Ở bài này, Khánh sẽ hướng dẫn chỉnh sửa trang chi tiết sản phẩm Woocommerce chỉ với 1 plugin miễn phí.
Thiết kế trang sản phẩm sao cho đẹp mắt, đầy đủ thông tin, dễ dàng sử dụng là một cách tăng trải nghiệm khách hàng, từ đó tăng cơ hội họ nhấp vào nút “Đặt hàng”.
Nên bạn đừng bỏ qua bước thiết kế, tùy chỉnh lại trang sản phẩm.
Giờ thì chúng ta cùng bắt đầu nhé!
Cách chỉnh sửa trang chi tiết sản phẩm Woocommerce
Để chỉnh sửa trang này, bạn sẽ dùng plugin StoreCustomizer.
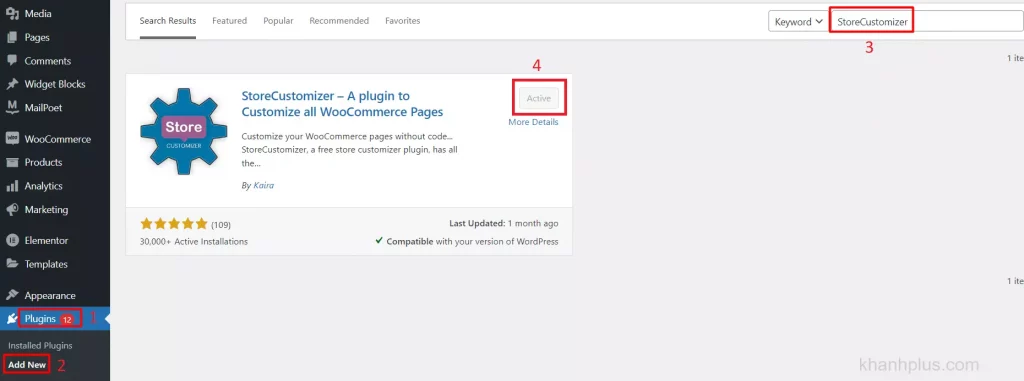
Bạn vào Dashboard >> Plugins >> Add New, gõ StoreCustomizer trên thanh tìm kiếm rồi cài đặt và kích hoạt.

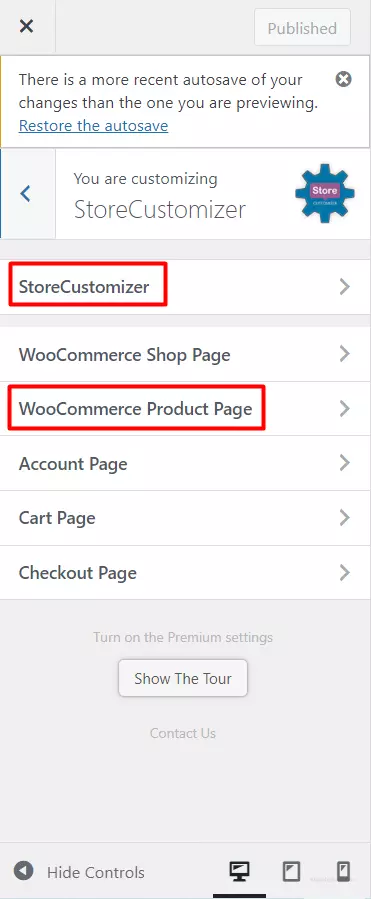
Sau đó bạn lại vào Dashboard >> Appearance >> Customize, tìm tab StoreCustomizer, nhấp vào rồi tiếp tục nhấp vào tab WooCommerce Product Page.

Lúc này nó sẽ hiện ra một cột menu tùy chỉnh trang sản phẩm.
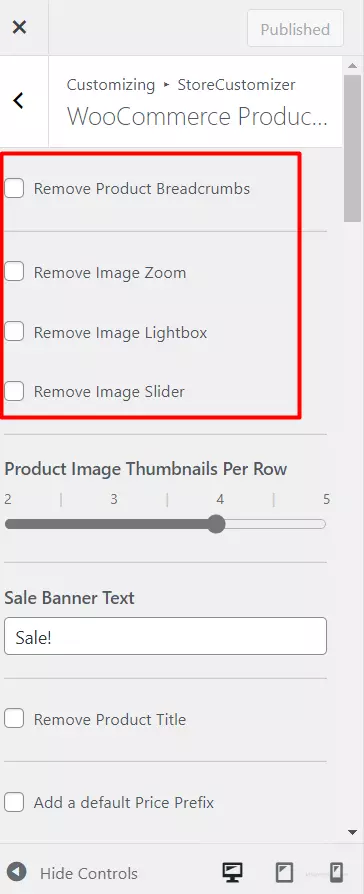
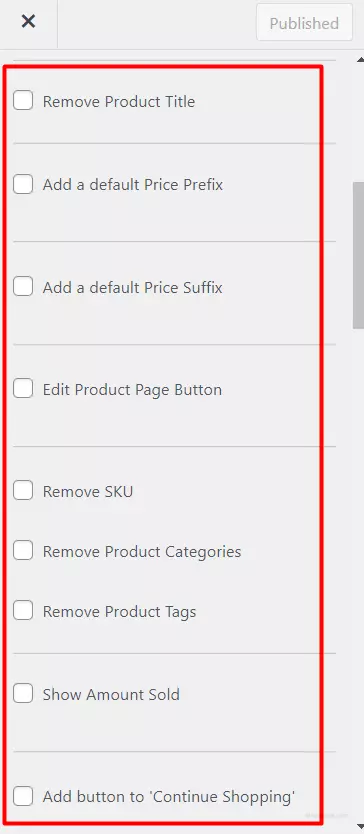
Ở phần trên cùng là các tùy chọn:

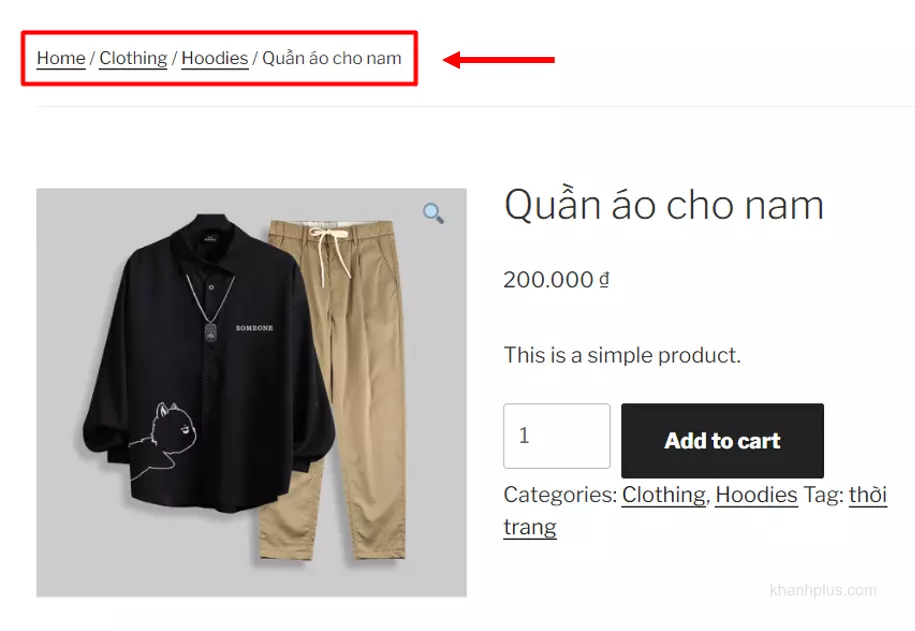
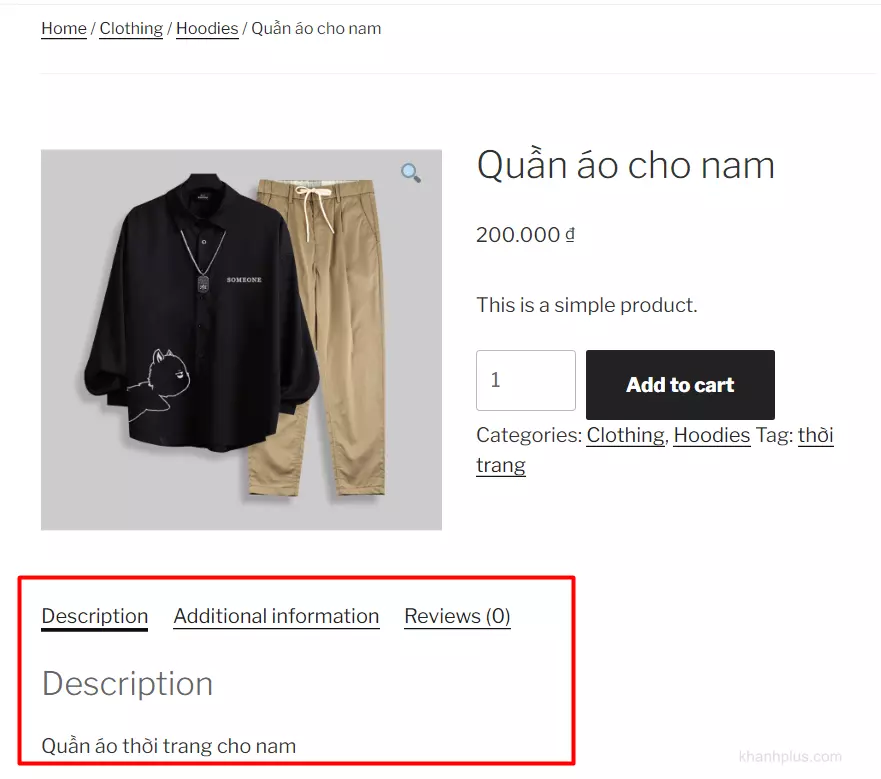
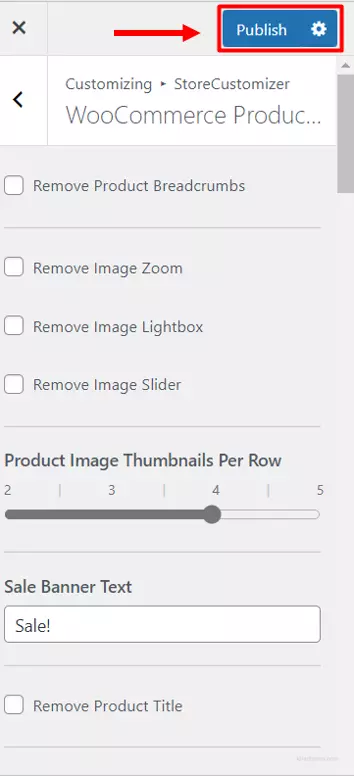
- Remove Product Breadcrumbs: xóa đường dẫn đến sản phẩm, tức là cái Khánh khoanh đỏ trong hình minh họa dưới đây.

- Remove Image Zoom: khi bạn di chuột đến ảnh sản phẩm thì nó thường tự động phóng to. Nếu bạn chọn tùy chọn này, nó sẽ bỏ tính năng tự động phóng to này.
- Remove Image Lightbox: khi bạn nhấp vào hình ảnh thì nó sẽ hiện một cửa sổ nhỏ hiển thị kích thước thật của ảnh. Nếu bạn chọn tùy chọn này, nó sẽ bỏ tính năng này.
- Remove Image Slider: bạn sẽ thấy nhiều sản phẩm bao gồm nhiều ảnh, khi di chuột đến thì nó sẽ tự động chạy từ hình này sang hình khác như slider. Nếu bạn chọn tùy chọn này, nó sẽ bỏ tính năng này.
Bạn di chuột xuống sẽ thấy thêm nhiều tùy chọn, bạn chú ý những tùy chọn cần thiết sau:

- Remove Product Title: Bỏ tên sản phẩm.
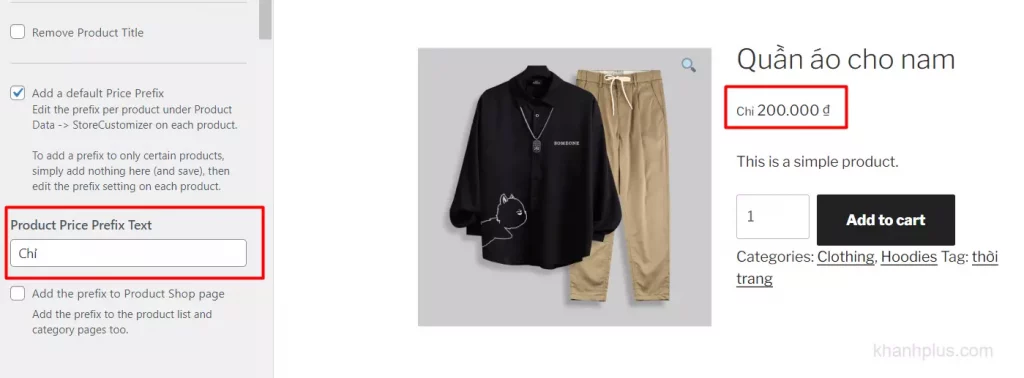
- Add a default Price Prefix: Thêm text ở phía trước giá sản phẩm. Ví dụ Khánh thêm từ “Chỉ” thì nó sẽ hiện thế này:

- Add a default Price Suffix: Thêm text ở phía sau giá sản phẩm.
- Edit Product Page Button: Đổi tên nút thêm giỏ hàng, ví dụ “Add to cart” thành “Thêm sản phẩm”.
- Remove SKU: SKU là mã sản phẩm, thông thường nó không hiện ra trên trang sản phẩm nên bạn không cần quan tâm.
- Remove Product Categories: Bỏ danh mục sản phẩm.
- Remove Product Tags: Bỏ tag sản phẩm.
- Show Amount Sold: Hiển thị số lượng sản phẩm đã bán.
- Add button to ‘Continue Shopping: Thêm nút Continue Shopping. Tick vào tùy chọn này, bạn được sửa text và thêm đường link vào text.
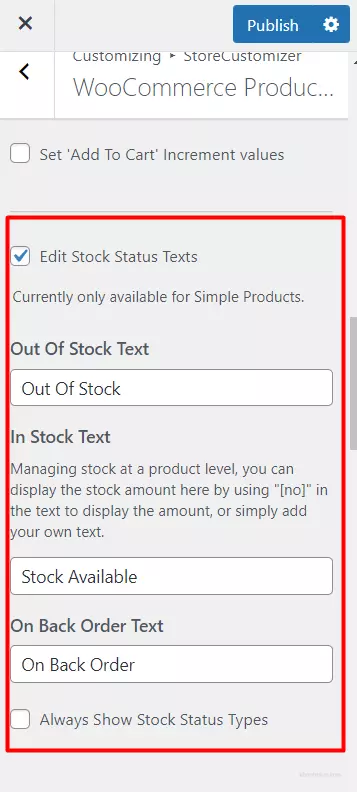
- Set ‘Add To Cart’ Increment values: Đặt số sản phẩm mà khách có thể đặt mua. Tính năng này thường dùng trong những dịp khuyến mãi chẳng hạn, sản phẩm sale mạnh nên quy định mỗi khách chỉ mua 1 cái.
- Edit Stock Status Texts: Tick vào đây bạn sẽ thấy nó hiện ra các tùy chỉnh thay đổi text cho tình trạng đơn hàng. Nếu hết hàng (Out Of Stock) thì sẽ hiện ra text nào, còn hàng (In Stock) thì hiện ra text nào.

Tiếp theo bạn di chuột xuống phần Product Page Tabs.
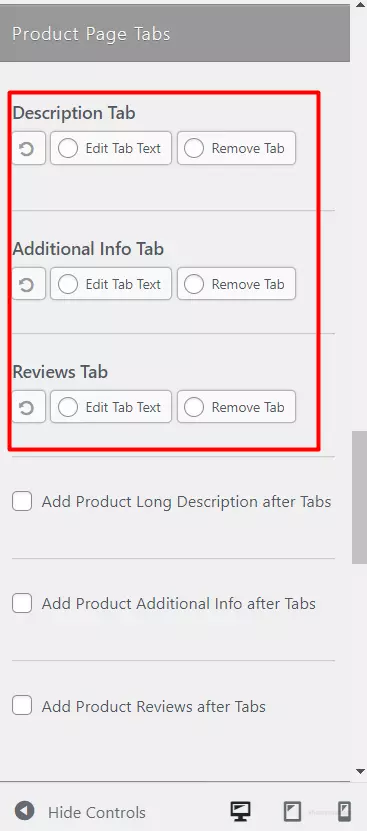
Thông thường WooCommerce mặc định có 3 tab là Description, Additional information và Reviews và để chúng cùng 1 hàng.

Có 2 tùy chọn cho mỗi tab đó là Edit Tab Text (đổi tên) và Remove Tab (Xóa tab), còn dấu mũi tên xoay tròn ở đầu là về lại cài đặt mặc định.

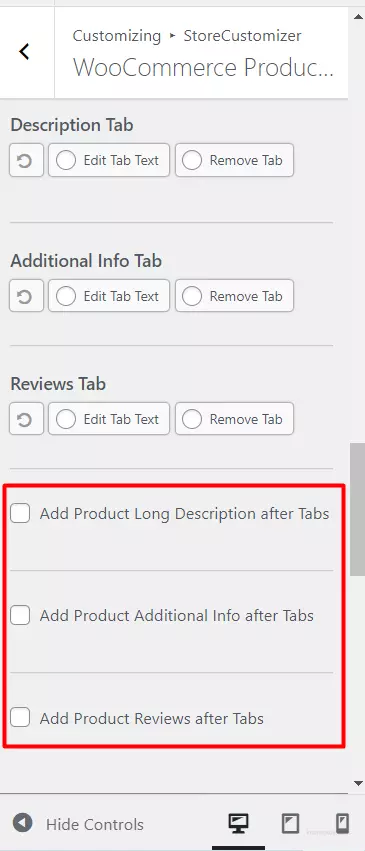
3 tùy chọn bên dưới như Add Product Long Description after Tabs được dùng khi bạn xóa 1 tab và muốn chuyển xuống bên dưới, không nằm chung với 2 tab còn lại nữa.

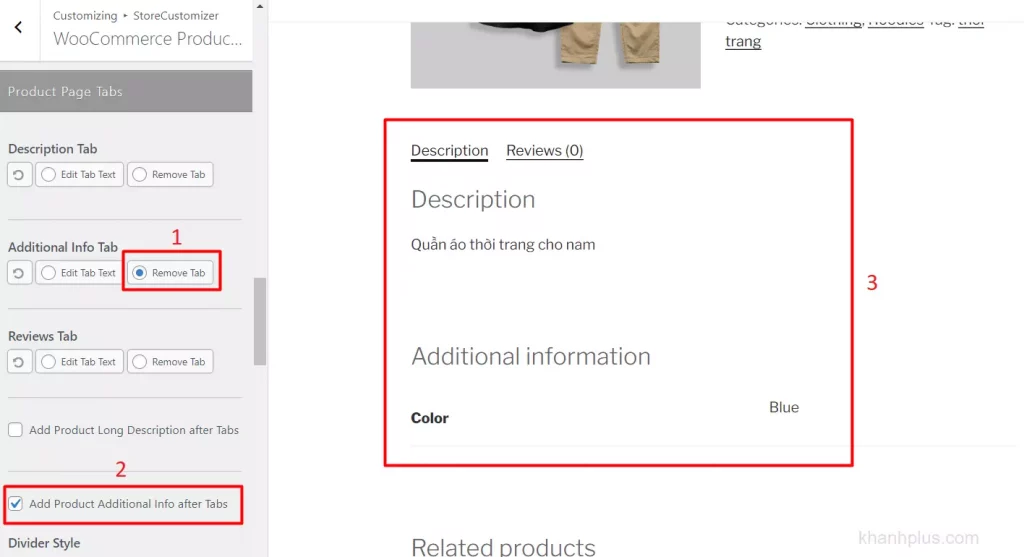
Ví dụ bạn muốn chuyển tab Additional information xuống riêng thành một phần thì trước tiên bạn sẽ xóa Additional information Tab bằng nút Remove Tab, sau đó tick vào ô Add Product Additional infor after Tabs.

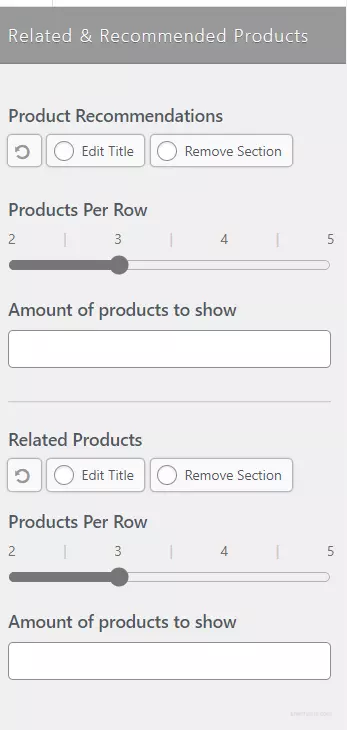
Bạn di chuột xuống phần Related & Recommended Products, đây là nơi bạn tinh chỉnh phần đề xuất những sản phẩm.

Ở phần Product Recommendations (đề xuất sản phẩm) bạn sẽ thấy có 2 tab là Edit Title và Remove Section.
Edit Title dùng để đổi tên phần này, ví dụ bạn đổi thành “Có thể bạn sẽ thích…” hoặc “Nhiều khách hàng cũng mua kèm”.
Remove Section là để xóa phần này nếu như bạn thấy nó không cần thiết.
Trong Products Per Row, thanh kéo từ số 2 đến số 5 chỉ số hàng và Amount of products to show để chỉ số lượng sản phẩm trong mỗi hàng.
Trong phần Related Products (sản phẩm liên quan), bạn cũng tinh chỉnh tương tự Product Recommendations.
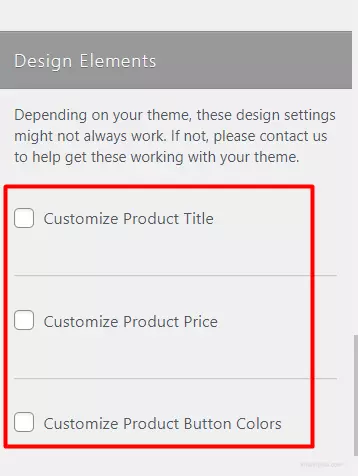
Bạn tiếp tục di chuột xuống phần cuối cùng là Design Elements.
Có 3 mục để bạn chỉnh phần thiết kế:

- Customize Product Title: Tên sản phẩm
- Customize Product Price: Giá sản phẩm
- Customize Product Button Colors: Nút thêm sản phẩm vào giỏ hàng
Khi bạn tick chọn mục nào thì nó sẽ hiện ra Font size (cỡ chữ) và Font Color (màu chữ).
Sau khi cài đặt xong xuôi, bạn nhớ kéo chuột lên trên cùng để nhấp nút Publish.

Lời kết
Vậy là Khánh đã hướng dẫn xong cách chỉnh sửa trang chi tiết sản phẩm Woocommerce chỉ với 1 plugin đơn giản.
Nếu trong quá trình thao tác, bạn gặp trục trặc nào thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.