Ở bài viết này, Khánh sẽ hướng dẫn bạn cách chỉnh sửa Footer trong WordPress chưa đến 5 phút thao tác.
Đặc biệt là không cần phải cài đặt bất cứ plugin nào.
Footer chính là phần dưới cùng của trang web mà nếu bạn để ý sẽ thấy nhiều người tận dụng không gian này để thêm thắt các thông tin hữu ích như địa chỉ công ty, thông tin liên hệ, liên kết mạng xã hội…
Nhiều người mới bắt đầu thường bỏ qua khu vực này nhưng nếu biết cách tận dụng, bạn sẽ tăng thêm thời gian khách ở lại trên trang web.
Giờ thì bắt đầu nào!
Cách chỉnh sửa Footer trong WordPress mà không cần cài plugin
Cách 1: Thêm Widgets vào Footer
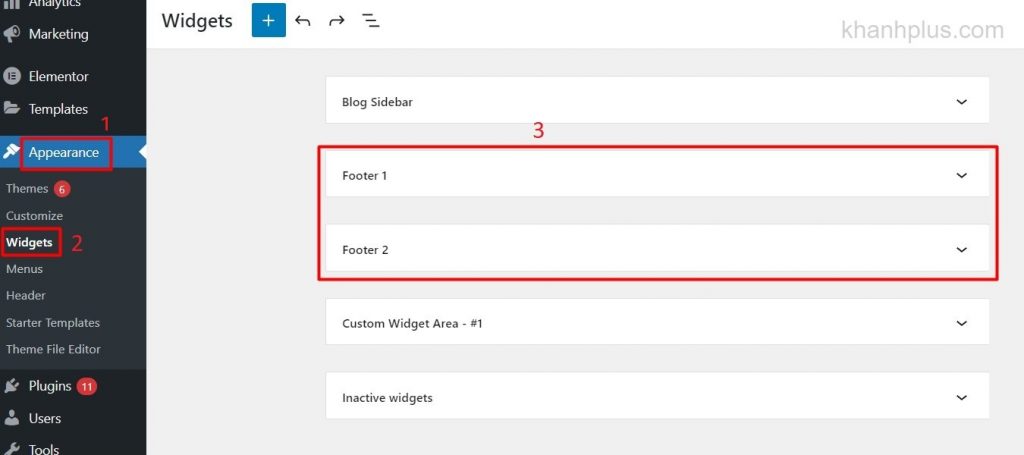
Bạn vào Dashboard >> Appearance >> Widgets thì sẽ thấy tab Footer.

Hầu như các theme phổ biến của WordPress đều có sẵn tab Footer này, có theme có đến 2 footer chia làm 2 cột trái phải ở chân trang, ví dụ như theme Twenty Seventeen.
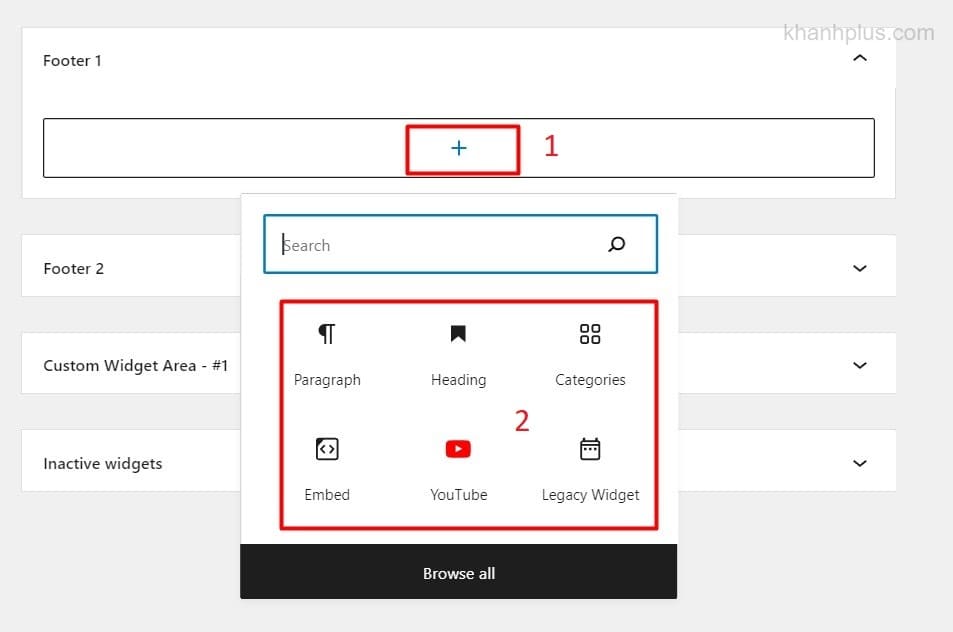
Tiếp theo bạn nhấp vào tab Footer thì sẽ thấy hiện ra dấu +, bạn nhấp vào đó sẽ thấy các ứng dụng để bạn thêm vào Footer.

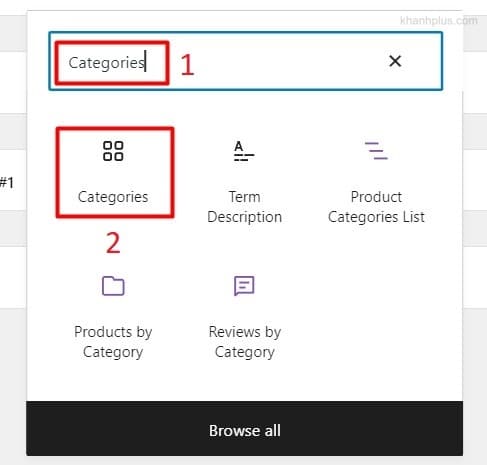
Bạn muốn thêm vào cái gì ở phần chân trang thì tìm kiếm ứng dụng đó, ví dụ bạn muốn thêm category vào chân trang, bạn search “categories” vào thanh tìm kiếm rồi nhấp vào.

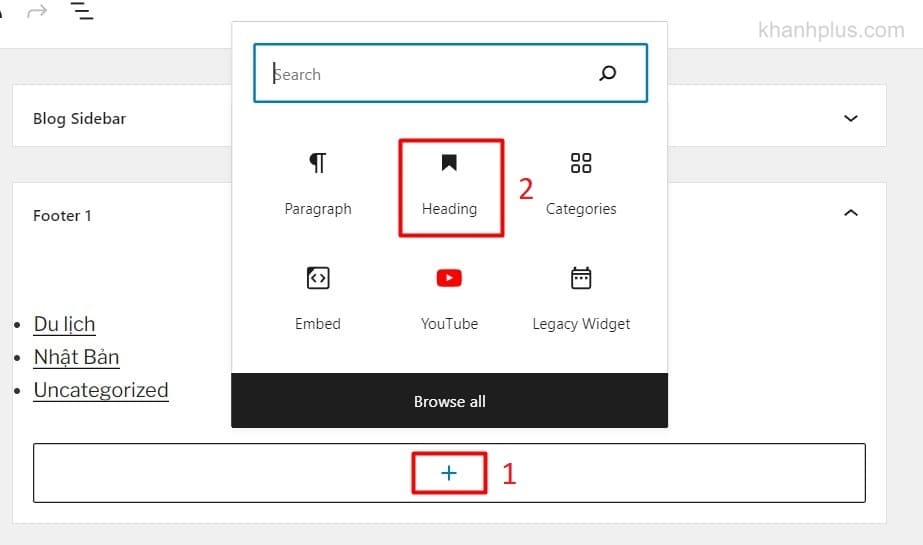
Kết quả, bạn sẽ thấy hiện ra các chuyên mục thế này.
Nếu bạn muốn thêm tiêu đề để người đọc hiểu đây là danh sách category thì bạn tiếp tục nhấp vào dấu +, tìm kiếm Heading.

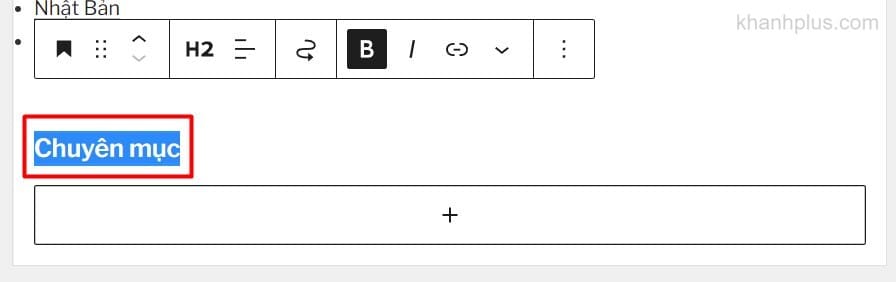
Sau đó, bạn gõ một tiêu đề bất kỳ, ví dụ “Chuyên mục” rồi thêm thắt style trên thanh menu tùy thích, ví dụ tô đậm, in nghiêng.

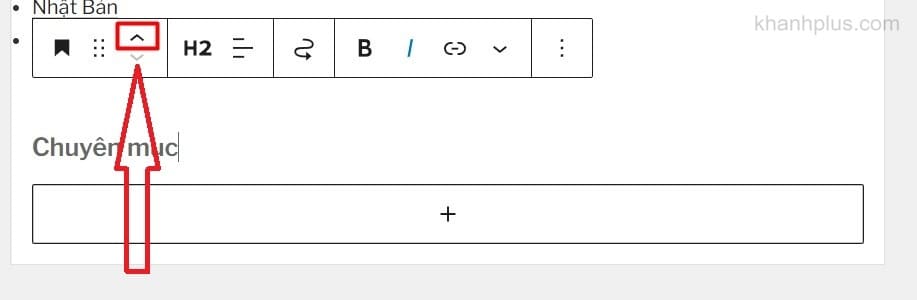
Bạn thấy phần tiêu đề đang ở dưới danh sách chuyên mục, bạn muốn để tiêu đề lên trên danh sách thì chỉ cần nhấp vào dấu mũi tên hướng lên trên thế này.

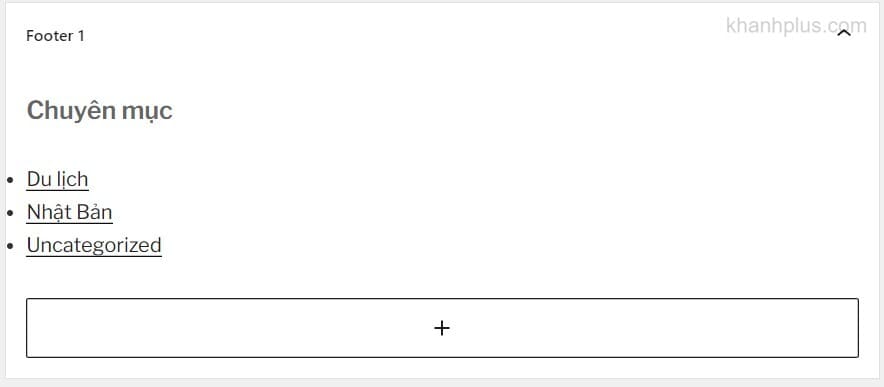
Và đây là kết quả:

Nếu bạn muốn phần chân trang hiện ra các liên kết đến những trang khác, ví dụ giới thiệu công ty, chính sách bảo hành… thì bạn làm như sau.
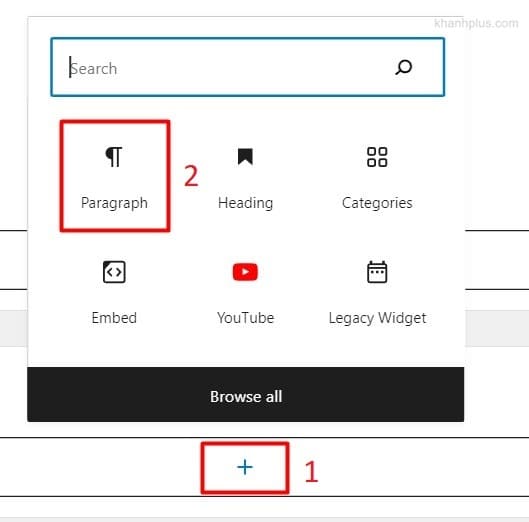
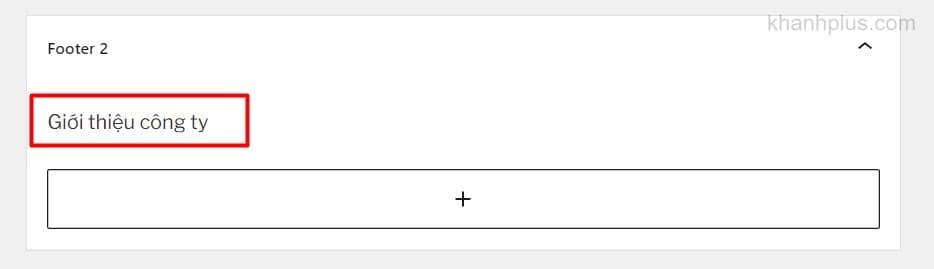
Đầu tiên bạn nhấp vào dấu + của Footer 2 (nếu theme bạn đang dùng không có Footer 2 thì cứ tiếp tục thêm vào bên dưới Footer lúc nãy), tìm Paragraph.

Bạn gõ văn bản liên kết, ví dụ Giới thiệu công ty.

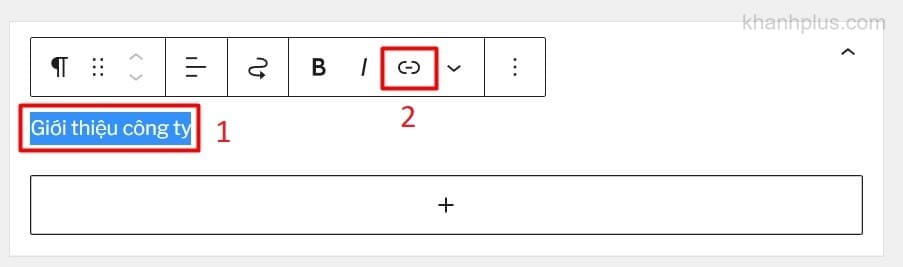
Sau đó bạn bôi đậm, nhấp vào biểu tượng liên kết trên thanh menu.

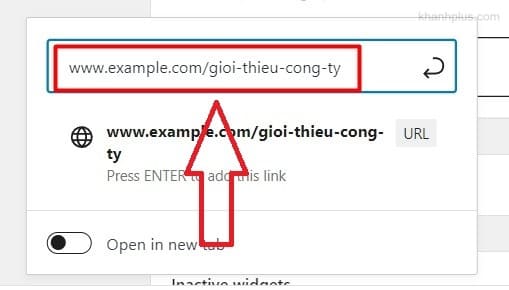
Rồi bạn chèn liên kết đến trang giới thiệu công ty, cuối cùng nhấp enter là xong.

Bạn làm tương tự với các liên kết khác.
Bạn cũng có thể thêm playlist nhạc, podcast nếu muốn ở phần chân trang này, thư viện widget của WordPress có sẵn gần như đầy đủ các tiện ích bạn cần.
Ngoài ra, nếu bạn muốn chèn fanpage Facebook vào footer WordPress thì Khánh đã có sẵn một bài hướng dẫn khác tại đây.
Sau khi chỉnh sừa footer theo ý bạn muốn, bạn nhấp vào nút Update ở bên phải trên cùng trang là xong.

Cách 2: Chỉnh sử Footer trong phần tùy chỉnh giao diện
Cách chỉnh sửa Footer trong WordPress này chỉ làm được với những theme có sẵn phần chỉnh sửa footer trong trang tùy chỉnh giao diện.
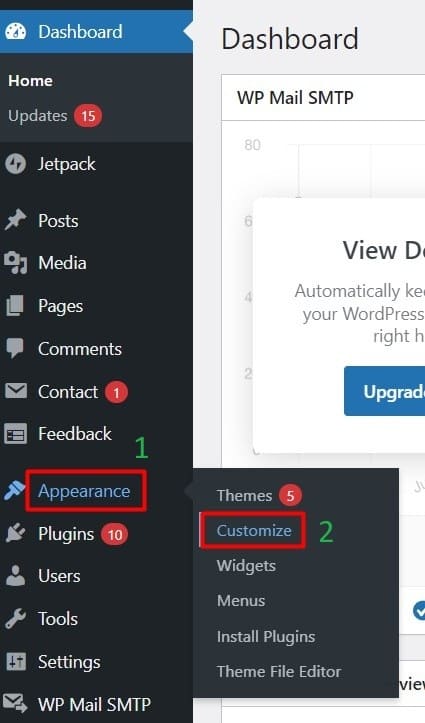
Bạn kiểm tra bằng cách vào Dashboard >> Appearance >> Customize.

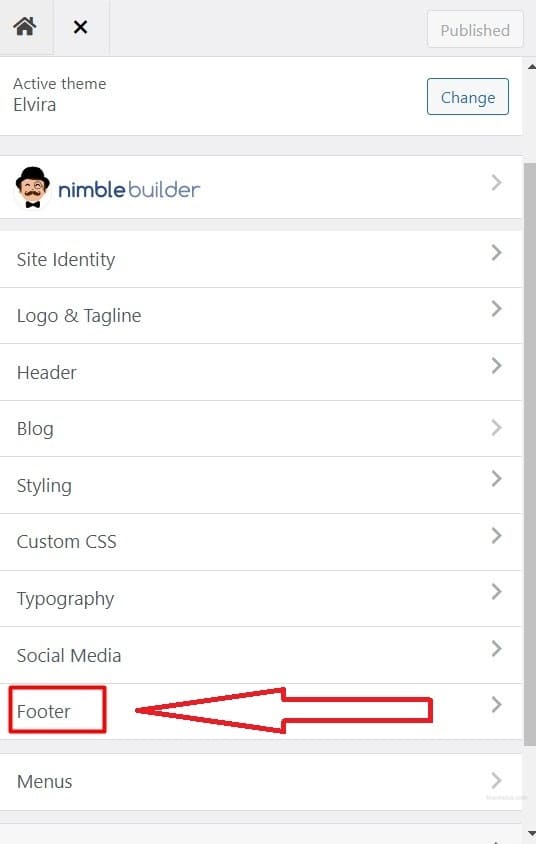
Bạn nhìn ở cột menu bên trái, nếu thấy có tab Footer thì tức là theme của bạn có thể dùng cách 2 này. Bạn nhấp vào tab.

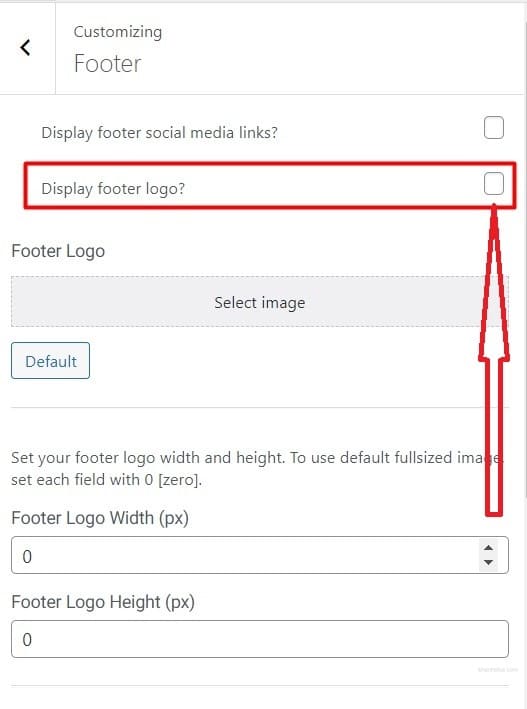
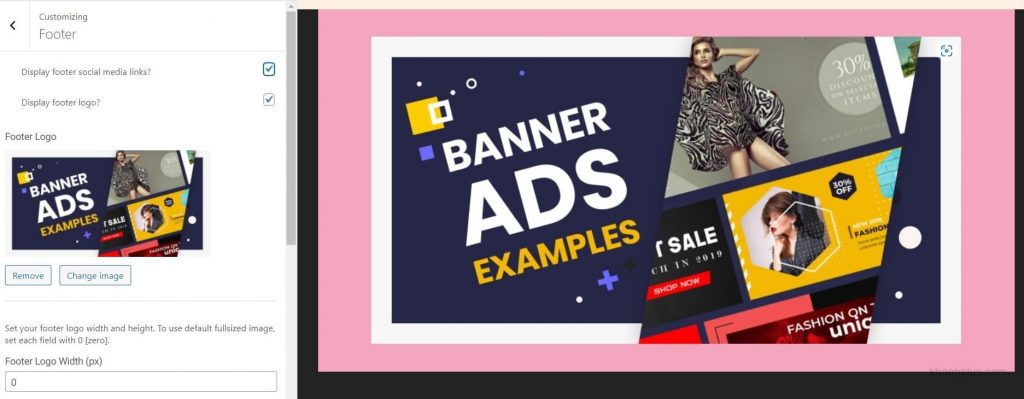
Nếu bạn muốn thêm liên kết Facebook hoặc Instagram thì tick vào dòng “Display footer social media links?”.

Nếu bạn muốn thêm logo hoặc một banner (bán hàng/ưu đãi) ở chân trang thì tick vào dòng “Display footer logo?”.

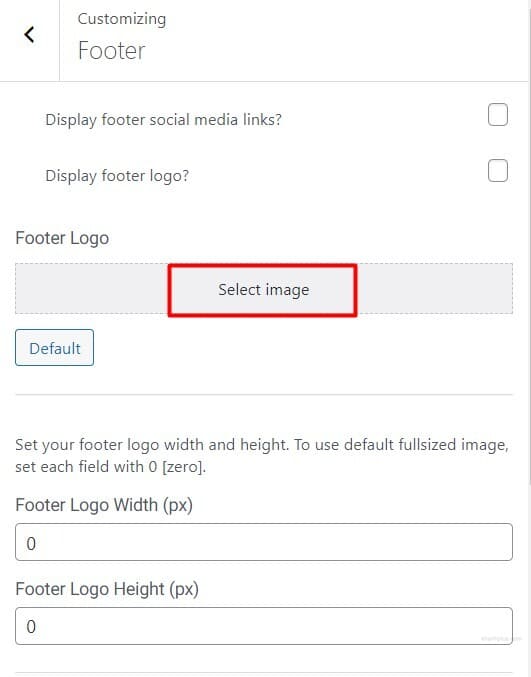
Sau đó, ở phần Footer Logo, bạn nhấp vào Select Image để tải logo hoặc banner lên.

Kết quả sẽ thành thế này:

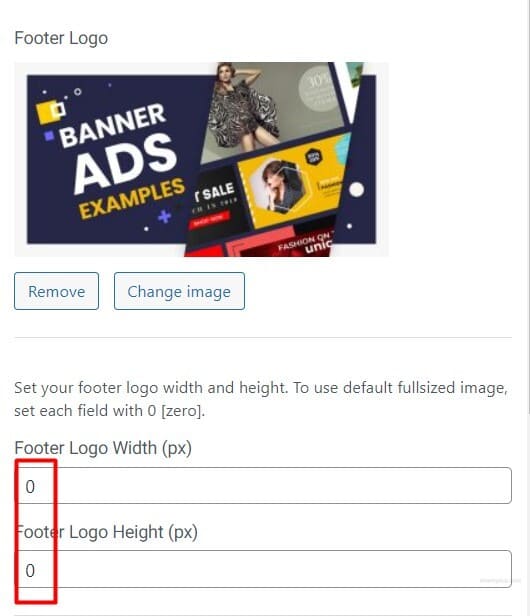
Nếu bạn muốn để full kích thước thì phần chỉnh size ở ngay bên dưới, bạn để chiều dài và chiều cao đều bằng 0.

Nhưng nếu bạn muốn kích thước to hơn hoặc bé đi thì sửa lại con số tùy thích nhé!
Cách 3: Cách xóa hoặc thay đổi dòng “Powered by WordPress”
Thường bạn sẽ thấy ở cuối chân trang, WordPress mặc định để dòng “Powered by WordPress” hoặc “Copyright © 2020 by WordPress”.
Nếu bạn muốn thay đổi hoặc xóa dòng này thì sao?
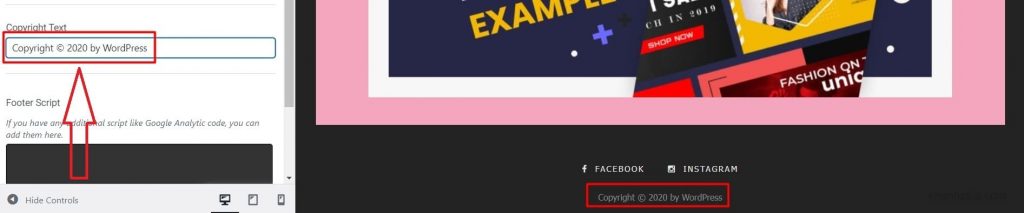
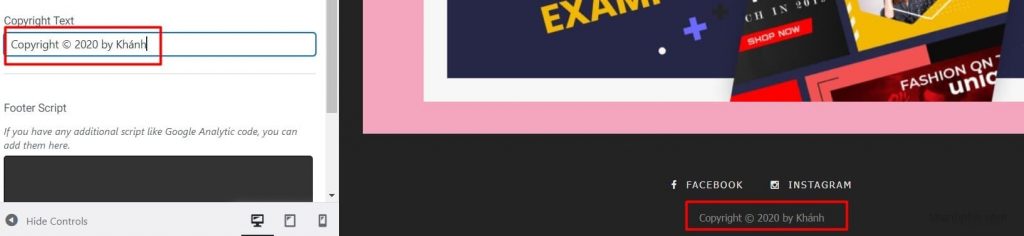
Cách đầu tiên là bạn cũng vào tab Footer ở Customize như trên, sau đó kéo xuống sẽ thấy phần Copyright Text, bạn vào đổi text trong box là xong.

Kết quả sẽ như thế này:

Hoặc bạn muốn xóa thì chỉ cần để trống khung trắng là xong.

Cách thứ hai để xóa trong trường hợp phần Footer của theme bạn không có tab chỉnh sửa Copyright text là sửa code trong Theme Editor.
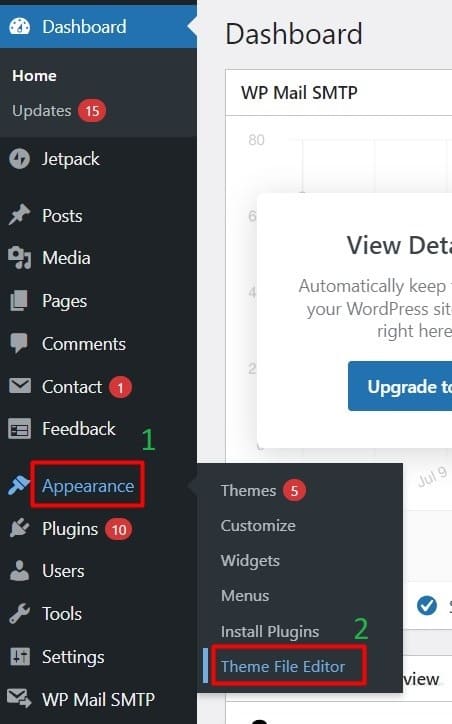
Bạn vào Dashboard >> Appearance >> Theme File Editor.

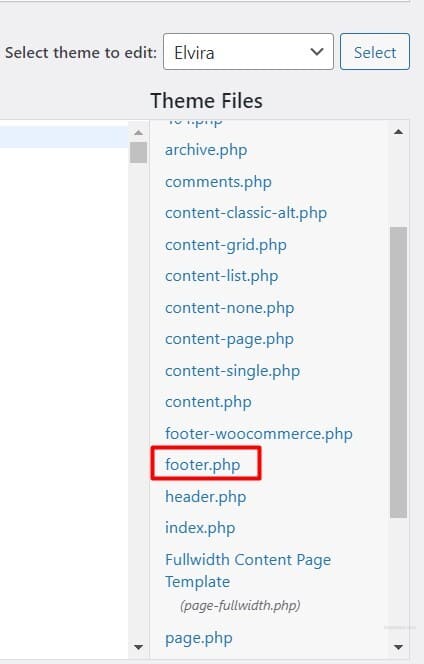
Bạn nhìn sang cột bên phải Theme Files, tìm dòng footer.php rồi nhấp vào.

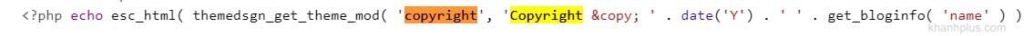
Bạn bấm tổ hợp phím Ctrl + F rồi gõ vào box dòng chữ mặc định ở chân trang, ví dụ của theme Khánh đang dùng là Copyright.

Sau đó bạn chỉ cần xóa phần text hoặc bỏ hẳn dòng code chứa từ Copyright rồi nhấp vào nút Update File ở cuối trang là xong.

Lời kết
Vậy là bạn đã biết cách chỉnh sửa Footer trong WordPress chỉ qua vài bước thao tác đơn giản mà không cần cài thêm plugin nào.
Nếu trong quá trình thao tác, bạn gặp trục trặc hoặc có chỗ nào không hiểu thì cứ để lại bình luận bên dưới, Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.

