Trong bài viết này, Khánh sẽ hướng dẫn tạo slider trong WordPress vừa miễn phí vừa dễ dàng, bất cứ ai cũng có thể tự làm được.
Trung bình, chúng ta chỉ có 3 giây để thu hút sự chú ý của khách truy cập trong thời đại tốc độ ngày nay.
Vậy thứ gì sẽ bắt trọn chú ý của người khác trong 3 giây?
Câu trả lời chính là các slider chuyển động trên trang web có chứa thông tin dịch vụ hoặc sản phẩm bạn cung cấp (ví dụ chương trình khuyến mãi, bộ sưu tập thời trang bắt mắt…).
Vì vậy, Khánh sẽ hướng dẫn từng bước cách thêm slider vào trang hoặc kể cả bài viết để tăng tương tác với khách truy cập.
Hướng dẫn tạo slider trong WordPress
Có nhiều cách khác nhau để tạo slider bao gồm sử dụng mã code, sử dụng theme tích hợp sẵn slider ví dụ như Flatsome, cài plugin hoặc dùng các trình tạo trang như Elementor.
Để các bạn newbie dễ hiểu và dễ áp dụng, Khánh sẽ sử dụng plugin Smart Slider 3 để thiết kế slider trên trang chủ.
Đây là plugin tuy miễn phí nhưng vẫn tích hợp đủ tính năng cần thiết cho bạn thỏa sức sáng tạo như không chỉ thêm ảnh mà còn có video, nút call-to-action (kêu gọi hành động)…
Nó có các hiệu ứng lạ mắt để thu hút sự chú ý của khách truy cập.
Ngoài ra, bạn có thể chọn các thiết kế có sẵn và cài đặt lại cho phù hợp với phong cách và thương hiệu của trang web.
Đầu tiên, chúng ta sẽ cài đặt plugin Smart Slider 3.
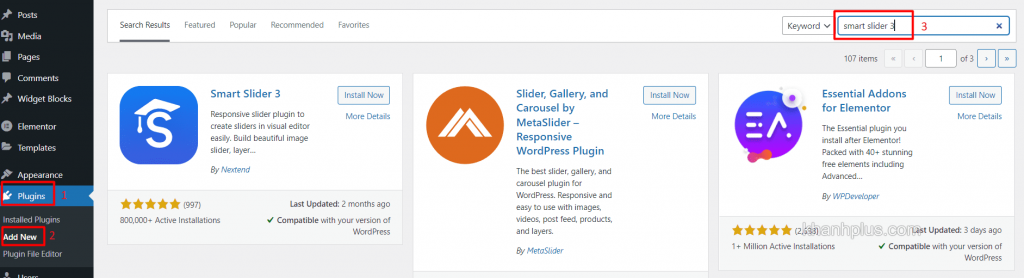
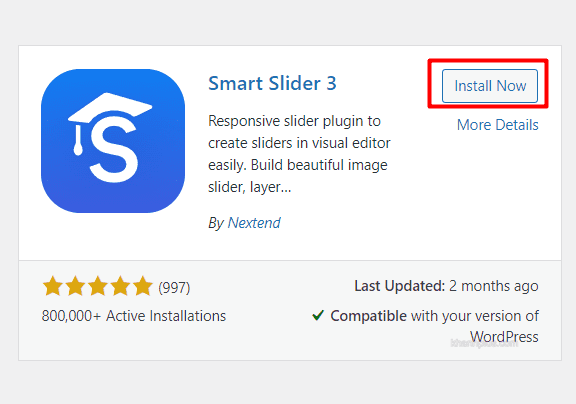
Bạn vào Dashboard WordPress >> Plugin >> Add new, gõ Smart Slider 3 trong ô tìm kiếm.

Bạn cài đặt và kích hoạt plugin.

Cách tạo slider bằng Smart Slider 3
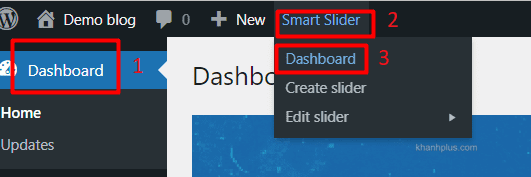
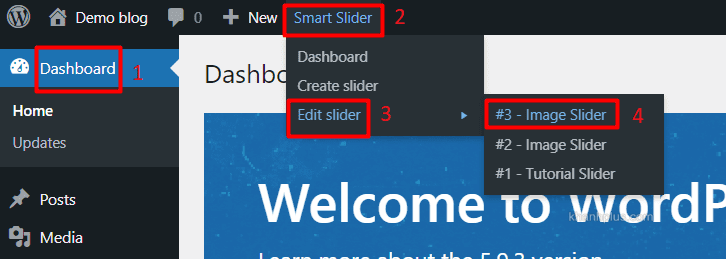
Bạn vào Dashboard >> Smart Slider (nằm ở thanh menu ngang trên cùng) >> Dashboard.

Bạn nhấp vào nút xanh Go to Dashboard.

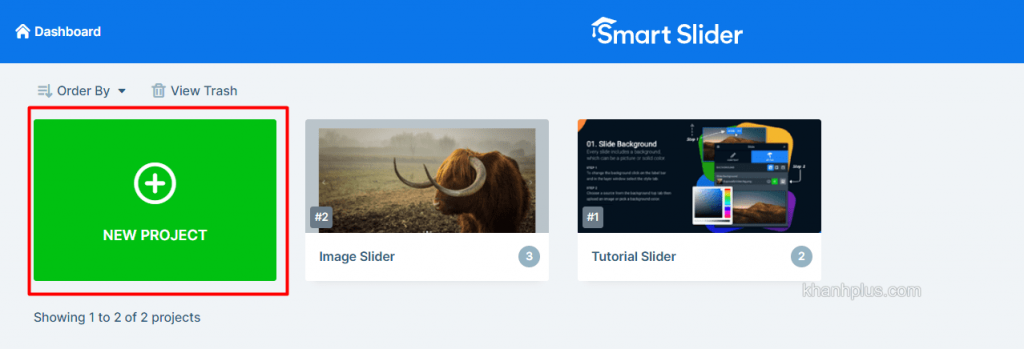
Bạn nhấp vào New Project.

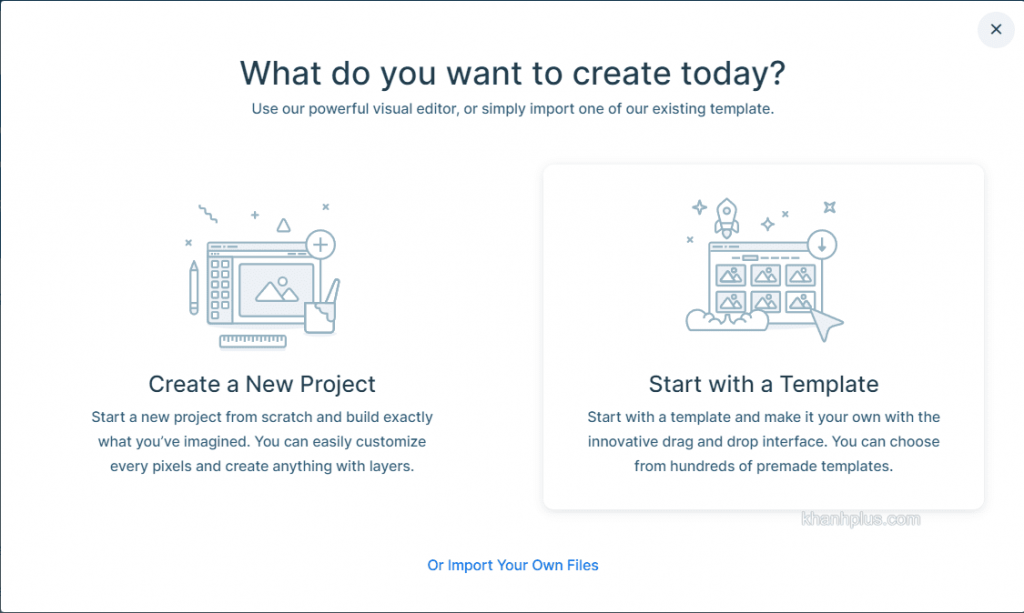
Màn hình hiển thị một cửa sổ yêu cầu bạn chọn Create a new project (tạo dự án mới) hoặc Start with a template (bắt đầu với template).

Cá nhân Khánh thấy chọn template sẽ giúp newbie thiết kế slider dễ dàng hơn.
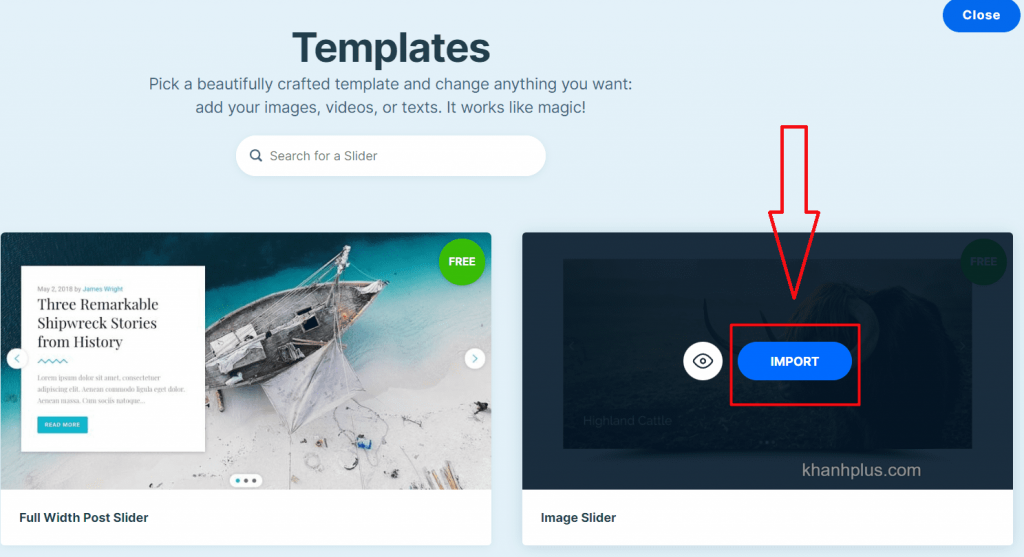
Sau đó, bạn chọn loại template miễn phí và phù hợp với nhu cầu của bạn, rồi nhấp vào nút Import.

Lúc này, template đã được thêm vào để bạn chỉnh sửa cho phù hợp.
Cách chỉnh sửa Slider
Bạn vào Dashboard >> Smart Slider >> Edit Slider và chọn template muốn chỉnh sửa.

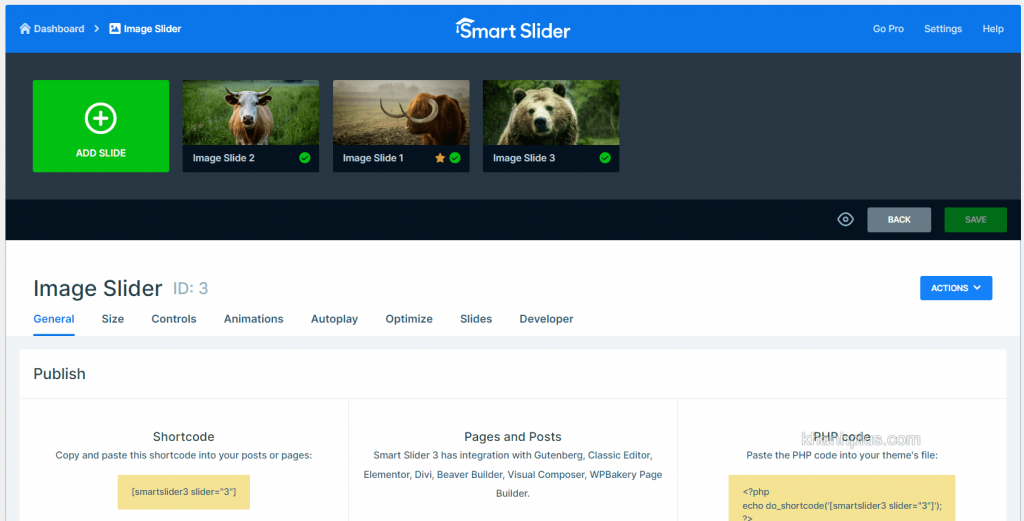
Bạn sẽ được chuyển hướng đến trang chỉnh sửa, nơi bạn có thể thay hình ảnh, hình nền, chữ tùy theo nhu cầu của bạn.

Có sẵn 3 hình ảnh: Image Slide 1, 2 và 3. Tất cả cộng lại thành một thanh slider động trên trang chủ.
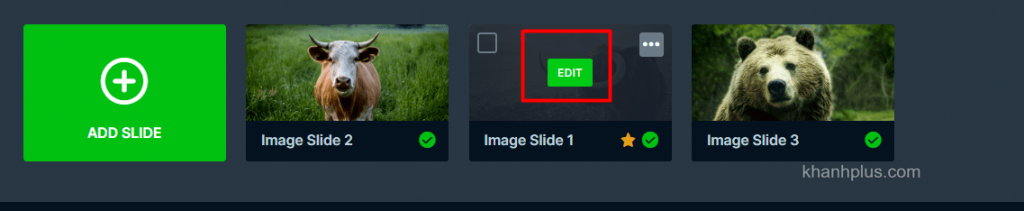
Để chỉnh sửa, bạn di chuột đến bất kỳ slide nào và nhấp vào Edit.

Bạn được chuyển hướng đến trình chỉnh sửa của slide đó.

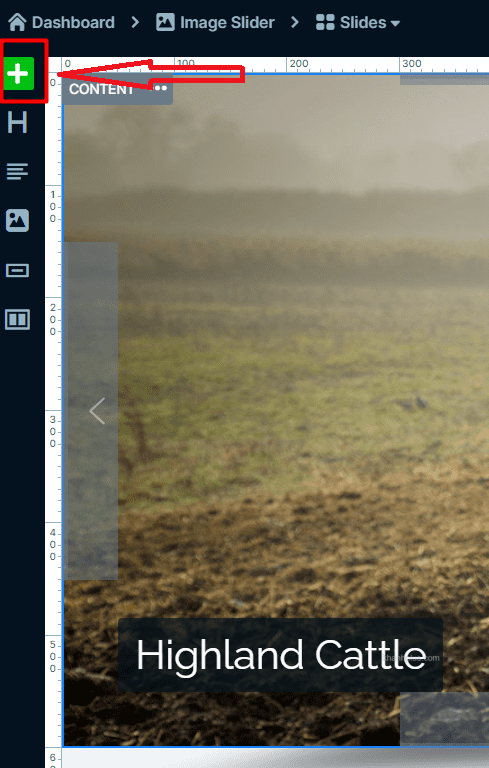
Cột bên trái là menu công cụ để bạn tùy chỉnh. Bạn hãy nhấp vào dấu + màu xanh.

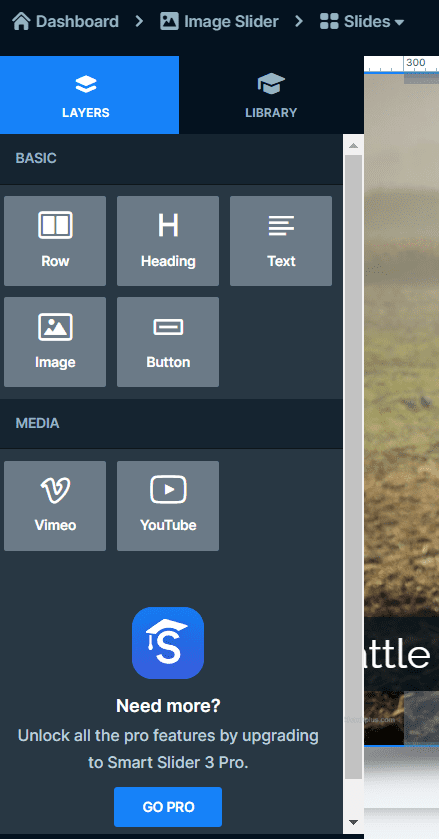
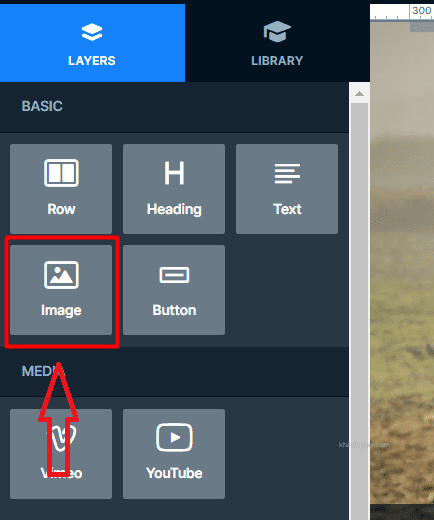
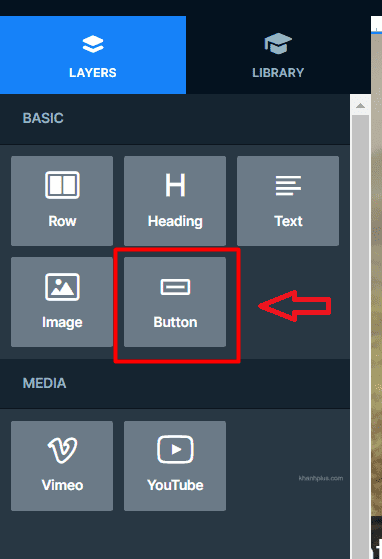
Phần Layers, tức phần slide bạn đang chỉnh sửa, bao gồm các công cụ: tạo dòng (row), thêm tiêu đề (heading), thêm văn bản (text), thêm hình ảnh (image), thêm nút (button), thêm video (vimeo và youtube). Nếu bạn nâng cấp tính năng lên pro thì sẽ thêm nhiều tiện ích khác.

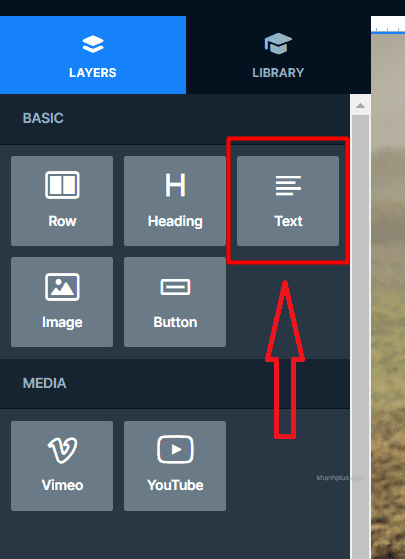
Ví dụ bạn muốn thêm văn bản vào slide, nhấp vào nút Text.

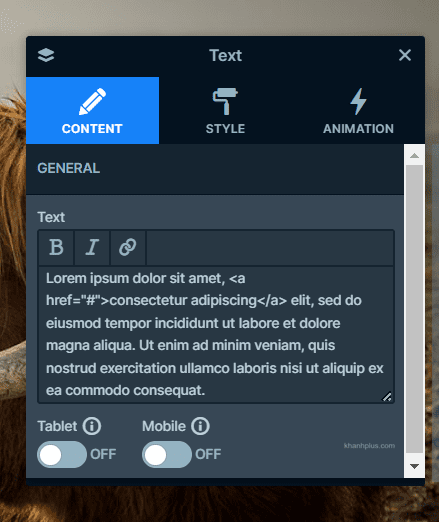
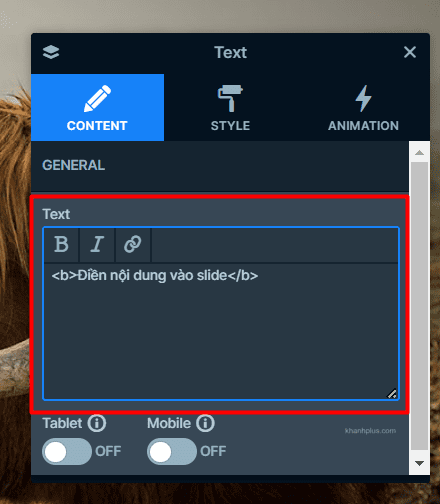
Một box xuất hiện với 3 phần: Content, Style và Animation.

Ở phần Content, bạn điền nội dung văn bản vào với 3 tính năng: tô đậm (B), in nghiêng (I), chèn link (biểu tượng hai vòng tròn móc vào nhau).

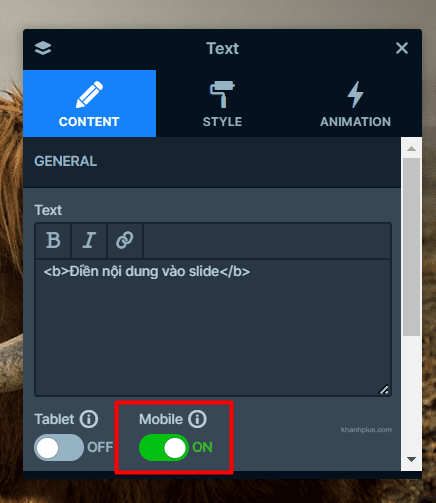
Nếu bạn muốn tùy chỉnh văn bản phù hợp với giao diện điện thoại hoặc tablet thì chỉ cần bật ON ở giao diện mình muốn.

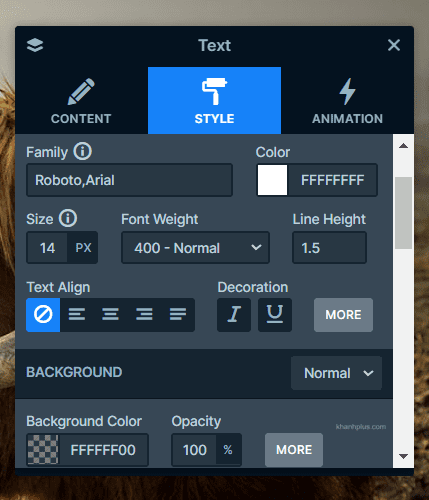
Tiếp theo là phần Style, nơi bạn tùy chỉnh tất cả những gì liên quan đến văn bản: font chữ, màu chữ, size, căn chỉnh, màu nền, độ đậm nhạt…

Cuối cùng là phần Animation nhưng đây là tính năng chỉ có ở bản pro. Bạn có thể bỏ qua nếu không có ý định nâng cấp plugin.

Sau khi tùy chỉnh phần văn bản xong, bạn nhấp vào dấu x ở bên phải trên cùng của box để tắt box.
Bạn muốn thêm hình ảnh trên slide thì nhấp vào Image.

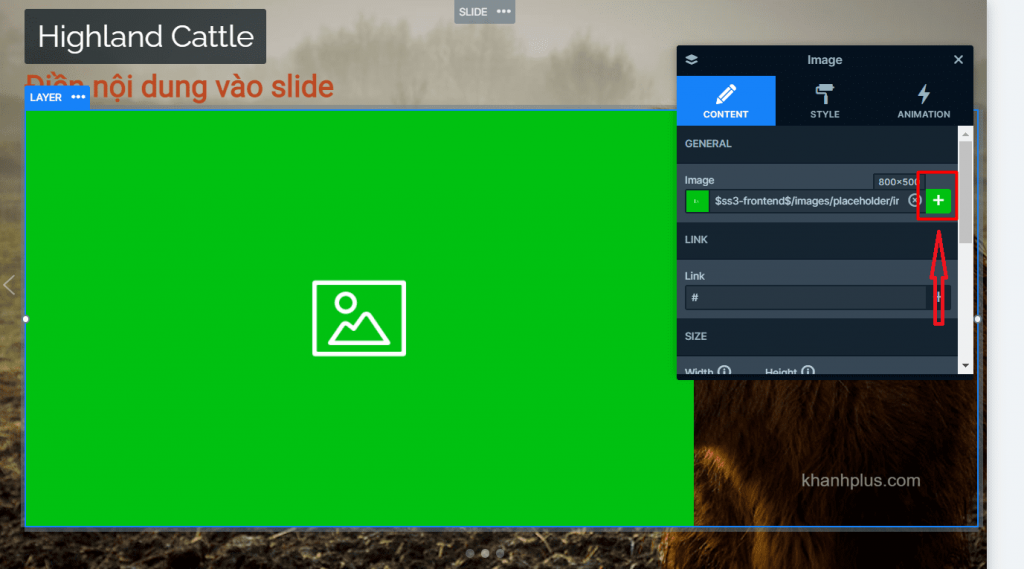
Một box hiện ra, tương tự như khi thêm văn bản vào slide. Ở phần Content, bạn tải hình ảnh lên bằng cách nhấp vào dấu + ở khung Image.

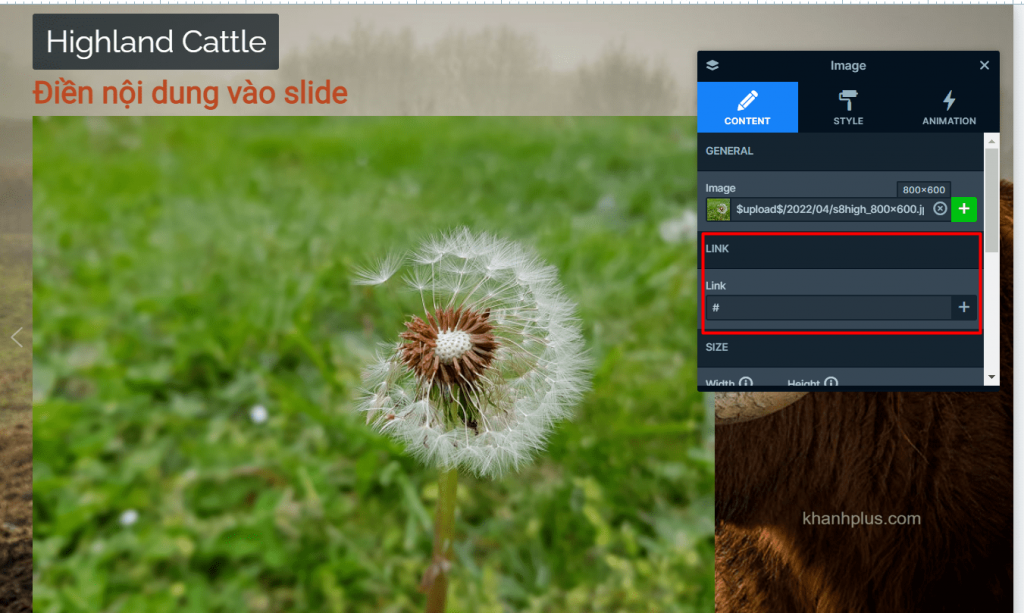
Nếu muốn chèn link, bạn nhấp dấu + ở khung Link.

Bên cạnh đó là các tính năng như điều chỉnh size ảnh, tối ưu SEO cho ảnh bao gồm alt tag, title…
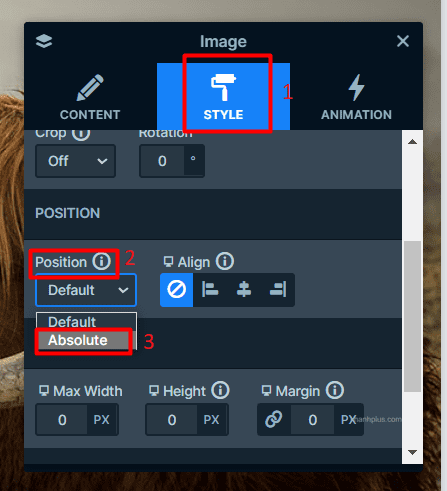
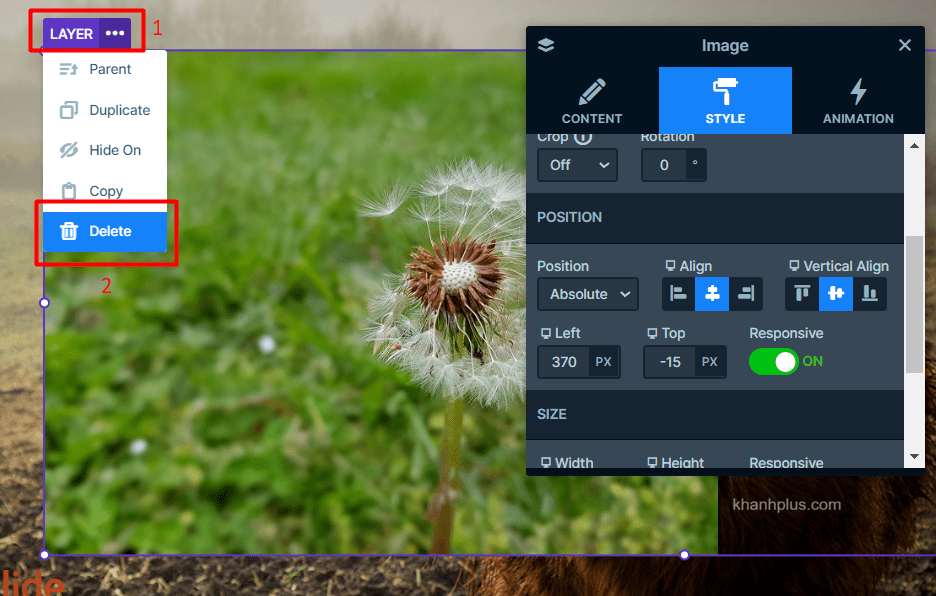
Nếu bạn muốn di chuyển hình ảnh tự do trên slide, vào Style >> Position >> Absolute.

Nếu muốn xóa hình, bạn di chuột vào hình ảnh sẽ thấy hiện lên hộp Slide ở góc trái trên cùng của hình. Bạn nhấp vào ba dấu chấm bên cạnh, chọn Delete.

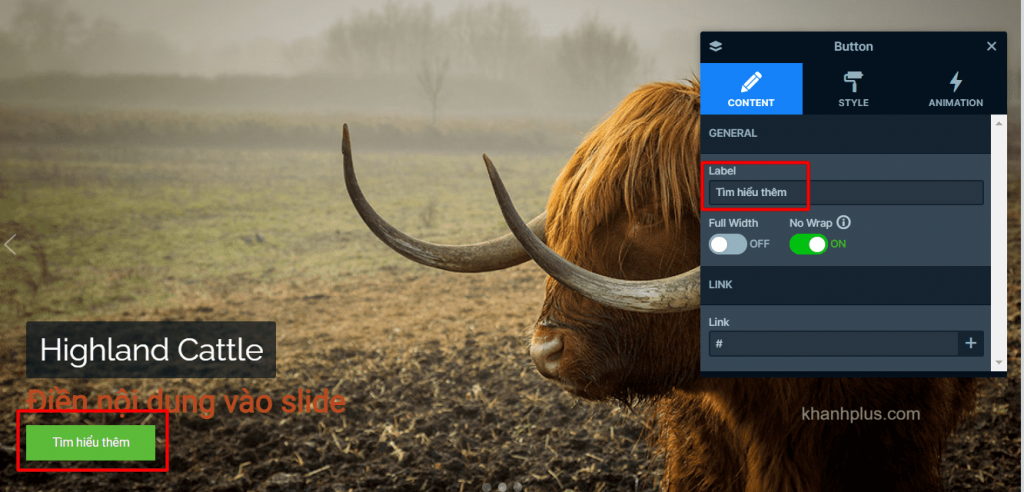
Khi vào các website bán hàng, trên mỗi slide đều có nút kêu gọi hành động (như Mua ngay, Đăng ký ngay…). Bạn có thể tạo một nút như vậy bằng Smart Slider, nhấp vào Button.

Mặc định của nút là chữ “More”. Nếu bạn muốn thay đổi, vào Content >> Label và sửa thành từ mình muốn.

Bạn chèn link vào nút bằng cách nhấp vào dấu + ở mục Link.
Tương tự khi thêm text, bạn thiết kế nút nổi bật hơn ở phần Style với các tính năng như đổi font, màu chữ, size, căn chỉnh, đổi màu nền của nút.
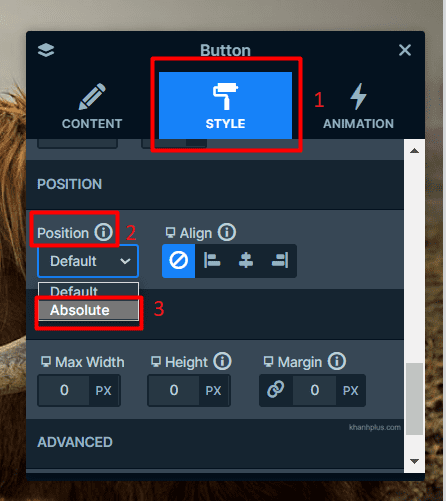
Nếu muốn di chuyển nút tới vị trí mình thích, bạn vào Style >> Position >> Absolute.

Bạn dành thời gian khám phá thêm các tính năng khác nữa nhé.
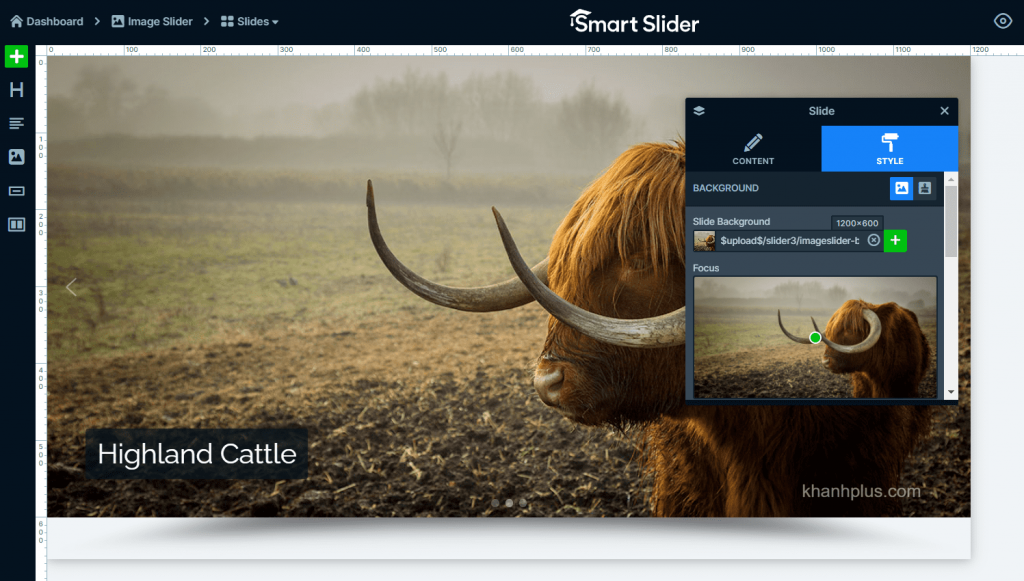
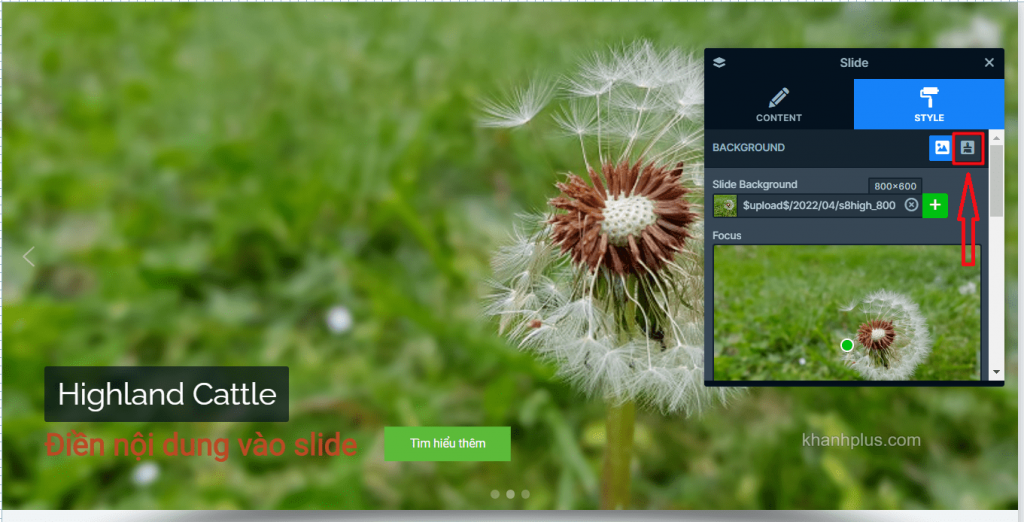
Tiếp theo, nếu bạn muốn thay đổi hình nền (background) của slide, bạn di chuột đến trung tâm slide ở trên cùng thì sẽ thấy hiện ra chữ “Slide”.

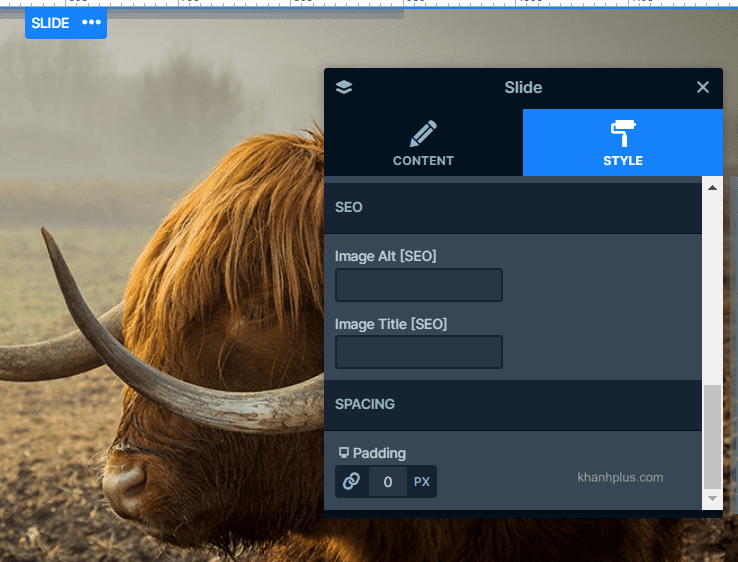
Bạn nhấp vào, một hộp bao gồm hai phần Content và Style xuất hiện.

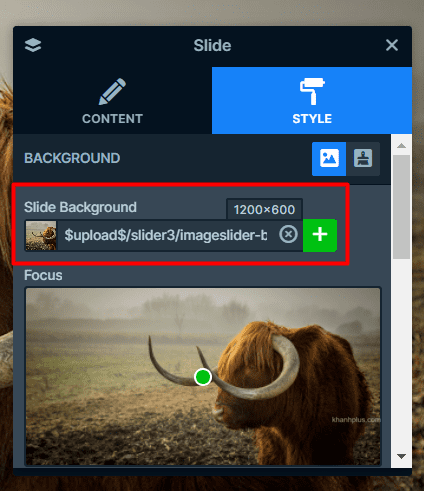
Trong phần Style, ở khung Background, bạn đổi hình ảnh bằng cách nhấp vào dấu + trong Slide Backhround.

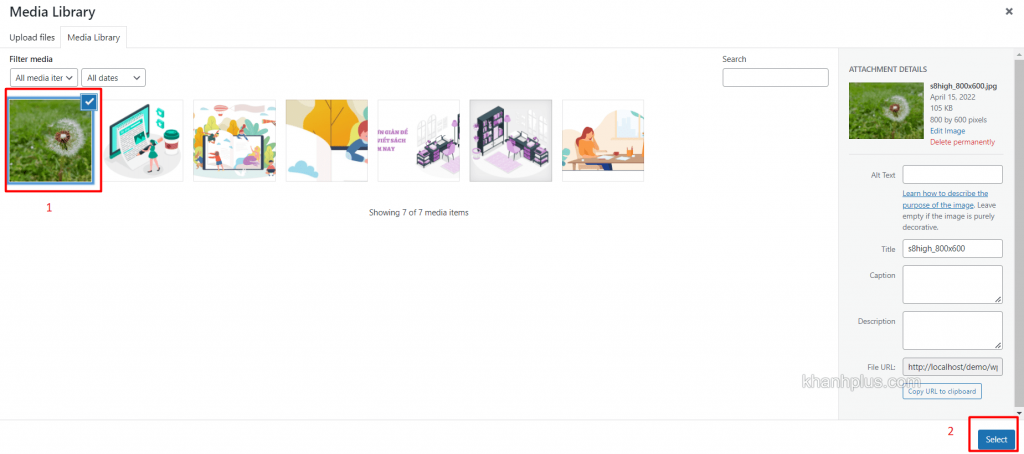
Bạn chọn hình ảnh muốn thay rồi nhấp nút Select.

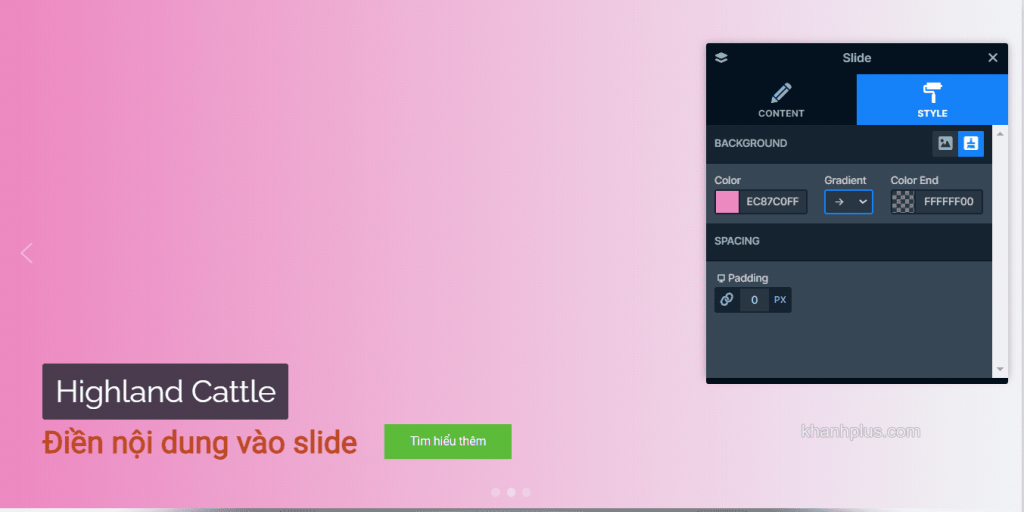
Nếu bạn muốn để hình nền là màu sắc thay vì ảnh, bạn nhấp vào biểu tượng cây chổi bên cạnh hình ảnh.

Bạn chọn màu sắc mình thích, nếu muốn hiệu ứng gradient thì nhấp vào khung Gradient và tùy chỉnh theo ý thích.

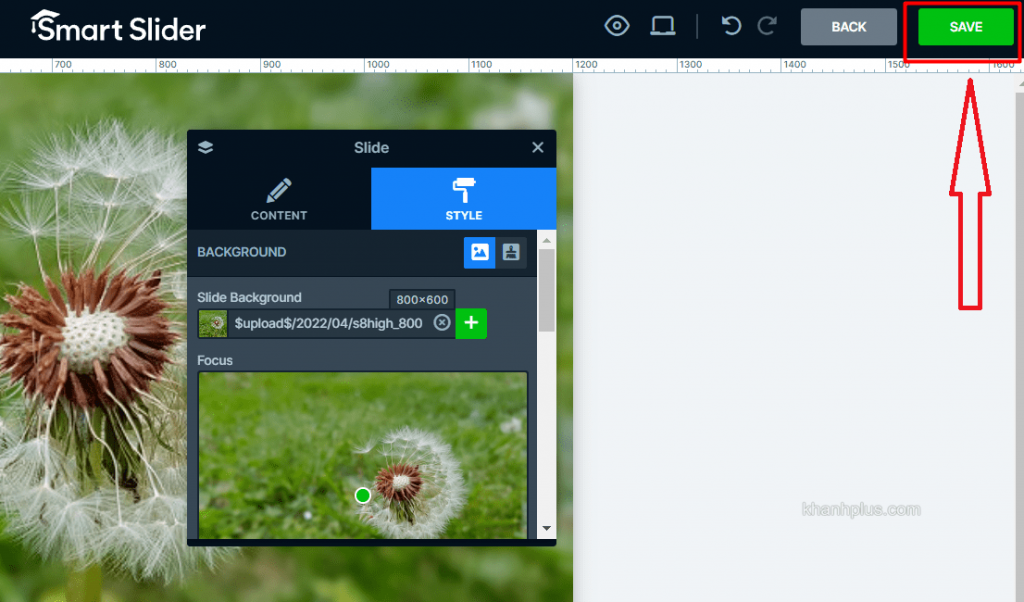
Sau khi hoàn tất, bạn nhấp vào nút Save để lưu lại toàn bộ chỉnh sửa slide từ nãy đến giờ.

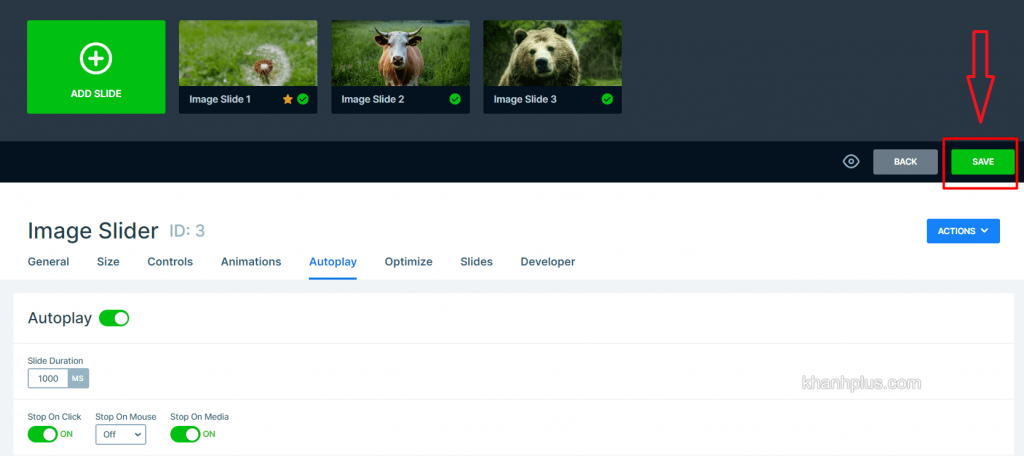
Bạn nhấp vào nút Back bên cạnh để được chuyển hướng trở lại trang chỉnh sửa tổng quan. Bạn có thể thêm slide bằng cách nhấp vào nút Add Slide, thay đổi vị trí các slide bằng cách nhấp vào slide, giữ chuột và di chuyển đến vị trí mình muốn.
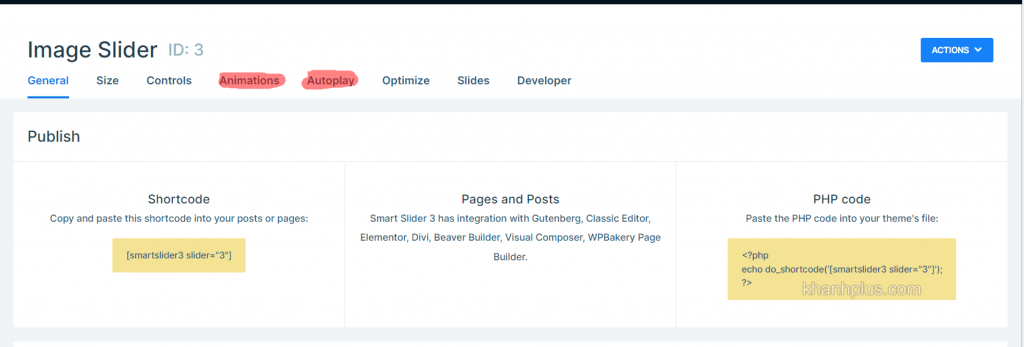
Bạn cuộn chuột xuống dưới sẽ thấy phần Image Slider.
Ở đây có nhiều tính năng nhưng Khánh chỉ hướng dẫn 2 tính năng quan trọng nhất là Animations và Autoplay.

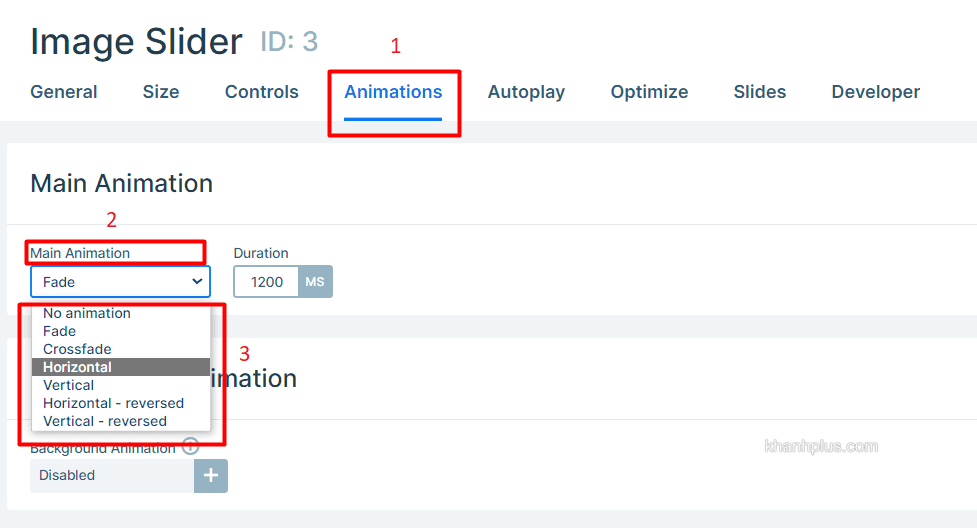
Animations là tính năng chuyển động của các slide. Bạn vào tab Animations và chọn cách chuyển động bao gồm fade, crossfade, horizontal…

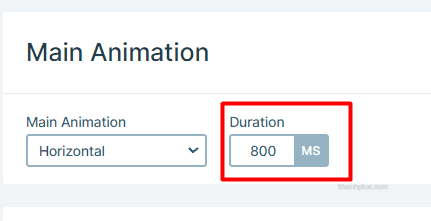
Bạn chọn khoảng thời gian chạy chuyển động ở ô Duration bên cạnh.

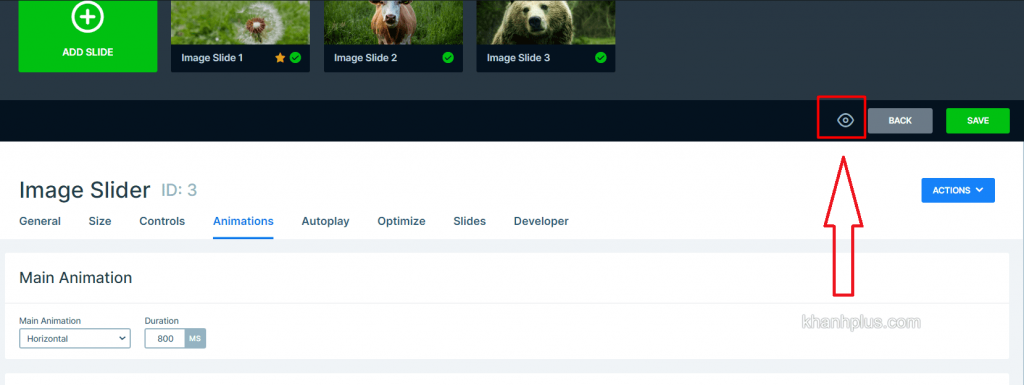
Nếu muốn kiểm tra style mình chọn, bạn kéo lên trên và nhấp vào biểu tượng con mắt ở bên phải, cạnh nút Back.

Màn hình sẽ chạy thử cho bạn biết các slide chuyển động như thế nào.
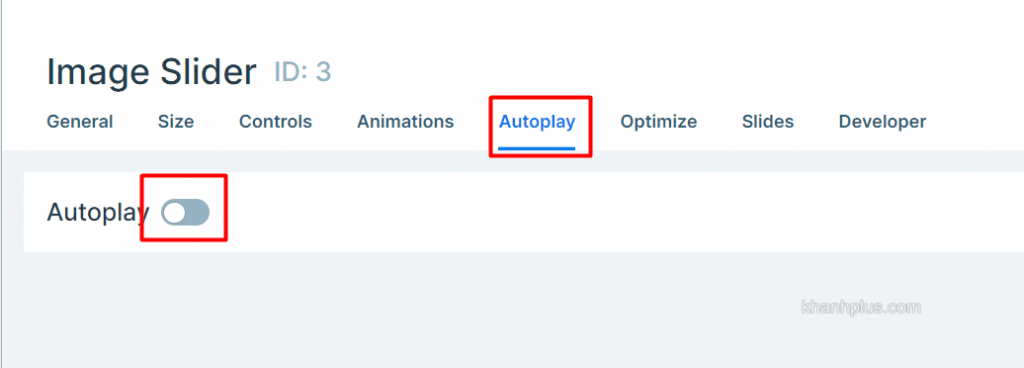
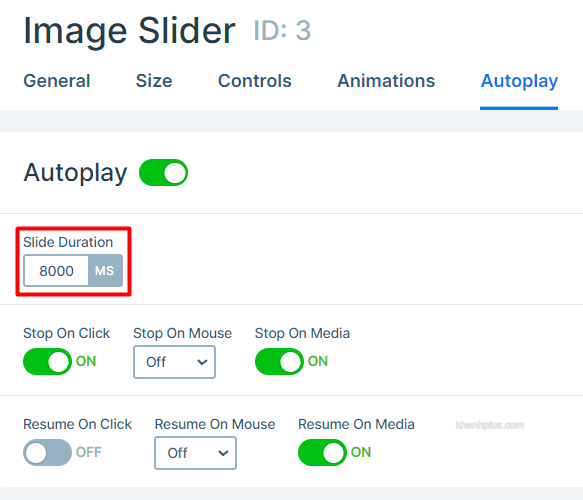
Tiếp theo đến Autoplay. Nếu bạn muốn slide tự chạy trên trang chủ, bạn vào tab Autoplay, bật nút xanh.

Tiếp theo bạn tùy chỉnh khoảng thời gian tự chạy ở ô Slide Duration. Bạn muốn chạy nhanh hay chậm thì chọn thời gian cho thích hợp.

Theo Khánh thì 1000 MS là vừa đủ.
Bên dưới là các tùy chỉnh như ngừng chạy bằng cách click vào, ngừng tự động chạy video nếu slide có chèn video… Bạn tìm hiểu thêm nếu có thời gian nhé!
Cuối cùng, đừng quên nhấp nút Save để lưu lại toàn bộ điều chỉnh.

Cách hiển thị Slider trên trang web
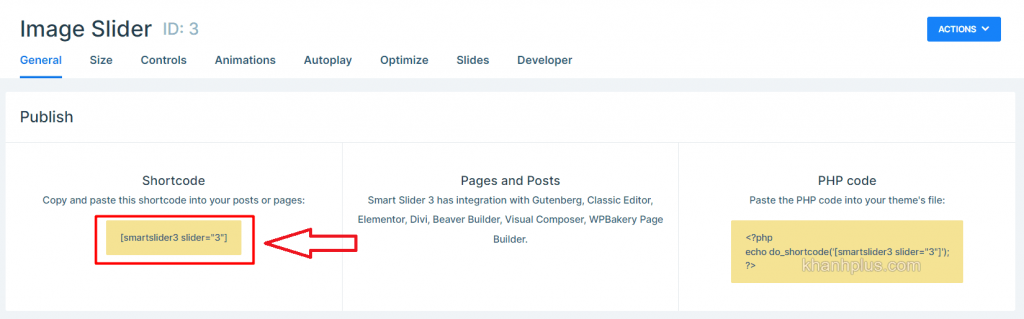
Đầu tiên, bạn copy shortcode của template slider bạn vừa tạo ở Smart Slider 3 tại tab General.

Sau đó, bạn dán shortcode này vào bài viết hoặc trang muốn chèn slider.
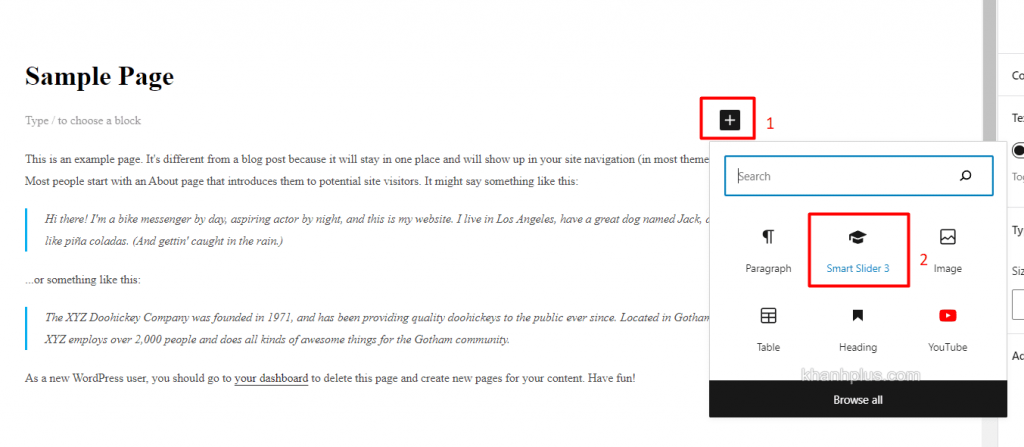
Ví dụ bạn muốn chèn slider vào một trang trên website, bạn vào trình chỉnh sửa của trang đó, chọn vị trí muốn chèn, bấm vào dấu + và chọn Smart Slider 3.

Bạn nhấp Select Slider và chọn template mình vừa tạo, cuối cùng nhấp Insert.

Như vậy, bạn đã chèn slider vào trang thành công.

Lời kết
Vậy là bạn đã biết cách tạo slider miễn phí trong WordPress qua bài hướng dẫn trên đây.
Nếu bạn gặp bất cứ trục trặc nào trong quá trình cài đặt, cứ để lại bình luận bên dưới.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.