Trong bài viết này, Khánh sẽ hướng dẫn bạn cách tạo bảng trong WordPress dễ dàng.
Trước đây, bạn cần phải dùng plugin hoặc mã HTML để thêm bảng trong các bài viết.
Nhưng bây giờ, với trình soạn thảo văn bản mới của WordPress, bạn dễ dàng tạo bảng mà không cần dùng thêm bất kỳ công cụ nào.
Khánh cũng sẽ đề cập đến các cách tùy chỉnh khi tạo bảng, ví dụ tô màu nền, thêm/xóa cột, căn chỉnh nội dung trong bảng…
Cách tạo bảng trong WordPress không cần plugin
WordPress giúp bạn thêm bảng cực kỳ dễ dàng bằng cách sử dụng các block mặc định trong trình soạn thảo văn bản.
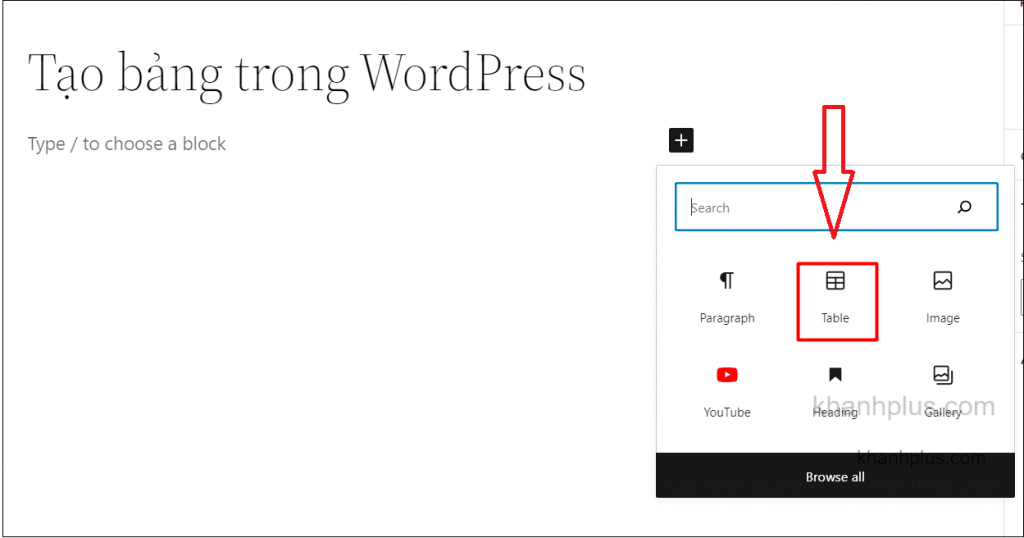
Bạn chỉ cần tạo một bài viết mới hoặc chỉnh sửa bài đã đăng. Sau đó, bạn nhấp vào dấu + để thêm block mới rồi chọn Table.

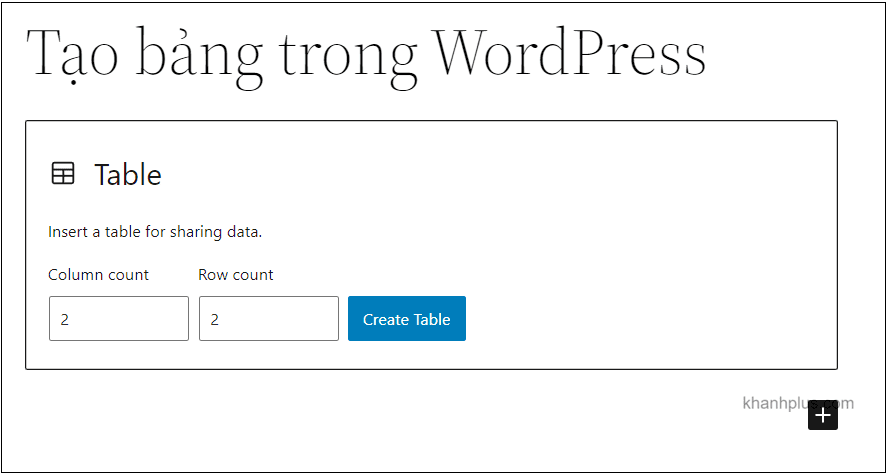
Tiếp theo, bạn sẽ chọn số lượng cột và hàng cho bảng. WordPress để mặc định là 2.

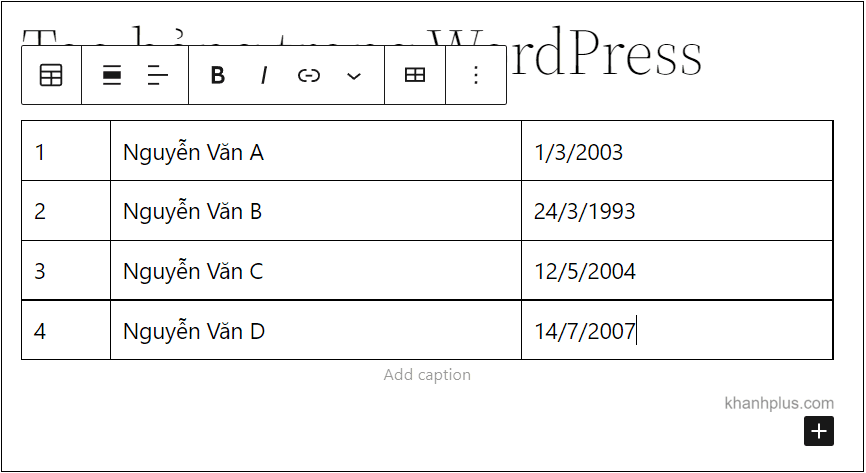
Ví dụ Khánh tạo một bảng có 3 cột và 4 hàng.
Bạn nhấp vào từng ô và nhập nội dung vào.

Kích thước của ô sẽ tự động thay đổi tùy thuộc vào số lượng nội dung trong mỗi ô.
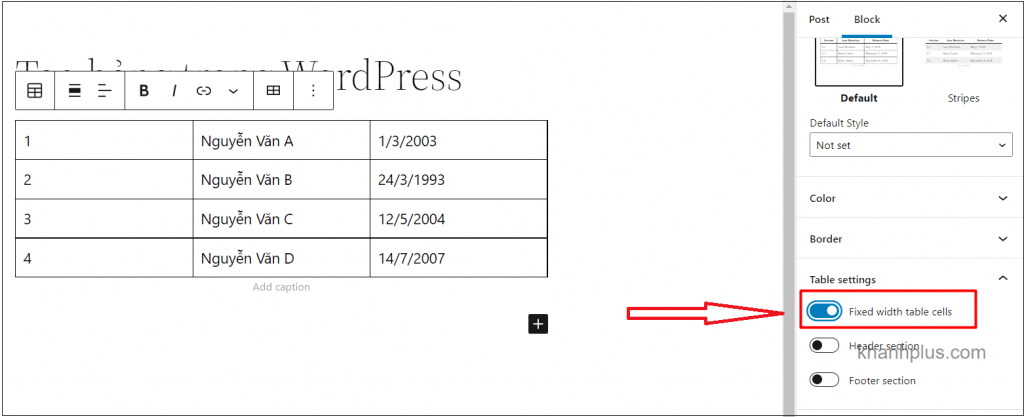
Nếu bạn muốn các ô có chiều rộng cố định, bạn cài đặt tính năng này ở cột Block ở phía bên tay phải, trong khung Table Settings, tick chọn Fixed width table cells.

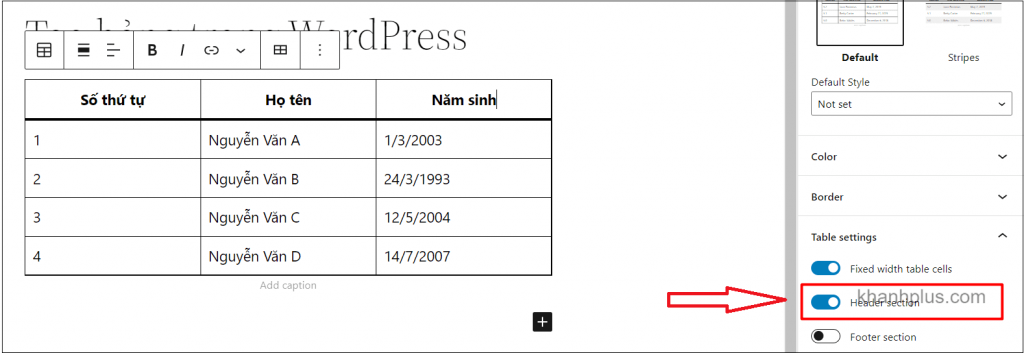
Ở trong khung này, bạn có thể thêm phần đầu bảng (Header Section) và chân bảng (Footer Section).
Ví dụ Khánh tick chọn Header Section và nhập tiêu đề cho từng cột.

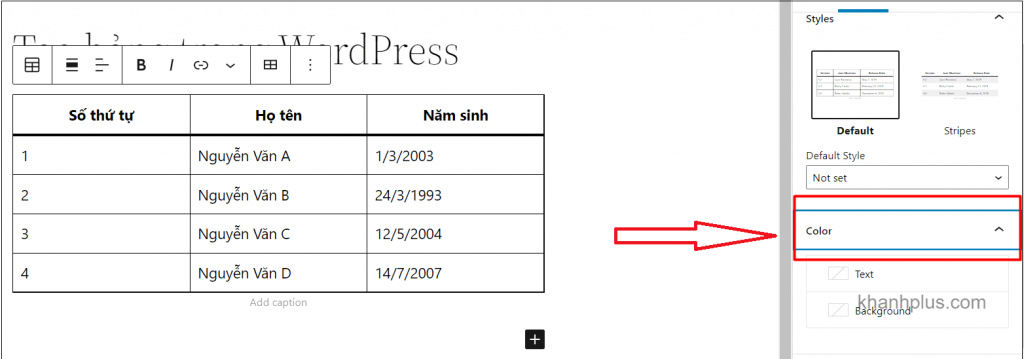
Nếu bạn muốn tô màu cho bảng thì vào khung Color của cột Block ở bên phải.

Có hai tùy chọn là tô màu cho chữ (Text) và tô màu nền (Background).
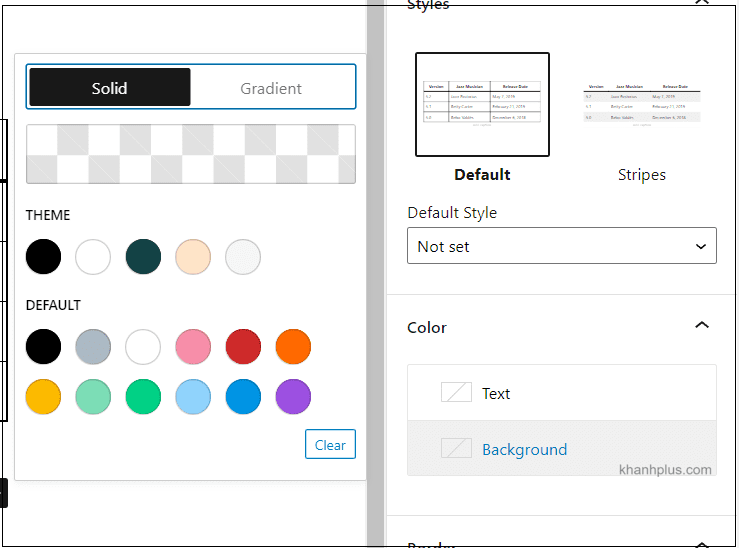
Bạn muốn tô màu thế nào thì nhấp chọn cái đó. Một bảng màu sắc hiện ra, với tùy chọn màu đơn (solid) và màu pha trộn (gradient).

Thêm/xóa cột và hàng
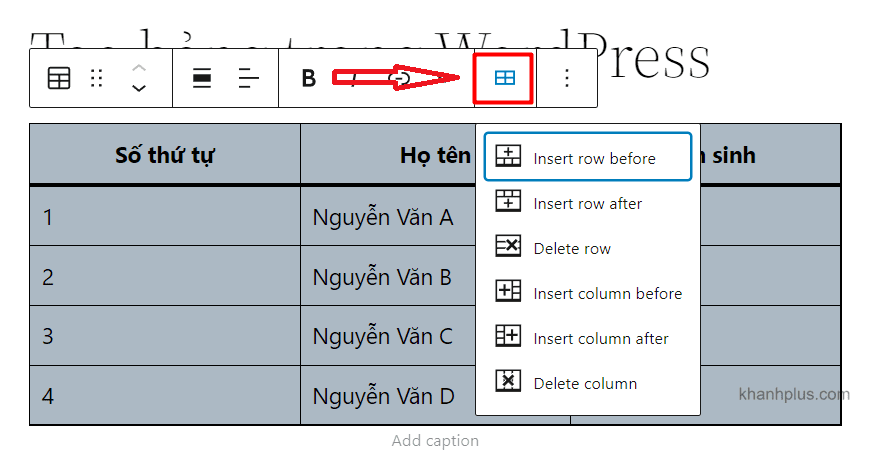
Nếu bạn muốn thêm một hàng hoặc cột mới, chỉ cần nhấp vào ô ở vị trí bạn muốn thêm, sau đó chọn Edit Table (biểu tượng bảng hình chữ nhật gồm 4 ô), tìm các tùy chọn có từ “Insert”.

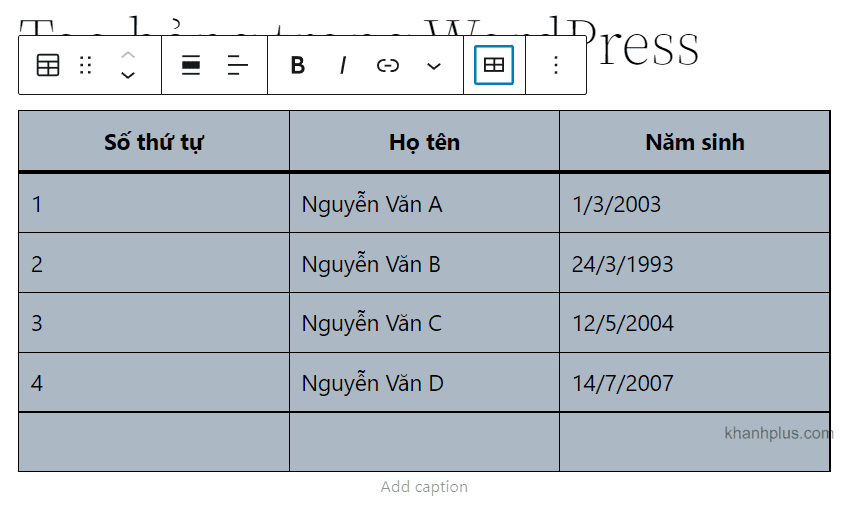
Ở đây, Khánh thêm một hàng mới ở bên dưới bảng.

Bạn cũng có thể xóa các hàng và cột theo cách tương tự.
Chỉ cần nhấp vào ô trong hàng hoặc cột mà bạn muốn xóa, vào Edit Table >> Delete Row hoặc Delete Column.
Chỉnh sửa định dạng nội dung trong bảng
Theo mặc định, nội dung trong bảng được căn chỉnh về bên trái.
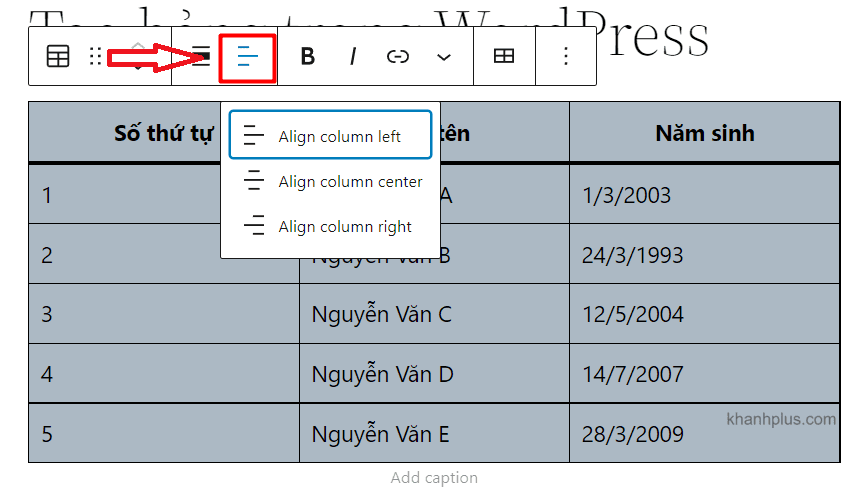
Bạn muốn thay đổi điều này thì chỉ cần nhấp vào một cột, sau đó chọn Change Column Alignment (biểu tượng 3 dấu gạch ngang).

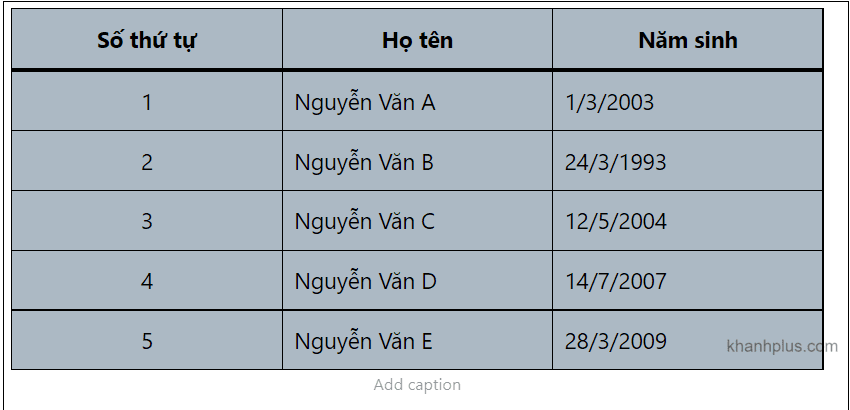
Ở đây, Khánh chọn căn giữa cho cột số thứ tự.

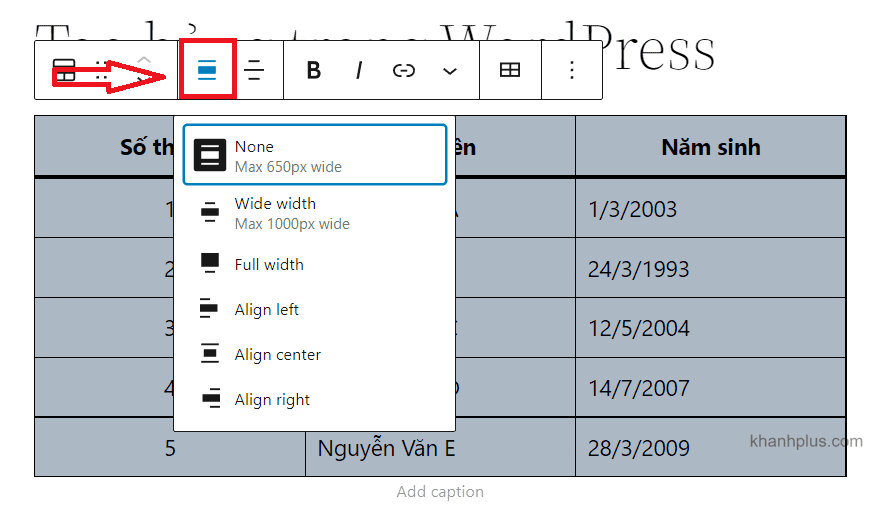
Bạn cũng có thể thay đổi căn chỉnh của toàn bảng trong bài viết bằng cách chọn Change alignment.

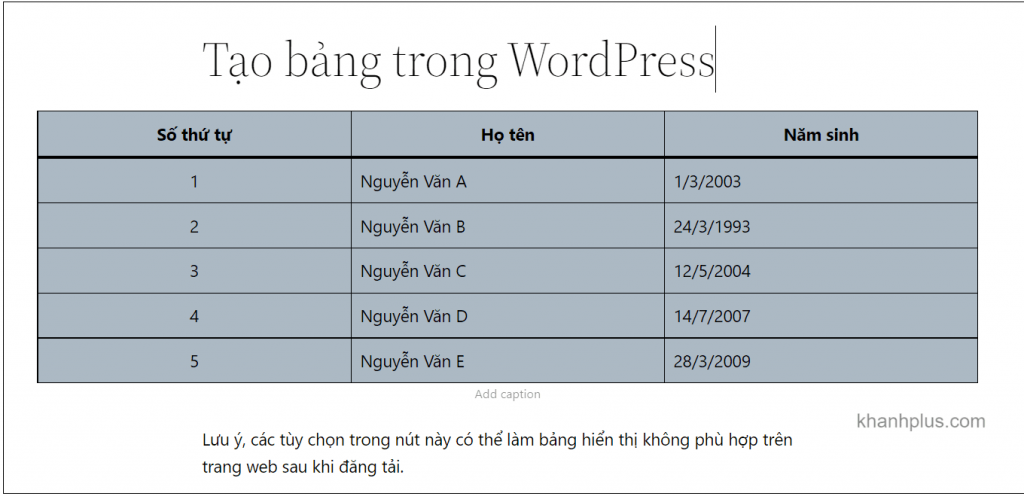
Lưu ý, các tùy chọn trong nút này có thể làm bảng hiển thị không phù hợp trên trang web sau khi đăng tải.
Vì vậy, bạn hãy xem trước (preview) bài viết để kiểm tra xem bảng hiển thị đã ổn chưa, có cần chỉnh sửa chỗ nào không.
Đây là hình dạng bảng sau khi Khánh chọn Wide Width trong Change alignment.

Bạn sẽ thấy chiều rộng của bảng vượt ra ngoài phạm vi thông thường của bài viết: trải lấn ra ngoài lề trái và phải của khu vực bài đăng.
Một nhược điểm của bảng biểu trong WordPress là không có các tính năng nâng cao như lọc tìm kiếm, sắp xếp tùy chỉnh…
Lời kết
Như vậy, bạn đã biết cách tạo bảng trong WordPress dễ dàng mà không cần plugin hay HTML.
Hy vọng bài hướng dẫn của Khánh sẽ giúp bạn áp dụng thành công trong bài viết của mình.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.