Trong bài viết này, Khánh sẽ hướng dẫn cách thêm icon vào menu WordPress vô cùng đơn giản.
Việc thêm icon bên cạnh tiêu đề các trang chính của website như giới thiệu, liên hệ, portfolio sẽ khiến menu trông bắt mắt, nổi bật hơn, tăng sự tương tác với khách truy cập.
Với hướng dẫn dưới đây của Khánh, bạn không chỉ thêm được icon mà còn cả hình ảnh tùy thích.
Cùng bắt đầu nào!
Cách thêm icon vào menu WordPress bằng 1 plugin
Khánh chọn phương pháp này vì đây là cách dễ dàng nhất, phù hợp với newbie do không cần phải dùng đến mã code.
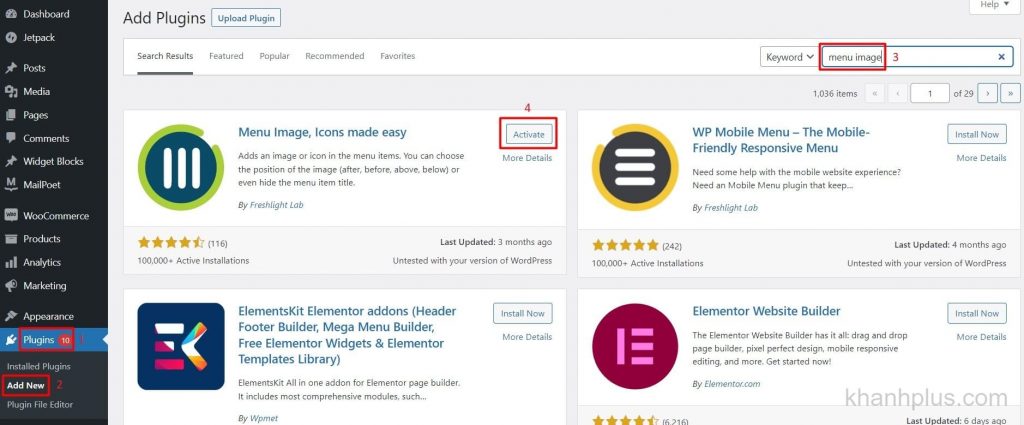
Bạn vào Dashboard >> Plugins >> Add new, sau đó search tìm Menu Image để cài đặt và kích hoạt.

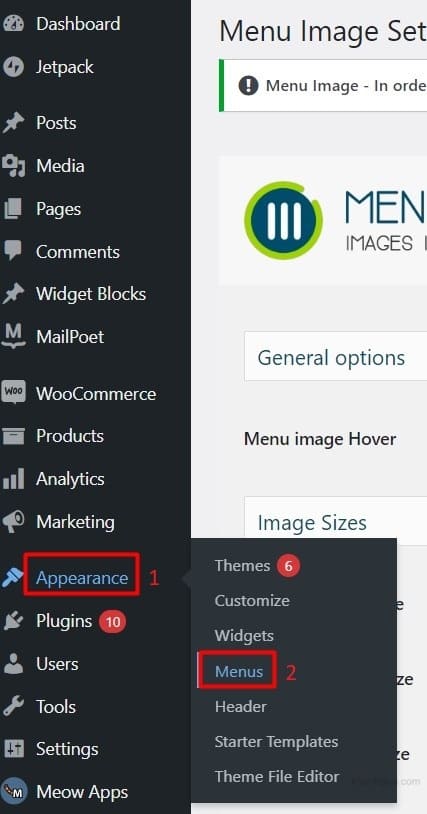
Sau khi kích hoạt xong, bạn vào Appearance >> Menus.

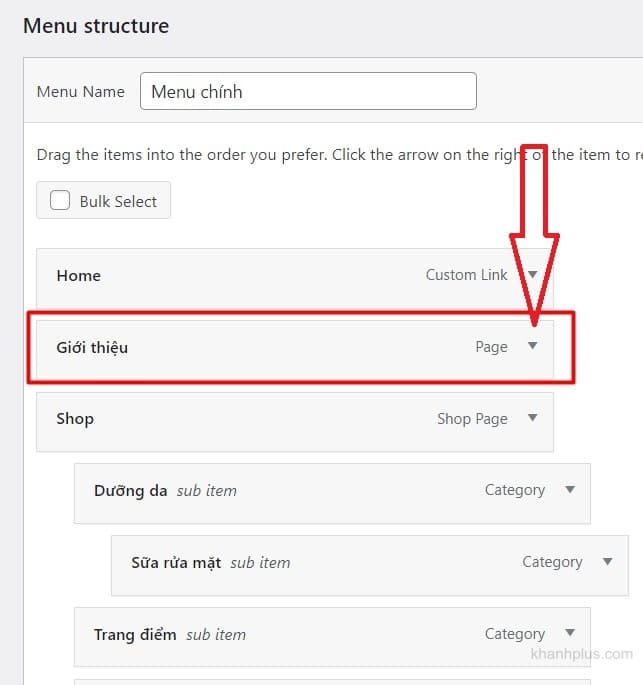
Tại đây, bạn vào cột Menu Structure, chọn một mục mà bạn muốn chèn icon rồi nhấp vào dấu mũi tên trong box.
Ví dụ Khánh chọn Giới thiệu.

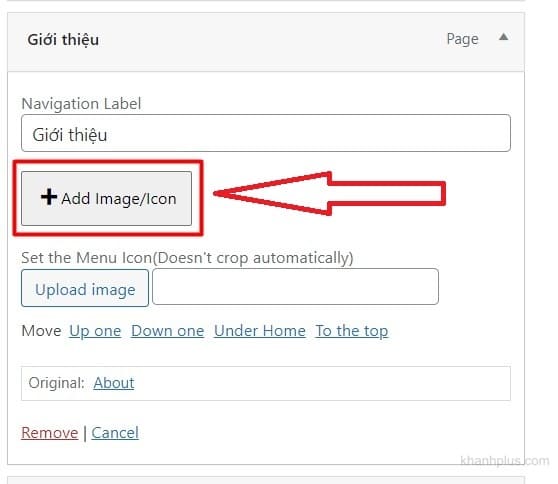
Lúc này, trong phần cài đặt, bạn sẽ thấy hiện ra thêm nút Add image/icon, bạn nhấp vào đấy.

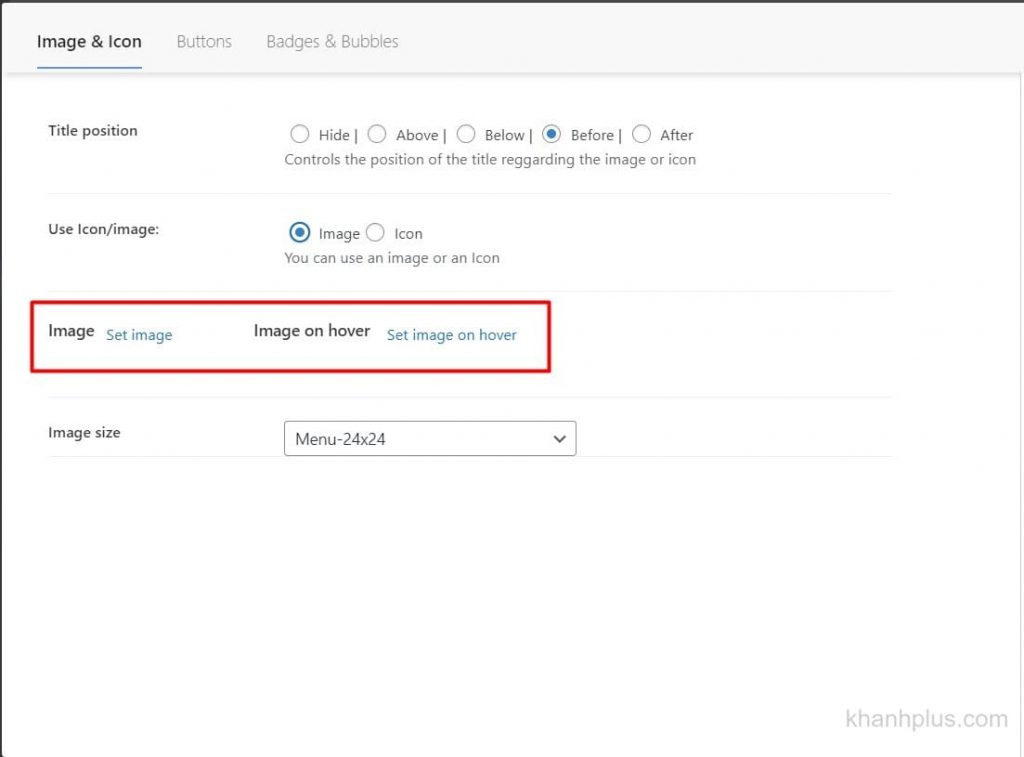
Một hộp tùy chọn chèn icon hiện ra.
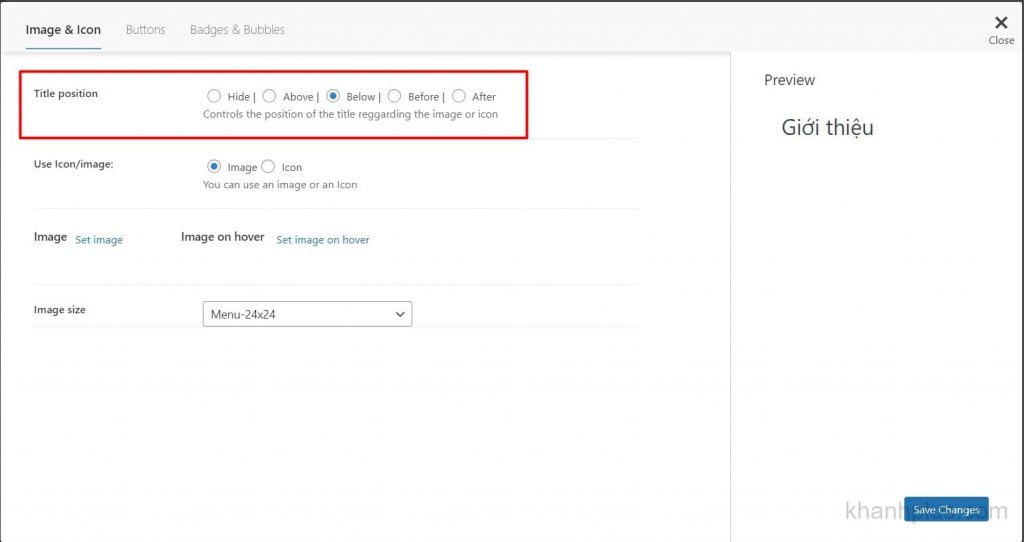
Title position là tùy chọn vị trí icon nằm ở đâu so với tiêu đề trang:

Hide: Bạn cho tiêu đề biến mất, chỉ để icon.
Above: Tiêu đề nằm trên, icon nằm dưới.
Below: Tiêu đề nằm dưới, icon nằm trên.
Before: Tiêu đề nằm trước icon.
After: Tiêu đề nằm sau icon.
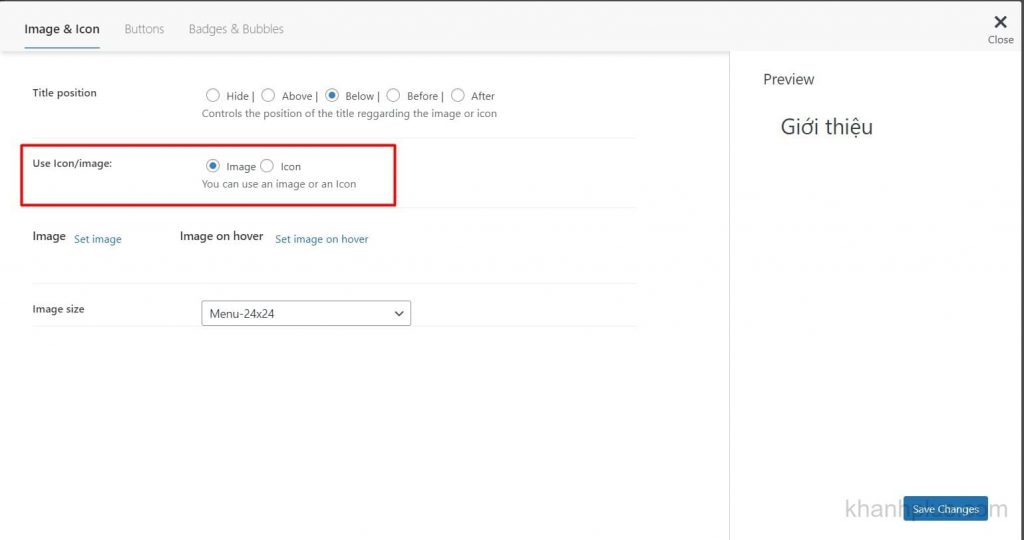
Trong Use icon/image có hai option là Image và Icon.

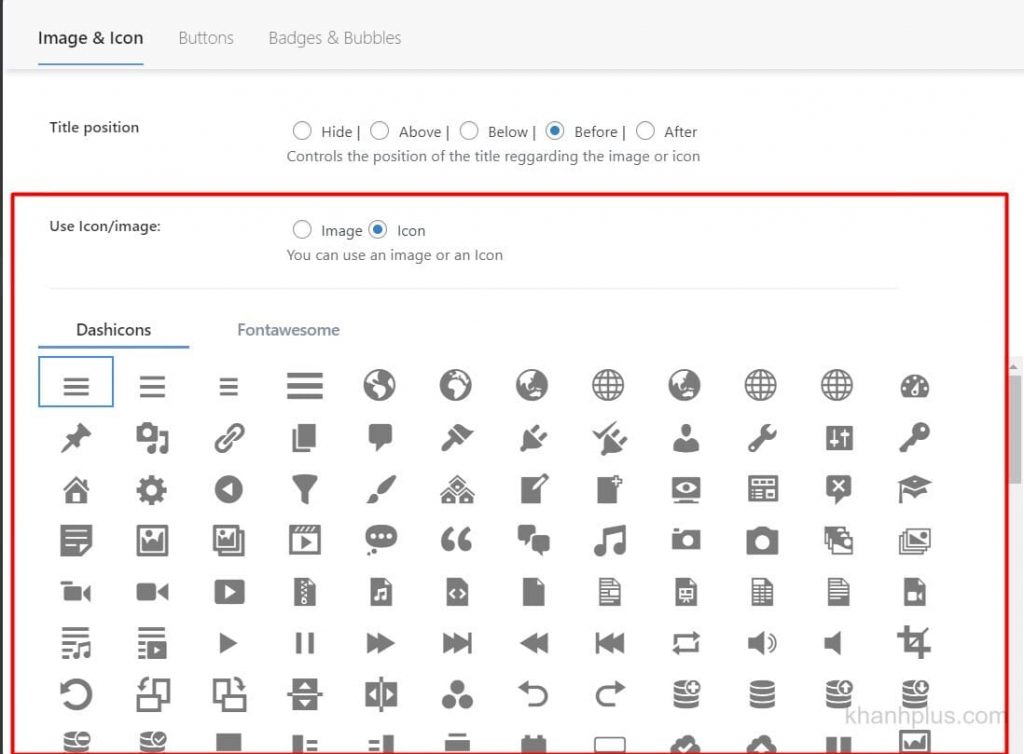
Nếu tick vào icon, bạn sẽ chọn chèn icon từ thư viện có sẵn của plugin như sau.

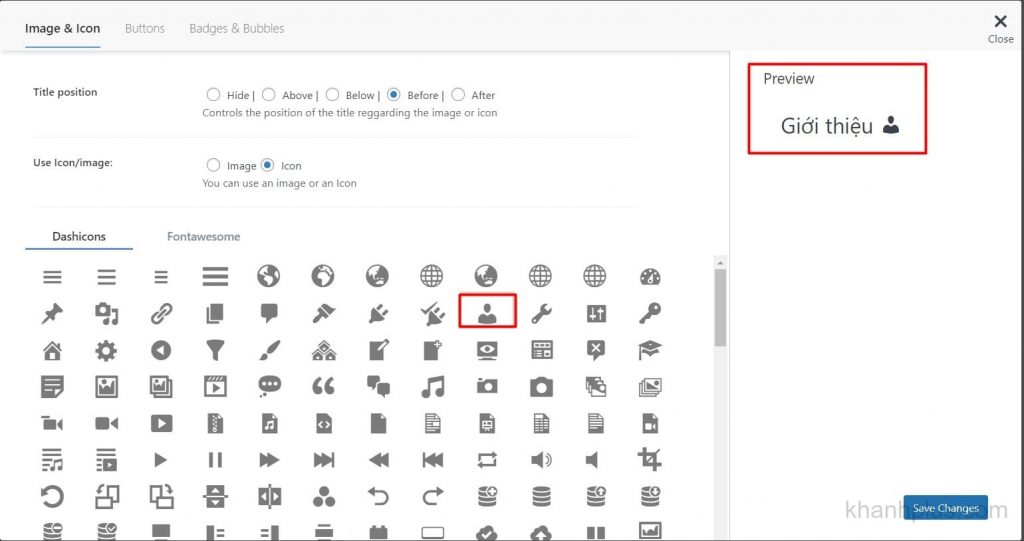
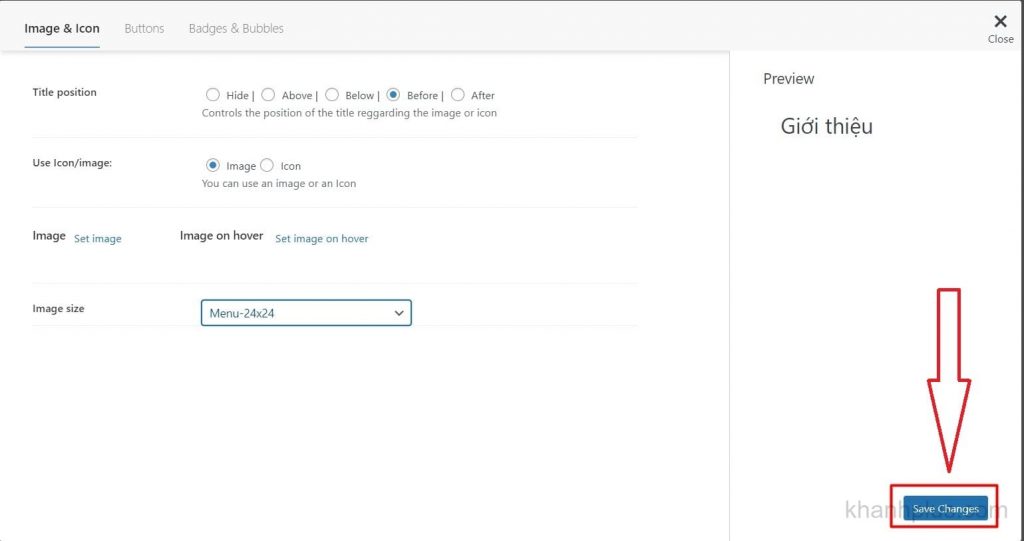
Bạn muốn chọn icon nào thì tick vào đó, ở cột bên phải Preview sẽ hiển thị icon cùng với vị trí với tiêu đề mà bạn đã chọn ở phần Title position.

Nếu tick vào image, bạn sẽ tự chọn hình ảnh mình muốn để làm icon.
Phần Image là hình ảnh cho menu còn Image on hover là hình ảnh khi di chuột.

Bạn có thể chọn ảnh cho menu thôi, không cần tải ảnh khi di chuột làm gì.
Bạn nhấp vào Set image rồi chọn ảnh tải lên trực tiếp từ máy tính hoặc trong thư viện có sẵn của WordPress.
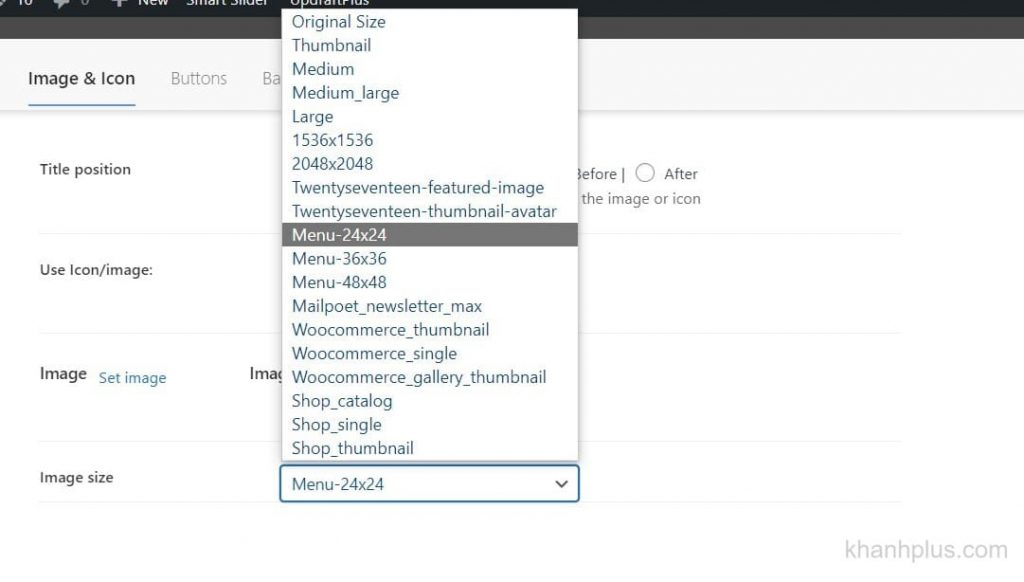
Phần dưới cùng là Image size, kích thước cho icon menu, đi kèm với rất nhiều option cho bạn chọn.

Nhưng Khánh khuyên là bạn chỉ nên dùng kích thước menu 24×24 hoặc 36×36 cho vừa vặn với kích cỡ của tiêu đề trang.
Sau khi đã chọn xong, bạn nhấp vào nút Save Changes.

Bạn đóng cửa sổ và tiếp tục lặp lại thao tác với các trang muốn chèn icon trên menu.
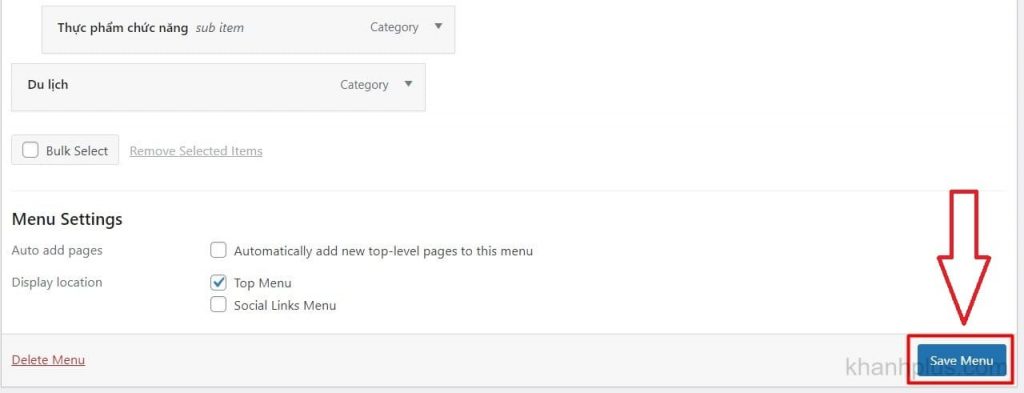
Sau khi đã hoàn thành xong, bạn nhấp vào nút Save Menu ở cuối trang để lưu lại toàn bộ cài đặt.

Bây giờ bạn truy cập trang chủ thì sẽ thấy icon hiện ra trên menu như những gì bạn cài đặt.
Lời kết
Chỉ với 1 plugin duy nhất, bạn dễ dàng chèn thêm icon vào menu WordPress, đơn giản phải không?
Nếu trong lúc thao tác, bạn gặp vấn đề gì thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.
