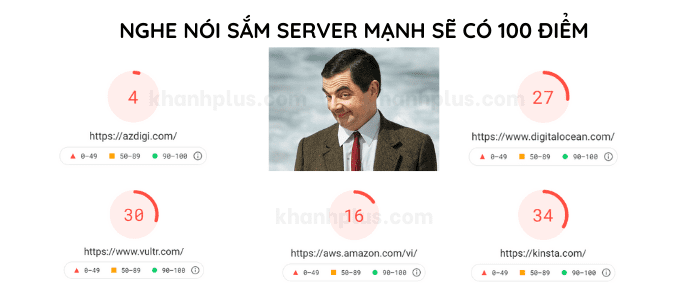
Có thầy thì phán xanh rờn là sắm con server “mạnh như trâu điên” là dứt bệnh.
Nhưng giám khảo Google PageSpeed Insights vẫn chấm điểm web của bạn “đỏ lè như những ngày ấy”.
Tại sao? Tại sao? Và tại sao?
Rồi có người lại giới thiệu thầy này bà kia bao trọn gói 100/100 điểm mobile xanh lè xanh lét, v.v… liệu có đáng tin?
Liệu bạn không có “chuyên môn y học coding” có thể trị dứt được bệnh chậm chạp cho bệnh nhân WordPress?
Tất cả có trong bài viết này!
Mình sẽ không nói dài dòng kiểu như “tại sao cần phải tăng tốc độ load của website”, rồi “web phải load dưới 3s” này nọ, v.v…
Vì đó là dấu hiệu của các thầy bà “copy bài xào xáo”, các bài viết kiểu đó chẳng đưa bạn đi tới đâu cả, và mình tin là bạn đã đọc các bài viết kiểu đó ít nhất 1 lần trong đời!
Về quan điểm “web chậm nhưng vẫn ở top Google”, thôi để mặc kệ cmn!

Chỉ có anh Gồ mới biết tại sao như thế, nhưng có một điều chắc chắn là đối thủ sẽ không để mặc kệ, họ sẽ làm mọi thứ có thể để hơn nhau kể cả tốc độ!
Nỗi oan website chậm là do WordPress
Dù muốn hay không muốn, bạn cũng cần phải tìm hiểu ngọn ngành của bệnh website load chậm, có như vậy mới trị dứt được bệnh chứ không đoán mò thử đủ thuốc Đông – Tây y kết hợp.
Hoặc ít nhất chính bạn không làm bệnh nặng thêm!
Bao nhiêu năm nay WordPress luôn bị chỉ trích là thủ phạm gây ra web chậm, dễ bị hack, v.v…
Điều này không hoàn toàn đúng!

Bản thân mã nguồn mở WordPress bảo mật và hoạt động ổn định.
Vì nó là mã nguồn mở nên dễ bị hacker soi.
Nhưng ngược lại cũng có hàng ngàn lập trình viên trên khắp thế giới liên tục đóng góp vào việc nâng cấp và vá lỗi.
Vấn đề ở chỗ phần lớn người dùng WordPress không phải lập trình viên, thậm chí còn không có kiến thức về kỹ thuật.
Thêm nữa WordPress chỉ là phần lõi (core), để tạo thành website WordPress hoàn chỉnh cần có theme và plugins, chính những thứ này là tội đồ bởi vì những người viết theme và plugins không phải ai cũng có trình độ và có tâm hết!
Do đó cần nhìn nhận thẳng thắn, thủ phạm gây ra website chậm không ai khác chính là bạn tiếp tay cho những plugin và theme lởm!
Bạn có biết là những thao tác tưởng như đơn giản như upload hình ảnh, bài viết, chèn banner, slider, v.v… đã đủ làm website của bạn chậm?
Đó là do bạn không hiểu gốc rễ vấn đề của website load chậm là do đâu.
Tin vui là bạn hoàn toàn có thể thay đổi!
Liệu có “thuốc” để tối ưu Google PageSpeed Insights đạt 100/100 trên mobile?
Tin vui, là có thuốc!
Tin buồn, đó là thuốc kháng sinh “dao hai lưỡi”!

Các lập trình viên có rất nhiều cách để ăn gian (trick) điểm Google PageSpeed Insights và GTmetrix để đạt được 100 điểm trên mobile.
Các dịch vụ tối ưu tốc độ website “bàn thờ” giờ mở ra như nấm.
Khách hàng thường yêu cầu như “cần tối ưu website WordPress 90 điểm trở lên trên mobile, không làm mất chức năng, không thay đổi design, nói chung là không làm cái c*m* gì hết mà vẫn phải đạt yêu cầu đó”, v.v…
Các dịch vụ A, B, C thường cam kết 90 điểm mobile cho tất cả các trang, giá cơ bản, nâng cao, bạch kim, VIP, v.v…
Bây giờ tưởng tượng bạn là một người không biết nấu ăn, nhưng có đam mê nên lỡ nấu một nồi lẩu “tả pí lù” bao gồm theme Avada kết hợp trình dựng trang như Elementor kéo thả cho sướng cái tay.
Hốt thêm con Woocommerce làm cái shop cho bằng anh bằng em, thêm cái Slider Revolution tạo cái slider nhìn cho nó ngầu, và thêm một tấn plugins kèm theo để làm đủ chức năng trên trời dưới đất.
Bạn phát hiện ra nồi lẩu mình nấu nó như “shit” và tới nhờ đầu bếp chuyên nghiệp cứu vớt.
Theo bạn thì đầu bếp chuyên nghiệp có cứu được không?
Bạn thấy đó, cái web tác phẩm của bạn giờ nó là cái nồi lẩu “mắm thúi” không hơn không kém.
Nói thật là tối ưu nó còn khó hơn làm mới, thôi “thà là bỏ đi hết ta làm lại từ đầu” hay sao?

Thực ra vẫn có thể tối ưu để tăng tốc nó tốt hơn, nhưng đừng nên ảo mộng về điểm số 90-100, điểm cao hay thấp tùy thuộc vào mức độ bạn đã phá hoại cái nồi lẩu đến đâu!
Việc tối ưu tốc độ website đúng là nên thực hiện khi website đã hoàn tất, nhưng điều đó không có nghĩa là bạn cứ thỏa sức nấu lẩu, sau đó quẳng cái nồi lẩu nhờ đầu bếp chữa cháy.
Để có được một website chạy nhanh, cần phải có tư duy đúng về tối ưu, và nghĩ tới nó ngay từ những bước làm đầu tiên như chọn server, cấu hình server, chọn theme, chọn plugins, mỗi thứ khi upload lên web phải được nén và tối ưu tỉ mỉ, v.v…
Không có thuốc để hóa vịt thành thiên nga!
Trong thực tế các dịch vụ tăng tốc website họ có thể dùng thủ thuật đánh lừa Google PageSpeed Insights (PSI) và GTmetrix để thỏa mãn sở thích điểm số của khách hàng không hiểu biết.
Có một số plugins tăng tốc WordPress cũng có sử dụng thủ thuật ăn gian điểm.
Hậu quả của việc ăn gian điểm PSI như thế nào thì hiện nay vẫn chưa rõ và còn đang tranh cãi.
Mình muốn phân tích điều này là để bạn hiểu rõ vấn đề, để có sự kỳ vọng thực tế hơn, không ảo tưởng mà mất tiền oan uổng.
Trong bài viết này mình sẽ đưa ra những mẹo mà mình hay sử dụng và thấy có hiệu quả nhất để giúp website load “nhanh vù vù như quạt ba tiêu chạy bằng cơm”.
Cách website WordPress làm việc

Hiểu tổng quát cách một trang web được load như thế nào là rất quan trọng để có tư duy đúng về tối ưu website.
Nó giúp bạn không bị xúi dại kiểu như “cứ sắm con server mạnh như thegioididong.com là web load nhanh”, rồi như “bỏ WordPress đi, xài web code tay đi cho nhanh”.
Sau phần này bạn sẽ hiểu được nên tối ưu vào cái gì và tại sao, nó như kiểu môn học giải phẫu người hoặc môn cấu tạo máy.
Bạn không thể tối ưu hoặc sữa chữa khi chẳng biết cấu tạo của cái máy!
Hệ thống web thực tế rất phức tạp, nhưng mình sẽ truyền tải những thông tin ngắn gọn đủ để bạn nắm cơ bản và tổng quan với ngôn ngữ bình dân dễ hiểu.
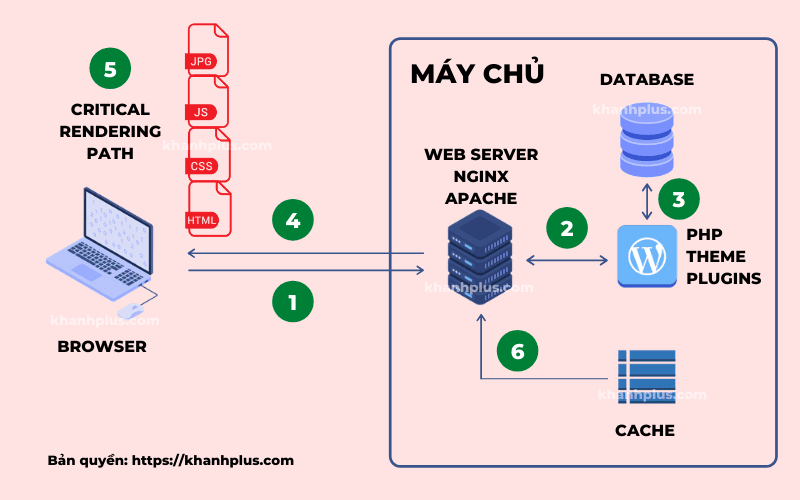
Hình bên trên do Khánh design để nhằm tóm tắt tổng quan cách một website WordPress hoạt động dưới con mắt một người bình thường, không phải “dev chiên nghiệp” nhé.
Mình có đánh số từ 1 đến 6 tương ứng với các giai đoạn mà mình sẽ giải thích ở bên dưới.
Khi bạn sử dụng trình duyệt (browser trên laptop hoặc smart phone) và gõ địa chỉ web ví dụ khanhplus.com rồi enter.
Đây là những gì xảy ra behind the senses.
Bước 1
Yêu cầu được browser gửi đi sau đó được kết nối với máy chủ (web hosting nơi web khanhplus.com được lưu trữ).

Thực ra giữa browser và web hosting có rất nhiều thiết bị và nhiều thứ xảy ra trước khi browser kết nối được với web hosting.
Tuy nhiên phần lớn lại nằm ngoài tầm kiểm soát việc tối ưu tốc độ, do đó mình không nghĩ cần đi sâu.
Bạn sẽ nghe đến Cloudflare hay CDN, nó có liên quan ở khu vực này.
Nhưng theo kinh nghiệm cá nhân mình, đây là thứ chỉ cần làm sau cùng sau khi bạn đã tối ưu tốt những thứ khác mình sẽ nói bên dưới.
Bước 2
Chương trình web server (bạn sẽ nghe đến NGINX, Apache hoặc Litespeed chính là nó) trên web hosting sẽ nhận yêu cầu từ browser.

Chức năng của web server là nhận yêu cầu từ trình duyệt và trả lời lại trình duyệt bằng cách gửi lại các files (mình sẽ nói rõ ở các bước dưới).
Hơi giống lúc bạn đi mua đồ ăn uống ở McDonald’s hay HighLands Coffee, sẽ có bộ phần tiếp nhận oder và trả hàng cho bạn.
Web server sẽ chuyển tiếp lệnh yêu cầu tới WordPress (bản chất là ngôn ngữ PHP, mã nguồn WordPress, Plugins và Theme đều viết trên PHP).
Nhiệm vụ của WordPress, Theme và Plugins là tạo ra các files HTML, CSS, JS, file ảnh, v.v…
Bạn có thể hình dung như đây là khu vực nhà bếp, nơi chế biến đồ ăn.
Bạn có thể thấy thời gian chế biến đồ ăn nhanh hay chậm là do đầu bếp (WordPress, Theme , Plugins) và máy móc hỗ trợ (hạ tầng server).
Và trên hết là quy trình làm việc (cách mà Theme và Plugins được lập trình).
Bước 3
WordPress sẽ tương tác với cơ sở dữ liệu Database (bạn lại nghe đến MySQL hoặc MariaDB ở đây) để lấy các thông tin cần thiết như nội dung bài viết, v.v… để tạo ra các files trình duyệt cần.
Database gần giống như cái siêu thị hoặc kho chứa thực phẩm thô để cho đầu bếp (WordPress, Theme, Plugins) vào lấy để chế biến đồ ăn.
Việc tối ưu Database là cần thiết đối với các website bán hàng để giúp đầu bếp đi chợ nhanh hơn.
Bước 4
Sau khi nhà bếp làm xong đồ ăn sẽ đưa lại cho bộ phận giao hàng (chính là web server).
Web server sẽ trả lại cho trình duyệt các files cần thiết (đồ ăn).

Đồ ăn (mà trình duyệt tiêu hóa được) sẽ gồm các files HTML, CSS, JS, file ảnh, v.v…
Giờ bạn phải chở đống đồ ăn về nhà (browser).
Bạn sẽ đối mặt với kẹt đường, nếu internet tốc độ cao thì nhanh, còn gặp 3G thì xác định tắc đường.
Nhưng những thứ này bạn không thể thay đổi được.
Cái mà bạn có thể thay đổi đó là đóng gói đồ ăn nhỏ gọn, giảm khối lượng và kích thước đồ ăn. Đồ ăn nhiều sẽ chở nặng và có thể phải chia thành nhiều chuyến.
Ai sẽ chịu trách nhiệm làm việc này?
Đó là Theme và Plugin, đây là đầu bếp, phải có trách nhiệm tối ưu files HTML, CSS, JS làm cho nhẹ nhất có thể, và bạn phải tối ưu các file ảnh trước khi upload lên web.
Bước 5
Sau khi bạn mang đồ ăn về nhà thì “xực thôi”.
Khi browser nhận được các files cần thiết mình đã nói bao gồm HTML, CSS, JS, hình ảnh, v.v…
Nó sẽ tiến hành dựng trang để trở thành trang web hoàn chỉnh bạn có thể nhìn thấy, còn gọi là rendering.
Bạn sẽ nghe đến Critical Rendering Path là nó.
Đây là quá trình phức tạp, nếu bạn là dev thì mới nên đào sâu.
Nhưng tóm tắt lại nó là quá trình biến các files HTML, CSS, JS, v.v… thành trang web.
Thời gian rendering nhanh hay chậm phụ thuộc vào khối lượng và nội dung của các files này, đặc biệt là cách nó được lập trình.
CSS có tác dụng tạo ra giao diện (bố cục, màu sắc, v.v…), JS lại tạo ra các chức năng cho web hoặc can thiệp luôn vào quá trình rendering.
Bằng cách dùng JS có thể ăn gian điểm, làm rendering nhanh hơn hoặc chậm đi, hoặc làm đủ trò hề.
Ai nhận trách nhiệm việc này?
Đó là Theme và Plugin bởi vì đồ ăn là do ông này tạo ra mà, bạn sẽ tiêu hóa nhanh hay chậm là do đồ ăn.
Và cả bạn cũng có trách nhiệm, bạn là người tạo ra design của web, ví dụ trang web dùng banner, slider, v.v… nó đều ảnh hưởng đến quá trình rendering và các chỉ số Google họ đo lường tốc độ như CLS, LCP, v.v… mình sẽ nói ở dưới.
Bước 6
Đây thực ra không nên gọi là bước.
Nhưng để cho format nó đẹp nên mình để vậy.
Nhánh số 6 này mình mô tả về caching. Nãy giờ mình mô tả từ bước 1 đến 5 là đối với web bạn không bật chế độ caching.
Khi có caching được bật ở web hosting thì bạn sẽ rút ngắn rất nhiều thời gian bằng cách bỏ được bước 2 và / hoặc bước 3 (vốn rất tốn thời gian).
Nghĩa là khi có caching, các files files HTML, CSS, JS, v.v… được tạo sẵn và lưu vào nơi gọi là cache, khi có yêu cầu từ browser thì web server trả files có trong cache để trả vê luôn, không cần bắt WordPress phải nấu nướng nữa.
Giống như bạn vào mua đồ ăn đã được chế biến sẵn (cache) sẽ nhanh hơn nhiều so với ngồi chờ đầu bếp đi chợ, rồi chế biến.
Caching là điều bắt buộc phải có với các web động như WordPress nếu như muốn có tốc độ nhanh.
Bạn mà không có caching hoạt động tốt thì khả năng cao sẽ nhận được anh Gồ báo “thời gian phản hồi máy chủ quá lâu”, do phải chờ đầu bếp đi chợ và nấu nướng.
Thay đổi tư duy về tối ưu tốc độ website

Nếu mà bạn bắt gặp ai đó chém về tốc độ website kiểu như “trang web nên load dưới 3s”, rồi sử dụng Toolspingdom để kiểm tra xem trang của bạn nặng bao nhiêu MB hoặc tổng thời gian load bao nhiêu giây.
Thì đích thực bạn đã gặp thầy chém “xạo lờ” hoặc thầy copy bài của người ta “xào xáo” mà thực sự “méo hiểu” hoặc chưa từng nhúng tay vào tối ưu con web nào hết.
Cách nhìn nhận hoặc đo lường tốc độ load trang web dựa trên tổng thời gian load xong trang là xưa như trái đất từ năm 2015, và được các thánh “nhai đi nhai lại” cho tới ngày nay.
Giờ đây cách nhìn nhận về tốc độ website và trải nghiệm người dùng đã khác hoàn toàn.
Team phát triển trình duyệt Chrome của Google đã đưa ra bộ chỉ số mới để đánh giá trải nghiệm người dùng về trang web (cho dù bạn muốn hay không thì cũng phải theo nó thôi!)
1. Về tốc độ load trang
Đo lường thời gian ngắn nhất để tải và render màn hình nhìn thấy đầu tiên (above the fold screen).
Họ cho rằng user cần nhìn thấy sớm nhất nội dung của màn hình đầu tiên (không phải toàn bộ trang).
Khi user kéo xuống xem nội dung đến đâu mới load nội dung đến đó.
2. Thời gian để trang sẵn sàng cho user tương tác
Đo lường thời gian để load và xử lý các files JS cần thiết để giúp cho trang web sẵn sàng thể tương tác với user.
Ví dụ như để cho user có thể bấm nút, click links, thực hiện chức năng nào đó, v.v…
3. Thời gian đáp ứng hành động người dùng
Đo lường thời gian đáp ứng lại hành động của user. Ví dụ khi user bấm nút thực hiện một chức năng thì trang web phản ứng nhanh hay chậm.
4. Sự ổn định của giao diện
Đo lường sự thay đổi vị trí (nhảy) của các thành phần trên trang trong quá trình load trang và trong quá trình sử dụng.
Ví dụ khi user muốn bấm một nút bấm, nhưng nó bị nhảy vị trí, gây khó chịu vì bấm trật lất, v.v…
Cách Google PageSpeed Insights chấm điểm tốc độ website
Có nhiều tools để kiểm tra tốc độ load website như PageSpeed Insights, GTmetrix hoặc Pingdom Tools.
Tuy nhiên mình khuyên nên sử dụng PageSpeed Insights. GTmetrix thì cũng sử dụng API của Google, còn Pingdom Tools thì đã quá cũ.
Và hơn hết PageSpeed Insights (PSI) là của ban giám khảo Google.
Cho dù bạn muốn tăng điểm trong mắt giám khảo, hoặc muốn đánh lừa họ thì bắt buộc bạn phải biết cách họ chấm điểm!

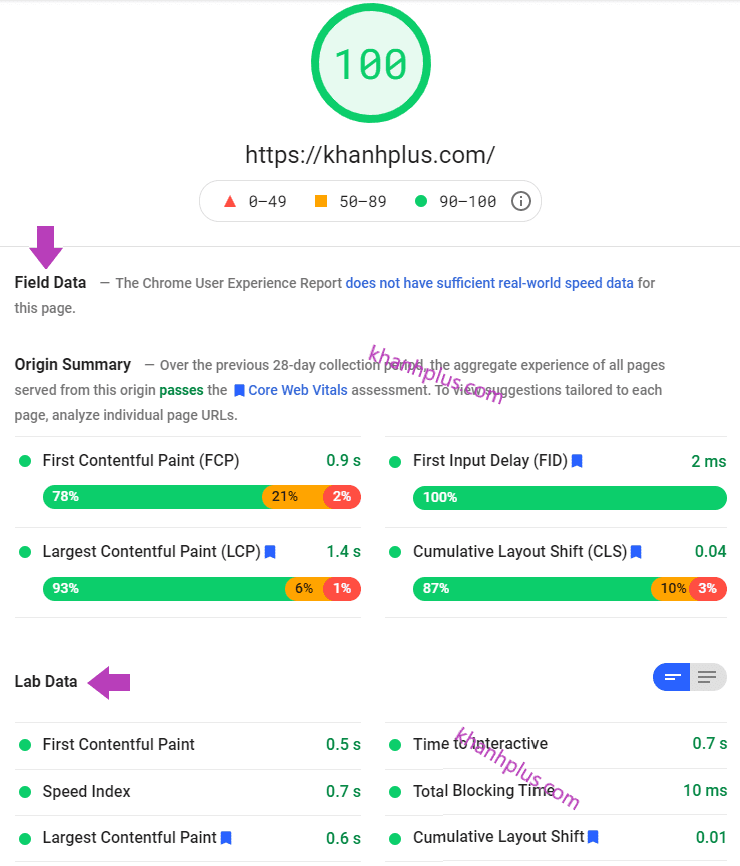
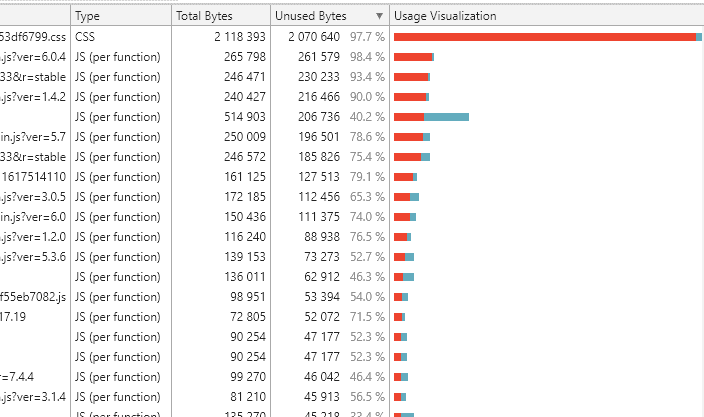
Trong PSI bạn sẽ thấy có hai phần là Field Data và Lab Data.
Field Data là dữ liệu thực Google lấy thông qua trình duyệt Chrome hoặc các công cụ khác của Google, nó đo trải nghiệm thật trên thiết bị của người dùng.
Dữ liệu này được cho là khó ăn gian! Nhưng cũng hên xui, các thầy bà vẫn còn đang tranh cãi liệu rằng dữ liệu này ăn được hay không.
Lab Data chính là phần điểm số test mô phỏng mỗi khi bạn thực hiện test, và cuối cùng là điểm số to tướng 100 điểm cho những ai “ham hố tốc độ xanh đỏ”.
Điểm số này lập trình viên hoặc plugins có thể ăn gian được dễ dàng!

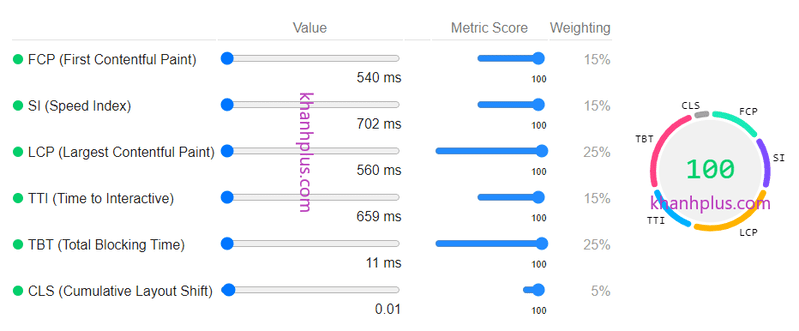
Số điểm 100 siêu to khổng lồ gọi là performance score.
Google họ có công khai công thức để tính con số này như hình ở trên.
Nó dựa vào trọng số của các điểm thành phần FCP 15%, SI 15%, LCP 25%, TTI 15%, TBT 25%, CLS 5%.
Trọng số % càng lớn có nghĩa là Google cho rằng nó ảnh hưởng mạnh đến trải nghiệm người dùng.
Google họ đã từng nhiều lần thay đổi công thức này, và trong tương lai chắc là đổi nữa!
Tối ưu “cái nồi gì” để tăng điểm PageSpeed Insights

Có nhiều ý kiến cho rằng đừng quan tâm đến điểm PageSpeed Insights, hãy quan tâm đến trải nghiệm thực!
Vậy mình hỏi chứ trải nghiệm thực là cái nồi gì? Quá mơ hồ!
Nhưng mình cũng đồng ý một phần, là hiện nay điểm số này còn dễ ăn gian do đó có tình trạng web thực tế load chậm nhưng nhờ ăn gian nên điểm có thể 100!
Nhưng nếu đừng ăn gian, và thực sự làm đúng những gì Google khuyên nên làm thì web “load bao nhanh”!
Bạn đã biết cơ bản cách một trang web được load, cách Google chấm điểm, vậy giờ cần làm cái nồi gì để web load nhanh thực sự và để điểm cao?
Chắc chắn là phải tối ưu theo các chỉ số PageSpeed Insights đưa ra bao gồm FCP, SI, LCP, TTI, TBT và CLS.
Phần này Google họ đã có những bài viết chuyên sâu trên web.dev, mình cũng đọc hiểu trên đó, nếu các bạn là dev thì sẽ cần đọc để hiểu.
Còn nếu không phải dev thì chỉ cần nắm tổng quan, đặc biệt hiểu được những gì bạn có thể làm để tăng điểm.
FCP (First Contentful Paint)
FCP đo lường thời gian để user thấy được nội dung đầu tiên. Nội dung này trong hầu hết các trường hợp sẽ text (văn bản). Do đó nó có liên hệ mật hiết với việc load font chữ.
Nó sẽ liên quan đến cái này “Eliminate render-blocking resources” mà mình sẽ hướng dẫn cách xử nó ở dưới.
SI (Speed Index)
Chỉ số này thì chỉ Google hiểu là đủ chứ mình cũng chả cần hiểu nó là cái nồi gì!
Nhưng bạn cần biết là tối ưu mấy thứ sau đây thì SI sẽ tăng:
- Minimize main thread work
- Reduce JavaScript execution time
- Ensure text remains visible during webfont load
Các thông số trên liên quan đến thời gian để trình duyệt phải xử lý các files HTML, CSS, JS để render trang web.
Cách thay đổi nó là chọn theme và plugin được tối ưu tốc độ như ninja siêu tốc theme Astra.
Nếu mê kéo thả thì ít nhất cũng phải xài theme Flatsome thì vẫn tối ưu tốc độ được!
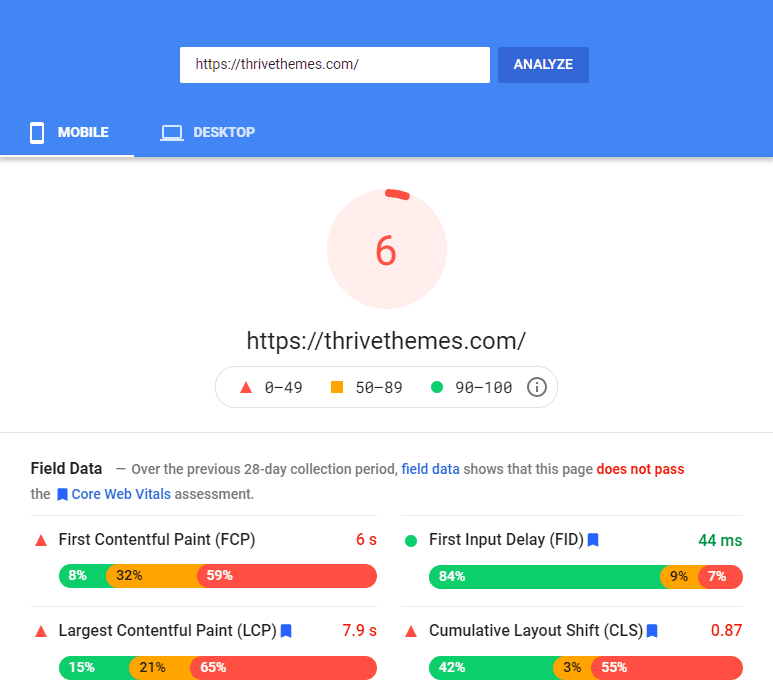
Chứ táng mấy theme như Divi, Avada hoặc trình dựng trang như Elementor, Thrive Architect vô là bao chết!
LCP (Largest Contentful Paint)
LCP chiếm trọng số lớn nhất, tới 25% trong điểm số performace score.
LCP đo thời gian để user nhìn thấy được phần tử lớn nhất của trang (trong màn hình đầu tiên mà không cần kéo xuống). Trong hầu hết các trường hợp, phần tử lớn nhất thường là hình ảnh.
Thiết kế của trang web ảnh hưởng rất nhiều đến LCP.
Ví dụ thường thấy là trang chủ với banner hoặc slider to tướng xuất hiện trên cùng. Trường hợp bức ảnh không được nén sẽ dẫn tới load lâu.
Nếu bạn sử dụng slider mà có kèm hiệu ứng loading spinning (kiểu xoay xoay loading cho đẹp) thì lại càng chết nữa, nó làm trễ quá trình load và render ảnh.
Để tối ưu LCP cần tối ưu:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times
- Client-side rendering
Nói gọn lại là:
- Tối ưu con server để phản hồi nhanh, trả đồ ăn nhanh.
- Thông kinh mạch JS và CSS, cái này do theme và plugin.
- Giảm dung lượng hình ảnh, JS, CSS, v.v…
- Tối ưu cách trang được render, phải thay đổi design, và tác động vào theme và plugin.
TTI (Time to Interactive)
TTI đo thời gian để trang web sẵn sàng cho user tương tác. Chủ yếu dính đến JS.
Cách tối ưu tương tự như SI đó là:
- Minimize main thread work
- Reduce JavaScript execution time
TBT (Total Blocking Time)
TBT cũng chiếm trọng số cao nhất là 25% trong điểm số perfomace score.
TBT đo lường thời gian trang web bị “đơ đơ như cây cơ” để có thể đáp ứng các tương tác từ người dùng.
Nguyên nhân chính gây TBT là load và xử lý quá nhiều JS không cần thiết hoặc sử dụng các lệnh JS không tối ưu.
Tội đồ chính là các theme và plugin như Divi, Avada, Elementor, v.v… thường lấy “búa tạ đập kiến” load hàng tấn files JS trong khi xài có “tí ti”.
Sửa TBT thì chỉ có “thà là bỏ đi hết ta làm lại từ đầu” hoặc đổi theme và plugin khác. Hoặc phải có dev có tâm chui vô nồi “lẩu mắm” để “thau rửa thôi”.
CLS (Cumulative Layout Shift)
CLS có trọng số thấp nhất chỉ 5% trong “rổ chứng VNIndex”.
CLS đo lường khoảng cách các thành phần trên trang bị dịch chuyển trong quá trình load trang và tương tác với trang.
CLS lớn có nghĩa là các thành phần trên trang như hình ảnh, nút bấm, chữ bị nhảy hoặc dịch chuyển nhiều. Do đó gây khó chịu cho user.
Tưởng tượng bạn muốn bấm nút bấm “đồng ý tăng lương” nhưng tự dưng nó nhảy cái bụp đi chỗ khác làm bạn không tài nào bấm trúng, như mèo vờn chuột!
Nguyên nhân chính thường do thiết kế trang không gán kích thước hình ảnh, sử dụng font chữ nhảy.
Sửa CLS khá dễ, chỉ cần gán kích thước hình ảnh rõ ràng, đảm bảo font chữ không nhảy, thay đổi thiết kế.
Nhưng phải biết CSS và biết can thiệp vào theme hoặc plugin.
15 cách tăng tốc độ website WordPress hiệu quả toàn diện

Như bạn đã thấy, việc tối ưu tốc độ website phải thực hiện xuyên suốt các khâu “từ siêu thị cho tới bàn ăn” thực sự là tới khi user “ị” được ngon lành không bị “táo bón”.
Phần server phải giúp cho việc đi chợ, nấu ăn,và đóng gói hàng gọn nhẹ.
Phần code là chất lượng đồ ăn phải làm sao cho gọn nhẹ và giúp tiêu hóa nhanh để thành “shit”.
Do đó có server mạnh để đi chợ và nấu ăn nhanh, nhưng code nấu ra thùng đồ ăn to như “con voi” làm cho shipper giao mấy ngày mới tới, đồ ăn thì khó tiêu hóa.
Kết quả là user chờ “vàng mắt” mới có đồ ăn, ăn xong thì bị táo bón, không biết lúc nào cây cối mới có “shit” để được bón!
Ví dụ hơi thô nhưng để bạn thấy được tổng quan việc tối ưu web nó là như vậy.
1. Tối ưu Web Hosting “hết nấc”
Bất kể website nào cũng phải cần tối ưu server trước tiên.
Tối ưu server không có nghĩa là nghe mấy đứa xúi dại “phải sắm server như thegioididong.com”.
Phần cứng như CPU và RAM mạnh không có nghĩa là server sẽ mạnh. Nó chỉ thực sự mạnh khi bạn biết cách tối ưu “nó hết nấc”.
Các phần cứng là “vô tri vô giác”, bạn phải tối ưu phần mềm để “sai khiến” phần cứng vận hành hiệu quả nhất.
Ngoài ra phải tối ưu toàn diện cả theme và plugin (sẽ nói sau) vì nó có thể làm chết bất cứ con server nào nếu nó được một ông dev “ác ôn” nào đó lập trình!
Bạn phải nói lời bye bye với Shared Hosting và chuyển qua Cloud VPS nếu như muốn có web hosting tốt.
Nếu bạn không có kinh nghiệm sử dụng Cloud VPS thì có thể:
- Chọn sử dụng dịch vụ Managed Cloud VPS của Cloudways họ cài đặt, cấu hình và quản lý VPS tối ưu sẵn.
- Liên hệ thuê Khánh cài đặt, tối ưu quản lý giúp VPS hoặc thuê đặt web trên VPS tối ưu sẵn của Khánh
Sử dụng Cloudways hoặc VPS của Khánh thì đã được tối ưu “hết nấc”.
Nếu bạn muốn tự tay cài đặt và tối ưu Cloud VPS tại VULTR thì cần đảm bảo VPS của bạn phải có những thứ sau đây.
Cài PHP 7.3 trở lên
WordPress, theme và plugins được viết bằng ngôn ngữ PHP.

Sử dụng phiên bản PHP cũ sẽ khiến tốc độ xử lý của WordPress giảm đi đáng kể.
Nếu sử dụng Cloudways thì bạn có thể nâng cấp PHP lên bản mới dễ dàng. Nếu tự setup bằng tay thì bạn cũng có thể chọn phiên bản PHP theo ý thích.
Cài web server NGINX
NGINX là web server có hiệu suất cao và ổn định nhất hiện nay. Nên tránh xa web server Apache, có hiệu suấ và chịu tải kém xa NGINX.

Có rất nhiều công ty lớn sử dụng NGINX như Autodesk, T-Mobile, GitLab, DuckDuckGo, Microsoft, IBM, Google, Adobe, Salesforce, VMWare, Xerox, LinkedIn, Cisco, Facebook, Target, Citrix Systems, Twitter, Apple, Intel, etc.
Gần đây có nổi lên web server LiteSpeed cũng được đánh giá là có hiệu suất cao hơn cả NGINX. Bản thân mình chưa sử dụng nên mình cũng không biết thế nào.
Web mình sử dụng NGINX.
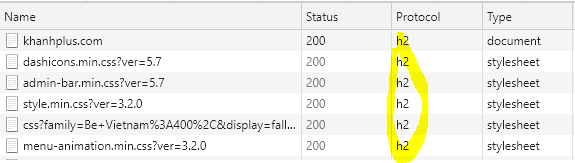
Sử dụng HTTP/2
HTTP/2 là phiên bản mới của giao thức truyền tải dữ liệu HTTP (còn gọi là HTTP/1.0).

Web mình sử dụng HTTP/2.
Nội dung chi tiết nó là “cái nồi” gì chắc không quan trọng. Nhưng HTTP/2 giúp việc truyền tải dữ liệu nhanh và hiệu quả hơn.
Cuối cùng là giúp website của bạn load nhanh hơn đó!
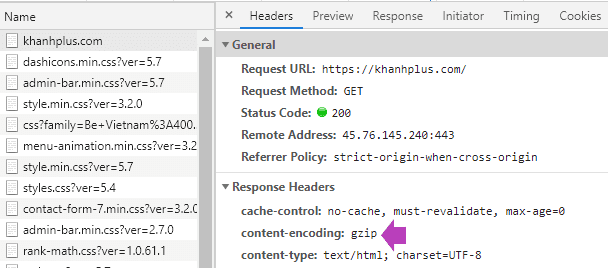
Sử dụng nén GZIP
GZIP là ứng dụng và là chuẩn nén file tương tự như ZIP.

Web của mình sử dụng GZIP.
Các file như HTML, CSS, JS, v.v… sẽ được nén ở phí server trước khi gửi về browser.
GZIP có thể giảm tới 80% dung lượng của một file! Nó giúp cho file nhỏ gọn nhờ đó truyền tải nhanh hơn trên internet.
Cuối cùng là giúp web load nhanh hơn.
. . .
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_min_length 256;
gzip_types
application/atom+xml
application/geo+json
application/javascript
application/x-javascript
application/json
application/ld+json
application/manifest+json
application/rdf+xml
application/rss+xml
application/xhtml+xml
application/xml
font/eot
font/otf
font/ttf
image/svg+xml
text/css
text/javascript
text/plain
text/xml;
. . .Đoạn code trên là cách bật GZIP trên NGINX.
Cấu hình Redirection chuẩn ở Server-Level
Lỗi redirection mình thấy rất nhiều người gặp, kể cá các đơn vị làm web cho khách (có thể vì vô tâm).
Hậu quả có thể thấy là tồn tại nhiều phiên bản web index trên Google, ví vụ các version http://, https://, http://www, https://www cùng tồn tại.
Nó ảnh hưởng vô cùng xấu cho SEO, đồng thời ảnh hưởng luôn đến tốc độ load website, bạn sẽ gặp các cảnh báo như “too many redirects…”
Nhiều người có thói quen sửa nó bằng cách cấu hình redirect domain trong trang quản lý domain hoặc cài plugin để sửa.
Tuy nhiên mình khuyên nên cấu hình redirect trên NGINX hoặc Apache cho thật chuẩn là cách tốt nhất.
server {
listen 80;
listen 443 ssl;
server_name www.old-name.com;
return 301 $scheme://www.new-name.com$request_uri;
}Ở trên là ví dụ cấu hình redirection trên NGINX.
2. Tốc độ đường truyền mạng và vị trí Server
Lựa chọn server gần nhất với phần lớn user sẽ giúp cho tốc độ load website tốt hơn.
Nếu bạn sử dụng hosting nước ngoài nên ưu tiên server đặt ở gần Việt Nam như Singapore, Hongkong, Tokyo, Soul để có tốc độ truy cập từ Việt Nam nhanh nhất.
Nếu bạn chọn server ở Việt Nam thì được cái gần user nhất rồi khỏi bàn!
Nhưng có vấn đề mà ít ai để ý đó là đường truyền mạng vào hosting hay vị tắc nghẽn hoặc chập chờn!

Server mạnh và gần thì cũng quan trọng, nhưng bị tắc nghẽn mạng ra vào server, giống kiểu máy bơm to mà ống nước nhỏ cũng đau “ống” đó!
Host các công ty lớn của nước ngoài thì được cái hạ tầng server và mạng đều mạnh nên xài bao ngon!
Cloudways hoặc VULTR đều có mười mấy server locations trên thế giới, có cả ở Singapore, Tokyo, Soul nên thoải mái lựa!
3. Cấu hình Caching
Caching là bắt buộc đối với một website muốn load nhanh.
Khi không có caching, mỗi request tới web server cần phải đưa cho WordPress, theme, plugin xử lý sau đó có “hàng” để web server trả lại cho browser.
Với caching, “hàng” đã được lưu sẵn, mỗi lần có request, browser ngay lập tức lấy “hàng” trong kho cache để trả lại browser.
Nó giúp tăng tốc độ gấp nhiều lần so với không có caching, bởi vì không phải chờ “đội đầu bếp” WordPress làm nữa, đồ ăn đã trữ sẵn để giao hàng.
Caching không chỉ giúp tăng tốc độ mà còn giúp giảm tải cho server bởi vì nếu có caching ngon thì PHP gần như “ngồi chơi xơi nước”, chỉ có NGINX làm việc thôi!
Không có caching là một trong những yếu tố ảnh hưởng mạnh đến “thời gian phản hồi máy chủ” mà PageSpeed Insights hay cảnh báo.
Đối với người dùng bình thường có thể sử dụng các plugin có hỗ trợ caching như WP-Rocket, W3 Total Cache, v.v…
Nhưng với user biết cách tối ưu VPS thì mình khuyên là nên setup caching ở server-level để có hiệu suất cao nhất.
Với các website nội dung tĩnh như blog tin tức thì chỉ cài đặt module NGINX FastCGI Cache cho page caching.
Ví dụ code cấu hình caching trên NGINX.
fastcgi_cache_path /etc/nginx/cache levels=1:2 keys_zone=MYAPP:100m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
server {
listen 80;
root /usr/share/nginx/html;
index index.php index.html index.htm;
server_name example.com;
location / {
try_files $uri $uri/ /index.html;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php7.3-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_cache MYAPP;
fastcgi_cache_valid 200 60m;
}
}Đối với các trang web động như membership thì bạn cần cài đặt Redis hoặc Memcahed.
4. Xài Theme WordPress có tác dụng “nhuận trường”
Nãy giờ chủ yếu chúng ta đang tối ưu cơ sở hạ tầng có thể xem như việc “mua sắm các thiết bị nhà bếp”.
Bây giờ chuyển qua tới đội ngũ “đầu bếp”. Theme WordPress có thể xem là “bếp trưởng” có thể làm “đau bụng hoặc táo bón” bất cứ thực khách nào.
Theme WordPress lởm có thể phá hỏng tất cả những thành quả nãy giờ tối ưu cho con server!
Đối với người sử dụng bình thường khi chọn theme, họ sẽ quan tâm chủ yếu đến giao diện long lanh, dùng chuột kéo thả.
Do đó để đánh vào đối tượng khách hàng này họ tích hợp với Elementor, WPbakery Page Builder hoặc các trình tạo trang họ build nhằm tạo ra các tememplate đẹp long lanh nhìn là mê như “Ngọc Trinh”.
Bản thân mình đã tối ưu cho nhiều website của khách và rất sợ các theme loại này.
Mình có thể kể ra 2 sát thủ “giết” tốc độ ghê nhất thế giới bây giờ đó là theme Divi và theme Avada, mình sẽ gọi nó là theme “táo bón”.
Khổ nỗi nó lại là 2 theme bán chạy nhất, cũng dễ hiểu là đa số người dùng WordPress là non-coder.
Phải những ai đã từng thử tối ưu tốc độ hoặc đâm đầu vào code của Divi hoặc Avada mới thấy ám ảnh cỡ nào.
Phía sau những thao tác đơn giản kéo thả là hàng tấn những file JS, CSS phải load vào trang, chưa kể hàng tấn inline CSS được “chích” vào trang web.
Kết quả là nó tạo ra những file HTML, JS, CSS siêu to khổng lồ shipper chở mãi không hết.
Cuối cùng thực khách (browser) ăn trúng các file này thì tiêu hóa không biết bao giờ xong.

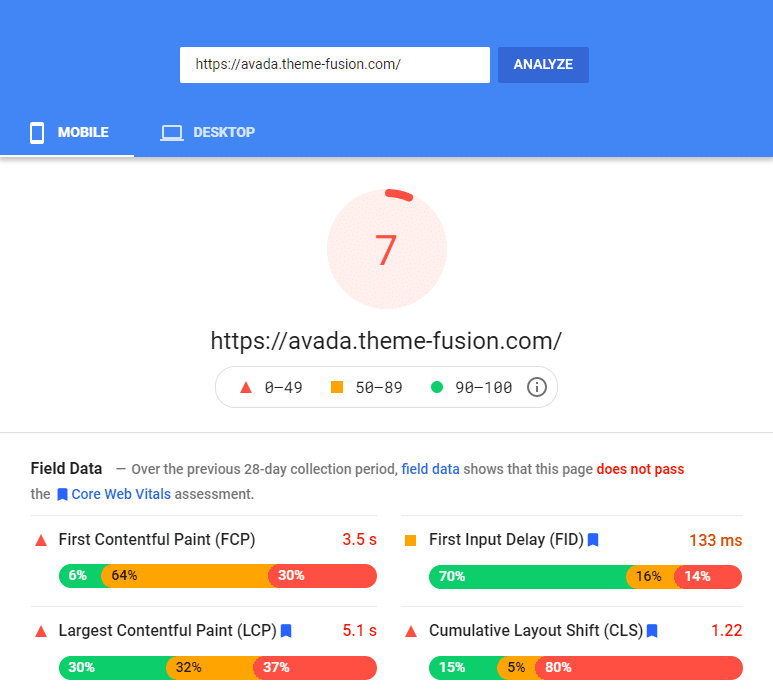
Khi test PageSpeed Insights thì các chỉ sô TTI, TBT, FCP, LCF đỏ lè đỏ lét. Ngay cả trang chủ của Avada cũng nói lên tất cả!
Mình đã gặp trường hợp một trang chủ tạo bằng theme Avada load hơn 100 files JS!
Nguy hại hơn là khi dùng các theme loại này, lập trình viên cũng không có cách nào tối ưu được, nó rối như “nồi canh hẹ”.
Bạn cũng nên cảnh giác với các theme lạm dụng framework như Boostrap. Thư viện Boostrap thường khá nặng, nếu như website của bạn đơn giản thì xài Boostrap không khác gì “lấy búa đập kiến”.
Nói về theme WordPress tối ưu tốc độ tốt nhất hiện nay, theo cá nhân mình đó là theme Astra.
5. Tránh xa Page Builder “gây táo bón”
Các trình dựng trang kéo thả như Elementor, WPBakery, Beaver, Thrive Architect, v.v… cũng thuộc dòng thức ăn “gây táo bón” phải tránh xa.

Nguyên lý hoạt động cũng như hậu quả nặng nề nó để lại cũng y chang như theme Divi và Avada mình đã kể ở trên.
Nếu lỡ sử dụng phải nó thì bạn chịu khó “đi táo”. Hoặc nhờ dev “ăn gian” điểm PageSpeed Insights cho quên bớt cảm giác “đau đ*t”!
Rất khó có thuốc trị táo với các ca liên quan đến Page Builder.
Nếu bạn lỡ ghiền kéo thả thì nên sử dụng theme Flatsome, đây là theme tối ưu tốc độ khá tốt trong dòng kéo thả.
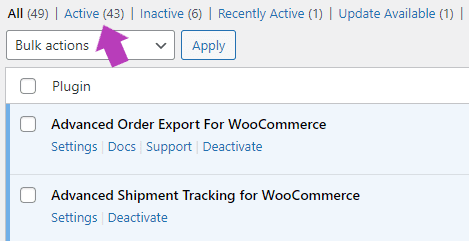
6. Không sử dụng plugin tùy tiện
Plugin cũng như theme, phải cảnh giác với đội ngũ “đầu bếp” nếu như không muốn bị “tào tháo rượt”.

Plugin là con dao hai lưỡi, nó cung cấp chức năng bạn cần, tuy nhiên nó tạo thêm xung đột và lỗ hổng bảo mật.
Ngoài ra mỗi plugin còn load thêm rất nhiều files JS và CSS, có trường hợp các file Boostrap hoặc Font Awsome được các plugin load lặp lại nhiều lần.
Bất kể plugin nào cài thêm cũng làm web chậm đi, chỉ là mức độ khác nhau, và bạn có nhận ra hay không thôi.
Ngoài ra phải cẩn thận với chất lượng plugin, không phải tác giả plugin nào cũng có tầm và có tâm như nhau đâu!
Ưu tiên chọn plugin chỉ đáp ứng đúng chức năng cần thiế thay vì plugin làm quá nhiều chức năng bạn không cần, nhỏ mà có võ mới ngon nhé!
Trả lời các câu hỏi sau đây trước khi cài một plugin nào đó:
- Bạn và khách hàng của bạn có thực sự cần chức năng đó không?
- Kiểm tra kỹ xem chức năng bạn cần đã bao gồm trong theme hoặc có sẵn trong WordPress chưa?
Đây là danh sách một số plugins “tai tiếng” ảnh hưởng đến performance của web:
- Revolution Slider (siêu sát thủ)
- Really Simple SSL (plugin vô bổ nhất)
- Wordfence Security
- Sucuri Security
- iThemes Security
- All in One WP Security & Firewall
- WPBakery (Visual Composer)
- Beaver builder
- Elementor
- Thrive Architect
- EWWW Image Optimizer
- Smush Image Compression & Optimization
- Broken Link Checker
- WP Broken Link Status Checker
- Yet Another Related Posts Plugin
- WP-DBManager
- Duplicator
- AddThis
- ShareThis
- Social Media Share Button
- WPML
- Loco Translate
7. Tối ưu hình ảnh đúng cách

Hình ảnh thường chiếm phần lớn tổng dung lượng khi load một trang web, bởi vậy nó ảnh hưởng đến tốc độ load trang web cực ký lớn.
Tin vui là, tối ưu hình ảnh đúng cách lại rất dễ!
Có thể nói đây là cách để tối ưu tốc độ website dễ thực hiện nhất với tất cả mọi người, nhưng có hiệu quả cực cao!
Nếu bạn thực hiện theo cách mình hướng dẫn, bạn có thể giảm dung lượng ảnh upload lên web tới 90% so với ảnh upload theo cách “vô tội vạ” thông thường.
Theo thói quen thông thường mọi người cứ kiếm được ảnh là bấm nút upload lên web “méo” quan tâm kích thước hay dung lượng của nó.
Tôi chỉ biết “câm nín” khi thấy những bức ảnh upload lên web nặng tới 8-9 MB!
Từ lúc tôi có ý thức về tối ưu ảnh, tôi chưa upload tấm hình nào nặng hơn 500 kB lên web!
Bạn cần hiểu đúng về sử dụng ảnh trên web trước khi mình chỉ cách tối ưu.
Kích thước ảnh
Kích thước màn hình sử dụng nhiều nhất đó là 1920×1080 (desktop) và màn hình smart phone.
Do đó upload nhình hình lên web có size lớn hơn 1920px là bạn đang “giết” website và user.
Chẳng có ai rảnh cần xem hình zoom lên đâu!
Trừ những website dạng như kiến trúc, studio hoặc gallery mới cần hình chất lượng cao có size lớn hơn 1920px.
Nhưng những web dạng này họ sẽ lưu trữ ảnh chất lượng cao ở các server chuyên lưu trữ, khi nào user có nhu cầu zoom mới load hình đó về.
Thực tế là hình 1920px cũng rất ít sử dụng trên web, chỉ sử dụng cho các trang landing page hoặc trang chủ dạng full with.
Còn lại chủ yếu sử dụng ảnh kích thước 1200px trở xuống (full with) cho bài viết bình thường.
Như web của mình có sidebar nên thực tế chiều rộng bài viết còn lại khoảng 800px, nên mình chỉ sử dụng mình có size max là 800px.
Một bức hình được resize từ 1600px về 800px có thể giảm tới 3-4 lần dung lượng!
Nên sử dụng hình chính xác với layout web, ví dụ sidebar rộng 300px thì upload hình sử dụng sidebar đúng 300px thôi, hình lớn hơn sẽ đánh mất điểm tốc độ.
Động tác resize hình xuống là giảm được nhiều dung lượng nhất, còn hơn cả nén hình!
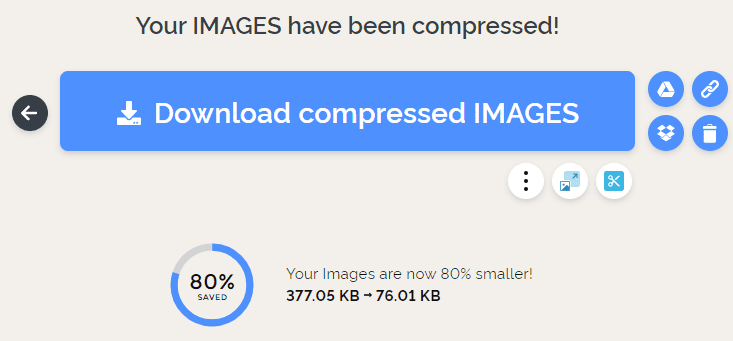
Nén ảnh
Sau đã resize ảnh, bạn sẽ làm thêm một bước nữa là nén ảnh. Ảnh sau khi nén lại giảm thêm được 20%-80% dung lượng!
Việc nén ảnh lúc nào cũng sẽ làm giảm chất lượng ảnh.
Nhưng nếu bạn làm đúng thì chất lượng ảnh bị giảm rất ít, bằng mắt thường khó nhận ra!
Còn làm sai thì bức ảnh sẽ bị “nát như tương”!
Bạn có thể yên tâm upload ảnh lên web sau khi đã resize đúng kích thước và được nén lại.
Định dạng ảnh
Có 2 định dạng ảnh sử dụng phổ biến nhất cho web hiện này là.
- PNG: định dạng này cần cho bức ảnh có nền trong suốt như logo, các bức ảnh chứa chữ cũng nên sử dụng định dạng này để cho chất lượng nét cao nhất.
- JPG: định dạng này thông thường nhẹ hơn PNG, nếu như hình không chứa văn bản hoặc hình nền trong suốt thì nên ưu tiên dùng định dạng này.
Có một định dạng nữa Google đang muốn “ép” mọi người dùng đó là WebP cực kỳ tiết kiệm dung lượng, tuy nhiên trình duyệt Safari chưa support.
Công cụ để tối ưu ảnh
Đa số mọi người “làm biếng” nên muốn tự động hóa!
Có nhiều plugin hỗ trợ nén ảnh tự động như Shortpixel hay Smush.
Nhưng bạn nên cẩn thận khi setup!
Mình đã sử dụng Shortpixel bản trả phí và mình đã bỏ!
Chất lượng ảnh nén quá tệ “nát”, dung lượng ảnh giảm không được bao nhiêu đó là thực tế mình thấy.
Khi sử dụng các plugin dạng này cũng sẽ chiếm tài nguyên server rất lớn, ảnh hưởng lớn đến performance của web.
Mình thử nhiểu cách và chỉ trung thành với tool “cơm”, đó là sử dụng iloveimg.com cho chất lượng ảnh rất tốt.
Iloveimg có đầy đủ “đồ chơi” như resize, nén, crop ảnh, convert ảnh, v.v…
8. Tối ưu Critical Rendering Path (CRP)

Chủ đề này rất chuyên sâu, nếu bạn là Frontend Dev thì bạn phải nắm rất rõ về CRP.
Mình chỉ tóm tắt ngắn gọn về CRP cho các bạn không chuyên về web dễ hiểu.
CRP đó là quá trình (hay các bước) mà trình duyệt cần để biến các files HTML, CSS, JS, v.v… thành trang web để user nhìn thấy và tương tác.
Tối ưu CRP là tối ưu code của các files HTML, CSS, JS để giúp trình duyệt dễ “tiêu hóa” để đạt mục tiêu biến nó thành “shit” nhanh nhất để chiều user đang “nóng lòng sờ mó nó”.
Theo mình, tối ưu CRP tốt là cách tăng điểm PageSpeed Insights mạnh nhất. Và các dev có thể làm “ảo thuật” để cheating điểm PSI ở bước này!
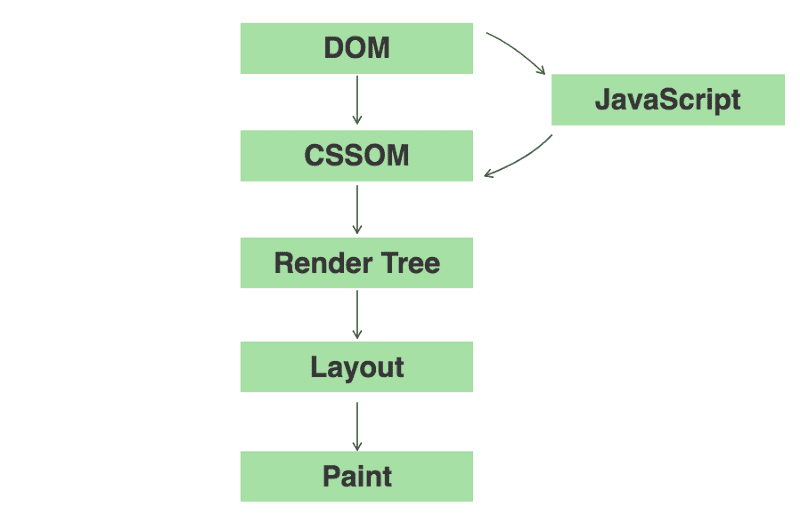
Tóm tắt các bước trình duyệt render trang web.
- Tạo Object Model: mình không biết dịch sang tiếng Việt chính xác là gì, nhưng ngắn gọn là trình duyệt cần biến HTML thành DOM và CSS thành CSSDOM.
- Tạo render tree: kết hợp DOM và CSSDOM thành cái gọi là render tree, mình cũng ko biết dịch sao.
- Tạo layout: tính toán vị trí và kích thước của các thành phần dựa trên render tree ở trên (banner, text, button, v.v…)
- Paint: bước cuối cùng là “in” thành trang web lên màn hình cho user nó đang “hóng” xem
Mục tiêu là làm sao phải “khai thông kinh mạch” để cho trình duyệt render và in ra màn hình nhanh nhất.
Các bạn sẽ hay gặp cảnh báo như “Eliminate render-blocking resources” trên PSI. Nó là “cái nồi” gì thế?
Đây chính là CSS (bao gồm font) và JS, tụi này được gọi là “render-blocking resources” nghĩa là “kỳ đà cản mũi”.
Trình duyệt sẽ không thực hiện render được nếu như CSS chưa được load về.
Ngoài ra ông JS còn “cà chớn” hơn, nó thường can thiệp thay đổi DOM và CSSDOM làm cho trình duyệt mệt mỏi với nó.
Chưa kể khi gặp JS, trình duyệt còn phải ngưng tạo DOM / render để xử lý lệnh JS, sau đó mới tiếp tục.
Tối ưu CRP là “chế ngự” HTML, CSS và JS!
Nếu web được code kiểu cơ bản HTML, CSS, JS thì mọi thứ khá dễ dàng với dev vì có “full control” can thiệp trực tiếp vào nó, chích thuốc mê, lấy dao kéo xẻo thịt nó.
Còn với WordPress thì “vỡ mặt”.
HTML, CSS, JS được tạo từ cái thằng “theme bựa Avada” cha dượng cà chớn Elementor và hàng tấn plugins đầu đường xó chợ khác.
Tụi này rất ghê, nó tạo ra những con HTML, CSS siêu to khổng lồ cộng thêm thằng JS bất cần đời.
Như vậy mục tiêu cuối cùng là giảm cân cho HTML và CSS để nó đừng làm “gánh nặng ngàn cân”, và chữa trị thằng JS “bớt khùng khùng”.
Cách hiệu quả nhất đó là kiếm “con theme nào gia đình tử tế như Astra” và tránh xa mấy đám plugins “đầu đường xó chợ” như Elementor, Slider Revolution, v.v… như mình đã nói ở các bước trên.
Ngoài ra cũng có những thuốc kháng sinh để trị bọn này nhưng “không tận gốc”.
Dev còn có cả “thuốc tiên” để ăn gian điểm PSI nữa!
Minify HTML CSS JS
Minify là làm giảm dung lượng các file HTML, CSS, JS bằng cách loại bỏ các khoảng trống và comment text trong file.
Nó không ảnh hưởng đến nội dung của files.
Các theme và plugin “làm ăn tử tế” thường họ minify sẵn CSS và JS, còn dạng cà chớn thì hên xui!
Các plugin như Autoptimize, WP-Rocket, W3 Total Cache v.v… đều hỗ trợ minify.
Combine CSS files and JS files
Tức là gộp nhiều files CSS hoặc JS thành một file hoặc ít file để giảm request tới máy chủ.
Có nhiều ý kiến tranh cãi là nếu đã dùng HTTP/2 thì không cần combine files nữa.
Nhưng mình thấy nó vẫn cần thiết, nó làm giảm request tới máy chủ, nghĩa là giảm luôn các DNS lookup, TLS connections.
Với các mạng chậm như 3G thì giảm được những thứ này vẫn đáng đồng tiền bát gạo.
Sử dụng các plugin như Autoptimize, WP-Rocket, W3 Total Cache v.v… để thực hiện combine files.
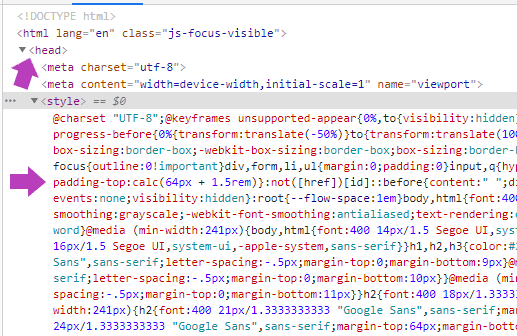
Inline CSS

Chiêu này vô cùng hiệu quả nếu như dung lượng CSS không quá lớn.
Đó là nhét thẳng nội dung CSS vào file HTML (thường là thẻ head) thay vì để nó là external files.
Cách này là lý tưởng nhất mà Google cũng khuyên dùng để loại bỏ blocking resources CSS và giảm request tới máy chủ.
Sử dụng các plugin như Autoptimize, WP-Rocket, W3 Total Cache v.v… để thực hiện inline CSS.
Nhưng cách này thường phản tác dụng hoặc không có tác dụng với các web sử dụng các thể loại Avada, Elementor, WP Bakery, v.v… bởi vì HTML và CSS của nó quá siêu to khổng lồ.
Cần áp dụng chiêu tiếp theo!
Critical CSS
Chiêu này có thể gọi là xẻ thịt CSS!
Chiêu này mà xài được là điểm số PSI nó tăng ghê lắm!
Thực tế với các website WordPress, lượng code CSS sử dụng thực tế chỉ chiếm cao lắm là 20% dung lượng file CSS cần load.

Các website được viết bằng HTML thuần thì sẽ tối ưu hơn do từng dòng CSS đưa vào chỉ để phục vụ đúng mục đích, chỉ đúng với dev có tầm và có tâm, còn các ông dev “bẩn bựa” sử dụng Boostrap “bừa bãi” thì…
File CSS siêu to gây hậu quả là load lâu và bắt trình duyệt phải mất thời gian xử lý tính toán, làm chậm quá trình rendering.
Critical CSS có nghĩa là tỉ lệ 20% CSS mình nói ở trên, nó thực tế được sử dụng, hoặc cũng có thể hiểu là phần CSS cần thiết để render màn hình nhìn thấy đầu tiên.
Ý tưởng là bóc tách riêng phần critical CSS để load nó trước hoặc chèn luôn vào HTML như mình nói ở mục inline CSS.
Phần CSS còn lại sẽ load nó sau khi trang web load xong.
Nghe thì hay đó nhưng làm không có dễ đâu! Nếu có con dao xẻ thịt CSS xài được thì chắc nó bán chạy lắm.
Nếu dùng dao “chạy bằng cơm” thì cũng tương đương với ngồi code lại CSS như theme mới rồi.
Dùng tool thì cũng có nhưng chỉ toàn tool mất phí như criticalcss.com, nitropack.io hoặc pegasaas.com
Nhưng đời không như là mơ đâu “các thánh” à!
Cho dù là tool tự động hay tool cơm thì cái critical CSS vẫn có thể gây lỗi nhảy giao diện (chỉ số CLS trên PSI nhảy múa).
Tạo ra critical CSS thật là “pờ fuck” với WordPress để tránh nhảy giao diện là cực ký khó.
Đây gọi là tác dụng phụ của thuốc kháng sinh.
Tải sau các file JavaScript
Đây có thể nói là thuốc kháng sinh cực mạnh!
Thuốc này thì chả ai dám khuyên xài vì cũng chưa có đủ nghiên cứu y khoa để kết luận được là nó tác dụng phụ đến đâu.
Nếu dev lợi dụng thuốc này cộng với critical CSS ở trên thì có thể đẩy điểm số PSI lên “hơn 100 điểm”!
Tải sau các file JS nó khác với các “tư thế truyền thống” các dev nghiêm túc hay khuyên xài như Async hoặc Defer.
Tải sau tức là chờ cho trang load xong mấy giây, hoặc khi nào user tương tác mới load JS về xử lý.
Cách này có cái hay nhưng cũng có nhiều cái dở!
Đối với các script như Google Tag Manager, Google Analytics, Facebook Pixel, Hotjar, v.v… thì nên cho nó uống thuốc này!
Mấy scripts này nó không ảnh hưởng đến DOM, không ảnh hưởng đến chức năng hoặc giao diện web nên cho nó load sau cũng chả chết chóc ai.
Còn các scripts còn lại thì rất khó để phán được có nên cho nó uống thuốc hay không.
Tụi này nó tác dụng chồng chéo nhau vô cùng phức tạp, thằng load trước, con load sau là tụi nó đã chửi nhau rồi.
Khó nữa là tụi nó lại tạo ra chức năng cho web, nên cho thuốc mạnh nó lăn ra chết thì mình cũng chết lây.
Để mua thuốc này thì bạn có thể tới tiệm Nitropack.io, hiện tại việc sử dụng thuốc này vẫn còn là sự tranh cãi kịch liệt giữa các nhà y học!
Còn các dev thì vẫn đang hái ra tiền nhờ mô hình sản xuất thuốc tương tự Nitropack.
Nếu cần thuốc miễn phí thì có thể thử plugin Flying Scripts by WP Speed Matters.
Loại bỏ quảng cáo
Lời khuyên này hơi thừa!
Nhưng nó lại có tác dụng với ai mắc bệnh hoang tưởng!
Khi bạn đặt quảng cáo như Adsense lên web, nó sẽ load một đống tài nguyên bên ngoài như CSS, JS, hình ảnh.
Trình duyệt gánh “nồi lẩu mắm” của bạn chưa nổi nay lại đi gánh thêm “shit” cho thiên hạ.
Triệu chứng bệnh là kiểm tra PSI thấy điểm đâu đó khoảng 0-20 điểm.
Thuốc trị duy nhất đó là gỡ quảng cáo!
9. Lazy load ảnh và video
Thuốc này là bắt buộc phải uống nha mấy chế!
Nguyên lý của thuốc là load sau các hình ảnh và video ở bên ngoài màn hình đầu tiên.
Bạn hay thấy cảnh báo “deferring offscreen images” trên PSI là nó đó.
Những hình ảnh trong màn hình đầu tiên sẽ ưu tiên load trước (chứ lazy load luôn như kiểu “trẻ trâu” Slider Revolution là chết thảm hơn nhé!).
Những hình nào bên ngoài màn hình đầu tiên sẽ load sau, khi nào user kéo xuống đến đâu sẽ load đến đó.
Video thì được thay tạm bằng một bức hình, khi nào user xem thì mới thực sự tải video về.
Chỉ cần dùng “1 viên Fugacar miễn phí” plugin Lazy Load (viết bởi hãng WP-Rocket 1 giờ) để trị 3 loại giun là Images, Video và iFrame.
10. Tối ưu thiết kế
Thiết kế của trang web ảnh hưởng rất mạnh đến điểm số PSI.
Như bạn thấy xuyên suốt trong bài này thì, màn hình nhìn thấy đầu tiên (above the fold screen) có thể nói là “chiến trường” quan trọng nhất.
Mộ bài viết hoặc một trang “dài 3m” với một bài dài “một gang” đều có cơ hội đạt 100 điểm nếu như tối ưu design.
Thiết kế mà không quan tâm hoặc không hiểu gì về speed sẽ gây ra bệnh phổ biến với triệu chứng như sau:
“Web mình sao trên desktop 100 điểm, mà trên mobile có 10 điểm, các thánh có cao kiến gì không?”
Các bệnh nhân này thường có thói quen chung đó là đặt một cái slider khổng lồ ngay mặt tiền!
Để tăng phần hấp dẫn kịch tính, cài thêm Slider Revolution để làm tăng hưng phấn!
Hỡi các chủ “wép sai wuột pờ rét”, các thánh có biết Slider Revolution hoặc tòng phạm là kẻ giết chết web site đáng ghê nhất?
Sau đây là một vài gợi ý.
- Đoạn tuyệt Slider Revolution.
- Hạn chế sử dụng slider.
- Tìm cách giảm những hình ảnh quá lớn, hoặc thành phần quá nặng ở màn hình đầu tiên.
- Tự hỏi bản thân là có cần thiết phải trưng hình hoặc slider siêu to khổng lồ ở màn hình đầu tiên.
- Thiết kế riêng giao diện mobile, đừng bắt mạng 3G (mobile) phải tải những thứ cáp quang đang dùng (desktop).
Có thuốc trị bệnh này không?
Có! Thuốc cơm!
11. Block bad bot
Bad bot tấn công gây quá tải CPU và RAM của server là bệnh hay gặp với các website thương mại điện tử sử dụng Woocommerce, web game, book vé, web book du lịch.
Không ít người bị tình trạng CPU vượt 150% “cứng khừ” suốt ngày đêm.
Liên tục gặp lỗi kiểu như “Error Establishing a Database Connection” do database bị down.
Có nhiều lý do dẫn tới bệnh này, nhưng bad bot là rất hay gặp nhưng ít ai nghĩ tới, vì nó không có show dữ liệu trên Google Analytics.
Thường khi check log files trên server sẽ dễ bắt được bệnh.
Các thể loại bad bot xuất phát từ China rất nhiều như Mb2345Browser, Baiduspider, LieBaoFast, zh-CN, v.v…
Block nó bằng file robots.txt không có tác dụng nha mấy thánh!
Cách triệt để là block nó từ server-level tương tự như code bên dưới cho NGINX
if ($http_user_agent ~ (LieBaoFast|UCBrowser|MQQBrowser|Mb2345Browser) ) {
return 403;
}Nhớ đừng block Google bot nha các thánh!
12. Tối ưu database
Bạn chỉ quan tâm đến bệnh này khi đã chữa hết các bệnh ở trên.
Chữa bệnh này chủ yếu giúp website hoạt động ổn định và không bị down, chứ không giúp tăng điểm PSI lên bao nhiêu.
Khi website của bạn có rất nhiều dữ liệu thì có thể sẽ gặp vấn đề với các truy vấn Database.
Để chẩn bệnh liên quan đến Database bạn nên cài và sử dụng plugin Query Monitor. Nó giúp bạn tìm ra đâu là nguyên nhân tạo ra các truy vấn Database quá chậm.
Các nguyên nhân chính thường gặp đó là:
- Site sử dụng Woocommerce với nhiều sản phẩm và nhiều đơn hàng.
- Site thường xuyên sử dụng chức năng tìm kiếm, lọc dữ liệu.
- Site có rất nhiều posts.
- Sử dụng plugins kiểu Popular hoặc Related Post Widgets
- Sử dụng plugin tối ưu ảnh như Shortpixel, Smush, v.v…
Một số thang thuốc có thể sử dụng để cải thiện bệnh:
- Sử dụng InnoDB thay cho MyISAM, cái này nếu bạn không hiểu thì nhờ nhà cung cấp hosting.
- Cẩn thận với các plugin có tai tiếng với truy vấn database như Shortpixel, Smush, v.v…
- Xóa bớt revision của post WordPress tự động lưu.
- Thêm Autoload Index vào wp_options (chịu khó tìm hiểu thêm nhé).
- Sử dụng Redis để tạo Oject Cache (chịu khó tìm hiểu thêm nhé).
- Sử dụng Elasticsearch để tìm dữ liệu nhanh hơn (chịu khó tìm hiểu thêm nhé).
13. CDN có thực sự cần?
Ba cách còn lại dưới đây có ít ảnh hưởng nhất đến điểm chác PSI, do đó mình để sau cùng.
CDN là mạng lưới gồm nhiều server được đặt ở nhiều vị trí khác nhau.
Khi sử dụng CDN thì các resources của website như HTML, CSS, JS, hình ảnh, v.v… được lưu trên các server trọng hệ thống CDN.
Khi có một user truy cập web, họ sẽ nhận được các file resources từ các server gần nhất với họ.
Điều đó giúp tăng tốc độ tải web! Trên lý thuyết là như thế!
Bạn có cần đến CDN không?
Câu trả lời là tùy!
Nếu bạn chỉ chú tâm vào điểm PSI, CDN hầu như không có tác dụng!
Nếu như user của bạn ở khắp nơi trên thế giới, bạn nên dùng CDN bởi vì những user ở quá xa với nơi đặt web hosting của bạn sẽ được load các tài nguyên nhanh hơn.
Ví dụ web server ở Việt Nam hoặc đâu đó gần Việt Nam, nhưng web bạn cũng có lượng lớn user từ USA, nếu vậy sử dụng CDN sẽ rất cần thiết để user từ USA có thể load tài nguyên từ các server trong CDN ở gần USA.
Trường hợp user chủ yếu ở Việt Nam thì sao?
Theo mình là CDN là không cần thiết trong trường hợp này!
Thứ nhất, rất ít nhà cung cấp CDN có server ở Việt Nam, nếu sử dụng CDN bạn vô tình lại mang dữ liệu ra xa khỏi Việt Nam!
Thứ nhì, nếu CDN có server ở Việt Nam thì chắc gì dữ liệu của bạn lại lưu trên server ở Việt Nam, nó lại bay qua Singapore hoặc đâu đó, ai biết?
Thứ ba, liệu rằng việc truy cập từ Hà Nội, TPHCM, Singapore, Tokyo có sự khác biệt về tốc độ quá nhiều để nhận ra “bằng mắt thường”?
Trừ việc cá mập cắn cáp thì có thể thấy khác nha các chế!
14. Cloudflare thì sao?
Sẵn nói về Cloudflare luôn cho nó đủ!
Nếu ai đó nói với mình là sử dụng Cloudflare để tăng tốc website thì mình sẽ mất đi khá nhiều lòng tin từ người đó.
Cloudflare bản chất cũng là CDN nó gọi là Reverse Proxy CDN.
Điểm khác có thể nhận thấy ngay đó là, với CDN truyền thống bạn vẫn sẽ trỏ tên miền về IP của server của bạn, còn với Cloudflare CDN bạn phải trỏ tên miền về DNS của Cloudflare.
Về tính năng CDN thì nó cũng tương tự như mình nói ở trên với CDN truyền thống.
Ngoài ra Cloudflare được sử dụng để tăng bảo mật, giảm tải cho máy chủ và dịch vụ SSL free.
Nhưng có thực tế là bảo mật > với < tốc độ luôn là hai người xa lạ đối nghịch!
Cấu hình Cloudflare không đúng cũng hay gây rắc rối, đã có nhiều ca phải gỡ Cloudflare.
Về ổn định thì sao?
Cloudflare hay CDN thì cũng là máy chủ, nó cũng có thể sập thôi, server down đối với Cloudflare cũng không còn lạ lẫm gì nữa!
Cloudflare có giúp tăng điểm PSI không?
Không biết có tăng không, nhưng mình đã từng cứu một ca gỡ Cloudflare để tăng điểm PSI.
15. Premium DNS
DNS là hệ thống phân giải tên miền.
Cho dễ hiểu mình lấy ví dụ, khi bạn gõ khanhplus.com và enter, request của bạn được gửi tới máy chủ phân giải tên miền DNS server (mình cũng “méo” biết nó nằm ở đâu).
Con DNS server này có nhiệm vụ tra bảng xem ứng với domain khanhplus.com thì địa chỉ IP web hosting của nó là bao nhiêu, nó giúp browser dò tới IP của web server.
Quá trình này cũng cần thời gian, nó phụ thuộc vào con DNS server và hệ thống mạng của nó.
Premium DNS là dịch vụ được xài con DNS server mạnh hơn và hạ tầng mạng tốt hơn để giúp giảm thời gian dò tìm IP máy chủ.
Có nên xài Premium DNS không?
Nếu bạn có tiền thì cứ thuê xài thử xem có sướng không nhé.
Premium DNS có giúp tăng điểm PSI?
Web của mình không dùng Premium DNS nhưng vẫn đạt 97-100 điểm nên cũng không có nhu cầu.
Lời kết
Tất cả bí kíp võ công “3 đời nhà mình làm lông”, tới đời mình áp dụng để tăng tốc Website WordPress mình đã tung ra hết trong bài này.
Bài viết này quá dài rồi, không biết PSI chấm được bao nhiêu điểm, mình chỉ sợ nó dài quá “một gang” có thể sẽ load chậm.
Bạn thấy nó load có ổn không?
Nếu bạn đọc hết bài viết tới đây thì mình nể phục niềm đam mê tốc độ của bạn!
Cảm ơn bạn đã ghé blog khanhplus.com nhé!


tư duy mới đó bác, chất!
À tiện cho mình hỏi với. Web mình trước kia cài smush để nén ảnh, mà nay mình muốn plugin đó ra thì điều gì sẽ xảy ra với ảnh trên web nhỉ. Nó sẽ trở về ảnh với độ phân giải gốc hay ảnh đã nén qua smush. Gỡ plugin như thế có xảy ra vấn đề gì không nhỉ? Tại web đang ổn định giờ thay đổi cũng hơi lo
Disable nó là được khỏi gỡ nha bạn.
Web của em load rất chậm
dưới đây là những plugin mà em đang xài theo bác em nên xóa xài những cái nào và không nên xài những plugin nào, Cám ơn bác.
Black Studio TinyMCE Widget
Checkout Field Editor for WooCommerce
contact Form 7
Custom Product Tabs for WooCommerce
JSON Basic Authentication
LearnPress
LearnPress – Collections
LearnPress – Course Review
LearnPress – Course Wishlist
LearnPress – myCRED Integration
LearnPress – WooCommerce Payment Methods Integration
myCred
Page Builder by SiteOrigin
Payment Gateway – 2Checkout for WooCommerce
Payoneer Manual Payment Gateway
Really Simple SSL
Skrill Manual Payment Gateway
Slider Revolution
Smush Pro
Social Login, Social Sharing by miniOrange
SSL Insecure Content Fixer
Thim CoreThim
Portfolio
Thim Testimonials
Widget Logic
WooCommerce
WooCommerce CoinPayments.net Gateway
WP Mail SMTP
WP Rocket
WPBakery Page Builder
Yoast SEO Premium
Yoast SEO: WooCommerce
Úi! Nhìn danh sách plugin sợ luon á bro!
Mình chưa thử hết các plugins trong list, nhưng những plugin này là sát thủ nổi tiếng:
WPBakery Page Builder (sát thủ đầu mưng mủ)
Slider Revolution (siêu sát thủ)
Page Builder by SiteOrigin (đỡ hơn 2 cái trên nhưng vẫn gây chậm)
Smush Pro (lúc ko xài có thể disable)
Social Login, Social Sharing by miniOrange (cân nhắc đừng xài)
SSL Insecure Content Fixer (đừng xài, cấu hình lại server cho chuẩn)
Really Simple SSL (đừng xài, cấu hình lại server cho chuẩn)
Portfolio (thường các theme có sẵn, sao lại xài cái này)
WooCommerce (nặng, nhưng bắt buộc phải xài)
Yoast SEO Premium, Yoast SEO: WooCommerce (sao xài tới 2 cái làm chi, không nên thực hiện kết nối mã analytisc hay web console chi cho nặng, nó chả có tác dụng “méo” gì cho SEO đâu)
những cái còn lại mình ko rõ lắm.
Bác ơi, viết hay quá nhưng ảnh lỗi hết rồi, bác cập nhật đi nhá
Cảm ơn bạn nhiều nhé. Sao mình thấy hình load bình thường mà ta.
Hiện tại mình thấy có theme Soledad đã tối ưu hóa dc như bạn đề cập, nó giúp người dùng tạo ra được Critical CSS xài cho lần load đầu tiên giúp site load nhanh với người đọc. Các CSS khác được load trễ hơn khi nó đã tải xong. Họ cũng bóc tách và đẩy dc js vào sau khi JS tải xong, xử lý cũng khá ok về adsense, google analytics,… Mình vừa update và thấy khá ưng 😀 Chia sẻ hi vọng có ae nào cần
Cảm ơn bạn nhìu! Nếu được vậy thì quá good rồi. Để mình test thử Soledad xem sao.
Bạn có thời gian thì làm 1 bài reviews về Soledad vs các tính năng nó đi kèm vs cái optimize speed đi bạn 😀 hóng.
Bài viết chất lượng quá pro, biết là elementor nặng nhưng phận dev hèn và khách cần nhanh thì phải đi theo em nó thôi.
Thanks bạn!
Nếu dùng Elementor mà biết tối ưu design cũng có thể kéo điểm lên đó bạn.
Đọc xong bài của Bác em thấy mình đã nấu món súp siêu khắm rồi, giời phải làm sao để sửa được món súp ấy ???!!!!!!
Cảm ơn bài viết chi tiết, pha chút muối nên cũng hài hước vừa đủ. Chúc nhiều job.
Cảm ơn bạn đã ghé blog của Khánh nhé!
“Đối với người dùng bình thường có thể sử dụng các plugin có hỗ trợ caching như WP-Rocket, W3 Total Cache, v.v…
Nhưng với user biết cách tối ưu VPS thì mình khuyên là nên setup caching ở server-level để có hiệu suất cao nhất.”
Như đoạn bác nói này thì caching của WP-Rocket nó ở level nào bác? Như mình đang dùng hosting của azdigi thì có nên setup caching ở server-level không?
1 ý nữa, lúc nào bác chia sẻ cặn kẽ cách bác tối ưu con theme này của bác nhé, em hâm mộ vd ra mà méo biết code.
Thanks bác :))