Hôm nay, Khánh sẽ hướng dẫn bạn cách chèn hình ảnh vào WordPress sao cho chuẩn chỉnh mà không phải ai cũng biết đâu nhé!
Về mặt thao tác thì không có gì khó cả, nhưng mình cũng sẽ hướng dẫn chi tiết luôn.
Tuy nhiên cách làm mới đáng quan tâm, nếu bạn làm sai sẽ gây hậu quả không nhỏ.
Nhẹ thì hình nhìn mờ xấu, nặng hơn thì web load chậm, nặng nữa thì gây full hosting và hại đến SEO web.
Ngoài việc chèn hình vào bài viết, Khánh cũng sẽ hướng dẫn cách chèn hình vào những chỗ “hiểm” thường ít người nhắc tới như header, sidebar và footer.
Tuyệt chiêu xử lý hình ảnh trước khi chèn vào website
Phần này là phần quan trọng nhất mà ai cũng bỏ qua là sao?
Tối ưu dung lượng file ảnh
Hình ảnh thường chiếm dung lượng lớn nhất trong một bài viết, và là nguyên nhân chính dẫn đến web load chậm.
Do đó phải giảm dung lượng ảnh nhỏ nhất có thể để tăng tốc độ load và giảm dung lượng cho hosting.
Đầu tiên cần resize ảnh về kích thước phù hợp, trang web thường rộng max là 800-1000px, do đó các ảnh rộng hơn thì nhớ rezise hoặc crop nhé.
Sau đó sẽ nén hình để giảm 50-80% dung lượng nữa.
Mình hay dùng công cụ iloveimg.com để resize, crop và nén vừa dễ dùng vừa bảo đảm chất lượng ảnh.
Đặt tên file ảnh
Đừng có làm biếng để file ảnh radom như kiểu m123mfdssd.jpg.
Thay vào đó nên đặt file ảnh là cach-chen-anh-vao-bai-viet.jpg.
Tên file ảnh là một nơi để chèn từ khóa cho SEO, nên hãy tận dụng nó.
Chọn định dạng file ảnh
Vậy cho dễ nhớ nè!
Nếu hình ảnh có chứa chữ hoặc nền trong suốt thì để file .png để đảm bảo độ nét.
Các dạng hình ảnh còn lại thì để dạng .jpg hoặc .webp.
Cách chèn ảnh vào bài viết WordPress
Có hai loại ảnh cần chèn khi đăng bài trên website WordPress: ảnh trong thân bài viết và ảnh đại diện (featured image).
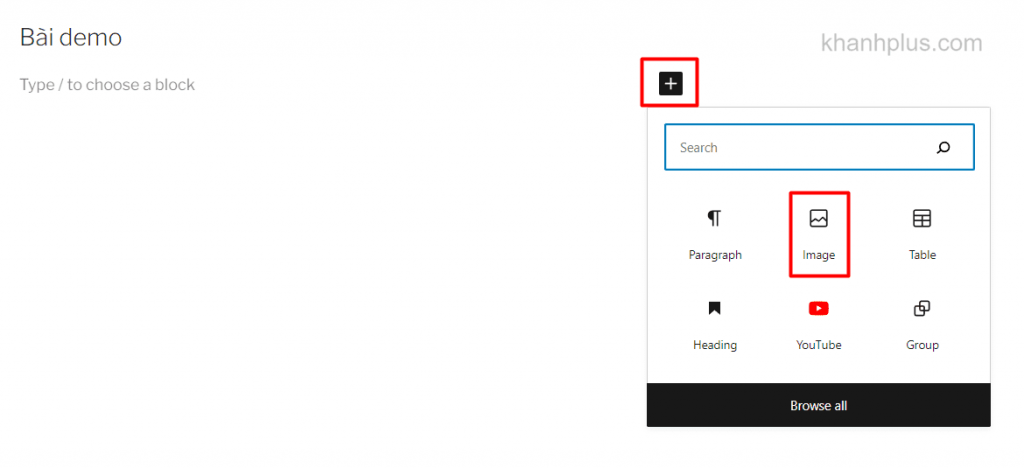
Để thêm ảnh vào bài, bạn nhấp vào dấu + sau đó chọn block tên Image.

Sau đó, bạn tải ảnh trực tiếp lên từ máy tính hoặc chọn trong thư viện có sẵn trên website.
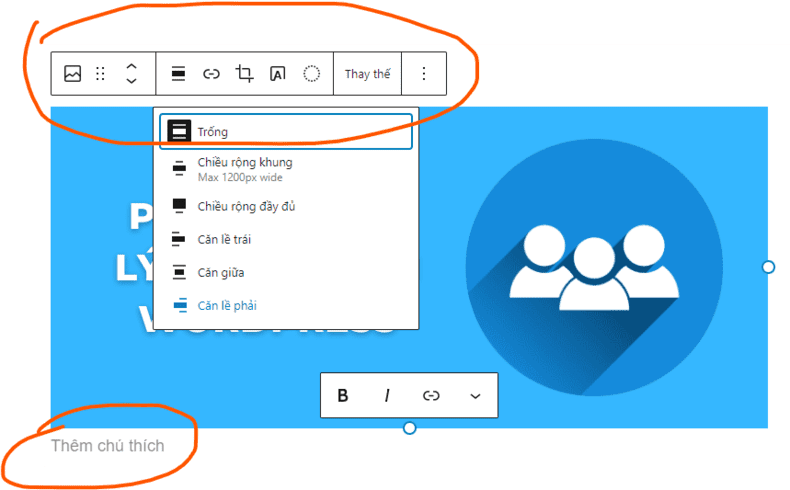
Sau đó bạn click vào hình ảnh mới chèn sẽ hiện thanh công cụ cho phép edit hình hoặc nhập các thông tin bổ sung như:
- Căn hình (trái, phải, giữa)
- Crop hình
- Chèn link cho hình
- Thêm caption

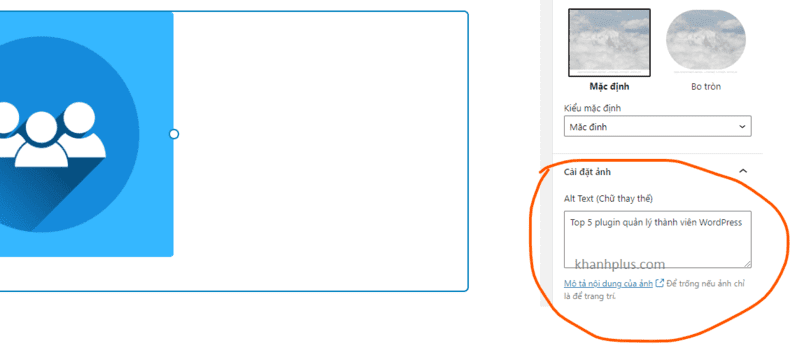
Một điểm cực kỳ quan trọng đối với hình ảnh đó là Alt Text (chữ thay thế).
Khi bấm vào hình chú ý bên tay phải bạn sẽ thấy ô text như mình nói ở trên, thông tin này giúp cho Google hiểu về nội dung của bức hình.
Do đó không nên bỏ trống, thay vào đó chèn từ khóa hoặc viết mô tả phù hợp với hình ảnh sẽ giúp SEo tốt hơn.

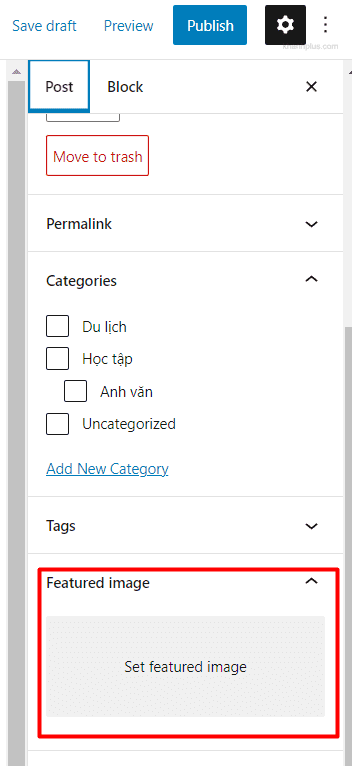
Để thêm ảnh đại diện, bạn nhìn vào cột bên phải, trong mục Featured Image chọn Set featured Image.

Bạn chọn ảnh tương tự như trên.
Cách chèn ảnh vào sidebar WordPress
Sidebar hiểu đơn giản là hai cột bên trái và phải website, hiển thị nội dung bổ sung như tên tác giả, khuyến mãi, chuyên mục…
Cách dễ nhất để thêm hình ảnh vào sidebar WordPress là sử dụng tiện ích image widget.
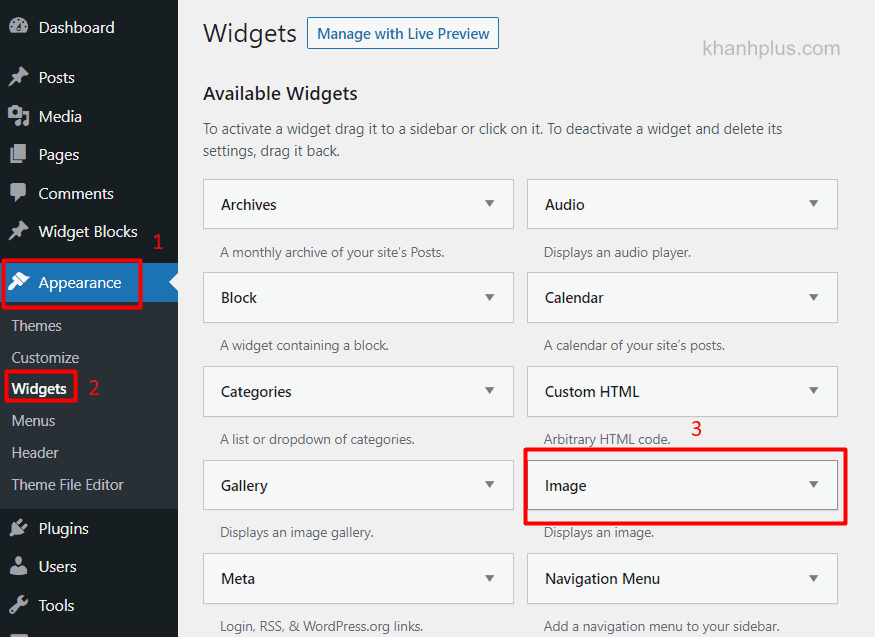
Bạn vào Appearance >> Widgets ở thanh menu quản trị, sau đó tìm mục Image.

Nếu trong Appearance không có, bạn kiểm tra xem theme đang dùng có tiện ích Widgets không.
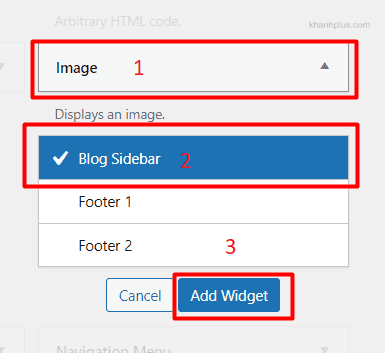
Sau đó, bạn nhấp vào Image >> Blog Sidebar >> Add Widget.

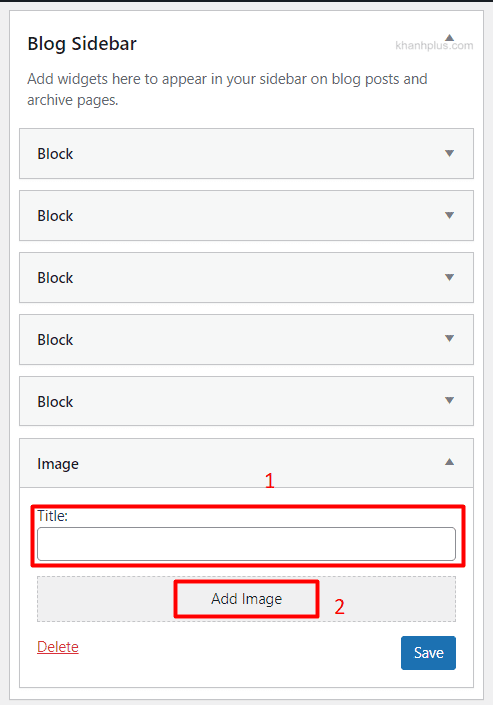
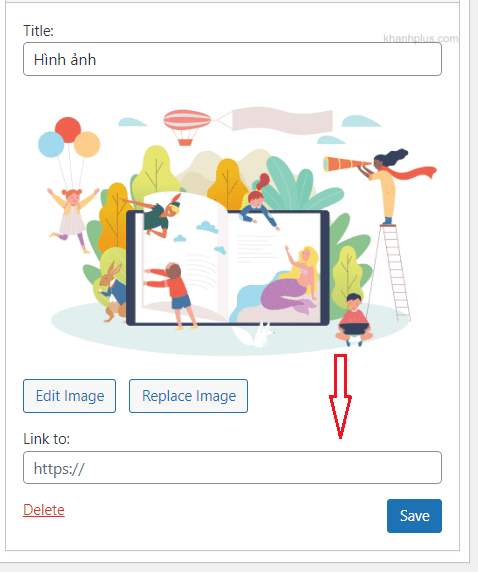
Ở cột Blog Sidebar bên cạnh, bạn thêm tiêu đề vào mục Image, sau đó nhấp Add Image.

Bạn tải ảnh trực tiếp từ máy tính hoặc chọn trong thư viện ảnh. Sau đó, bạn có thể chỉnh sửa hoặc chèn thêm link vào ảnh tùy thích.

Cuối cùng, bạn nhấp nút Save.
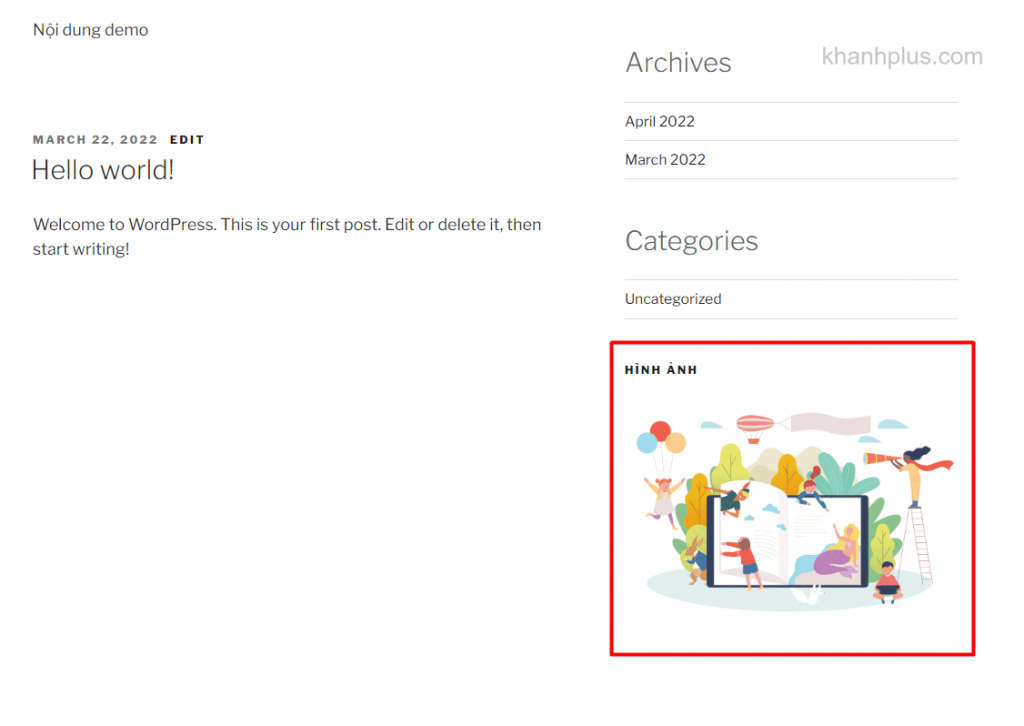
Kết quả, bạn truy cập trang chủ website là sẽ thấy hình ảnh hiển thị ở sidebar.

Cách chèn ảnh vào Header WordPress
Header là phần ở đầu trang, nơi đập vào mắt độc giả đầu tiên khi họ truy cập vào website.
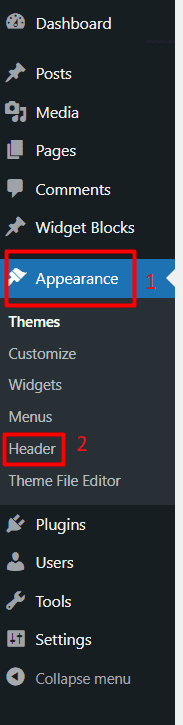
Để thêm ảnh vào header, bạn vào Appearance >> Header ở thanh menu quản trị.

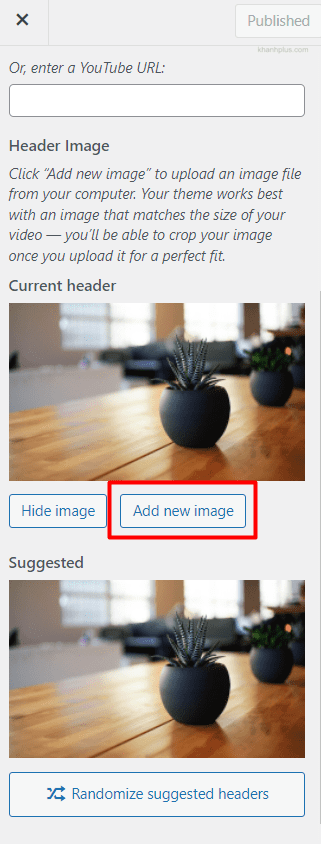
Bạn sẽ được chuyển hướng đến trang quản lý hình ảnh ở Header. Bạn nhấp Add New Image.

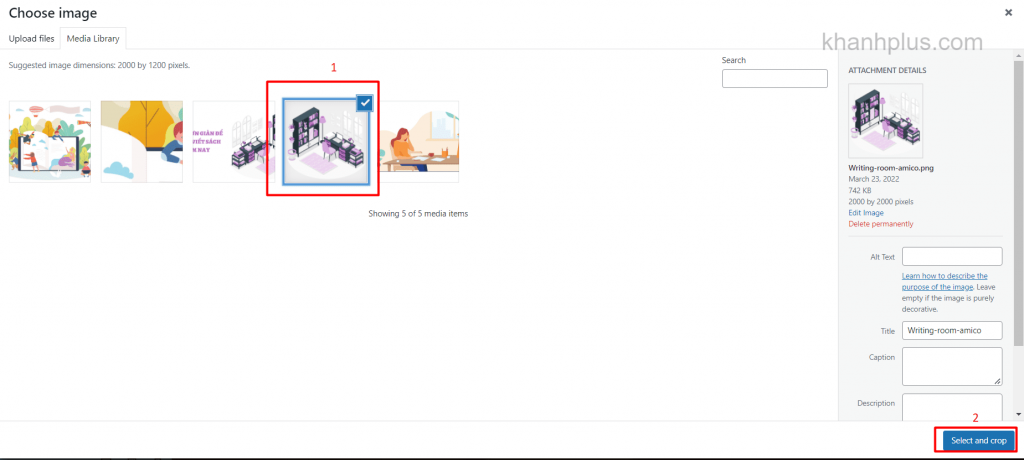
Sau đó chọn ảnh từ máy tính hoặc ảnh có sẵn trong thư viện rồi nhấp Selcet and Crop.

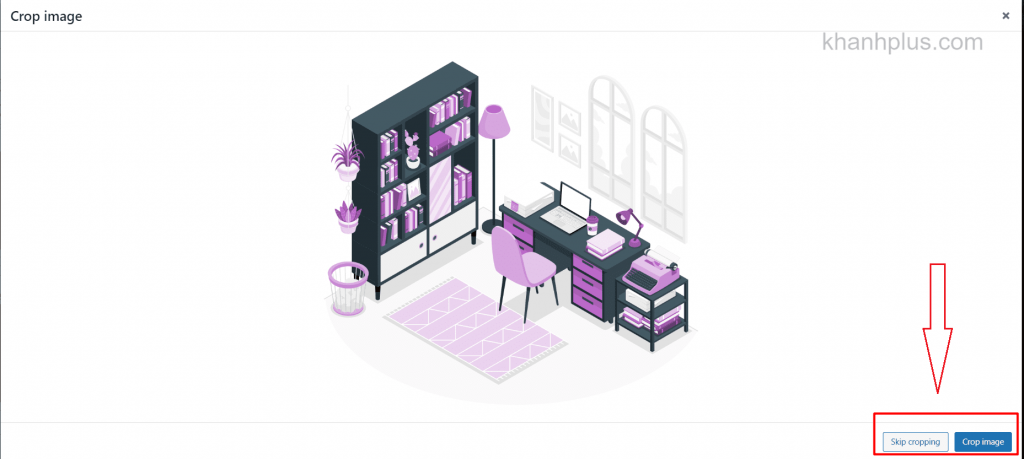
Bạn chọn Skip Cropping hay Crop Image đều được.

Bạn sẽ được xem trước blog đã chèn ảnh trên header WordPress như thế nào.

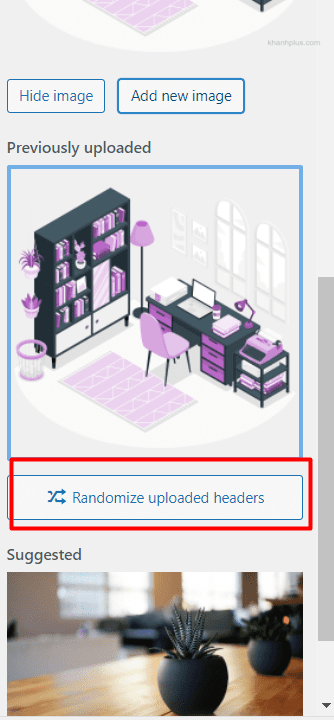
Ngoài ra, nếu bạn muốn thêm nhiều ảnh vào header và để ảnh chạy tự động, bạn tiếp tục nhấp vào Add new image để thêm số lượng ảnh tùy thích. Sau đó nhấp vào nút “Randomize Uploaded headers”.

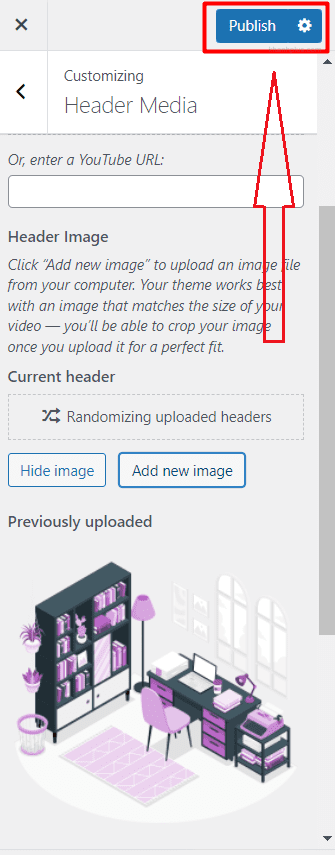
Khi đã ưng ý, bạn nhấp vào nút Publish.

Cách chèn ảnh vào Footer WordPress
Ngược lại với Header, Footer nằm cuối trang web, nơi để các thông tin như địa chỉ công ty, số điện thoại, link liên kết mạng xã hội…
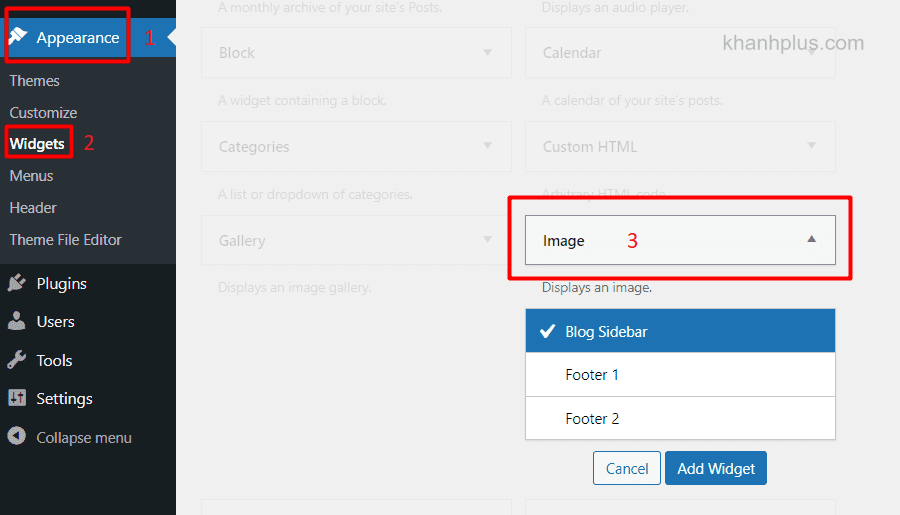
Để chèn ảnh ở khu vực này, bạn vào Appearance >> Widgets >> Image.

Tùy vào theme mà sẽ có những tùy chọn footer khác nhau. Ở theme mà Khánh đang hướng dẫn bạn có 2 footer, chia khu vực footer làm hai nửa.
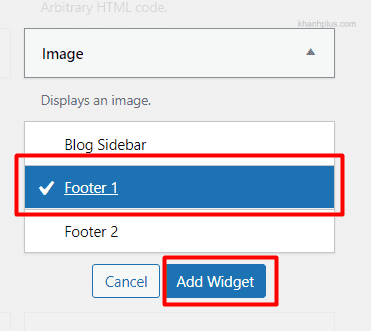
Bạn chọn footer muốn chèn ảnh, sau đó nhấp vào Add Widget. Khánh chọn Footer 1.

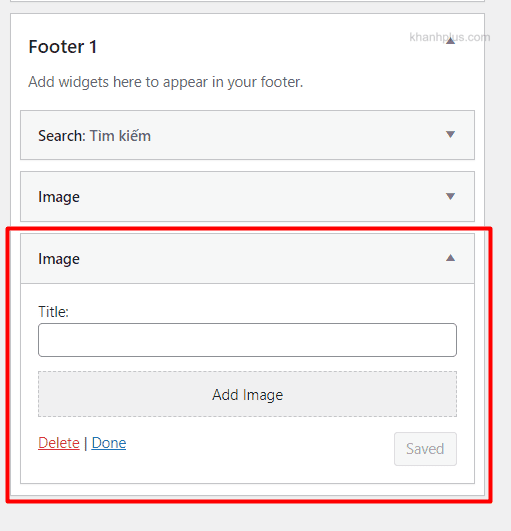
Ở cột Footer 1 bên cạnh, bạn điền tiêu đề (hoặc không cũng được), sau đó bấm Add Image. Thao tác tương tự với chèn ảnh vào sidebar.

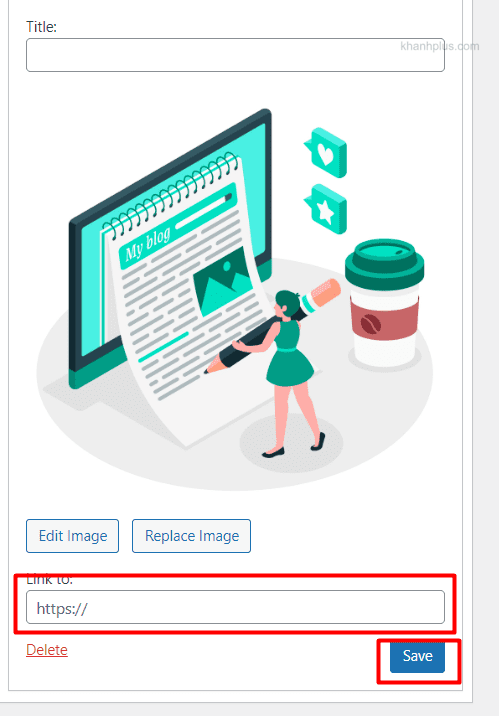
Khi chọn được hình, bạn có thể thêm link vào ảnh nếu thích, sau đó bấm Save.

Vậy là bạn đã chèn ảnh vào footer thành công.
Lời kết
Qua bài hướng dẫn này, hy vọng bạn đã biết cách chèn ảnh vào nội dung trên website WordPress đúng cách.
Nếu có bất kỳ khó khăn nào trong quá trình thực hiện, bạn cứ để lại bình luận bên dưới nhé.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.