Trong bài viết này, Khánh sẽ hướng dẫn 2 cách đơn giản giúp cố định menu khi cuộn trang trong WordPress.
Kiểu menu này (còn gọi là sticky menu) vẫn hiển thị trên màn hình dù bạn có lướt xuống cuối trang.
Nó giúp trải nghiệm người dùng tốt hơn vì họ có thể thuận tiện bấm vào menu tìm mục mình muốn trong khi đang lướt mà không cần phải mất công kéo lại lên trên đầu trang.
Nó cũng đã được chứng minh là làm tăng tỷ lệ chuyển đổi ở các website bán hàng.
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.
2 cách giúp cố định menu khi cuộn trang trong WordPress
Cách 1: Sử dụng plugin
Đây là phương pháp dễ dàng nhất, đặc biệt cho người mới bắt đầu.
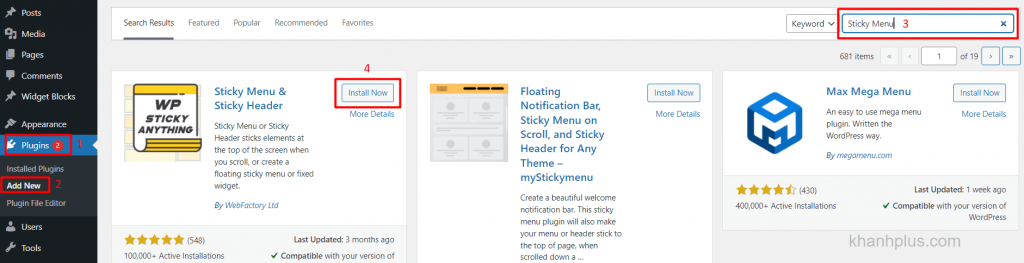
Bạn cài đặt và kích hoạt plugin Sticky Menu & Sticky Header bằng cách vào Plugins >> Add New, sau đó search Sticky Menu & Sticky Header trên thanh tìm kiếm.

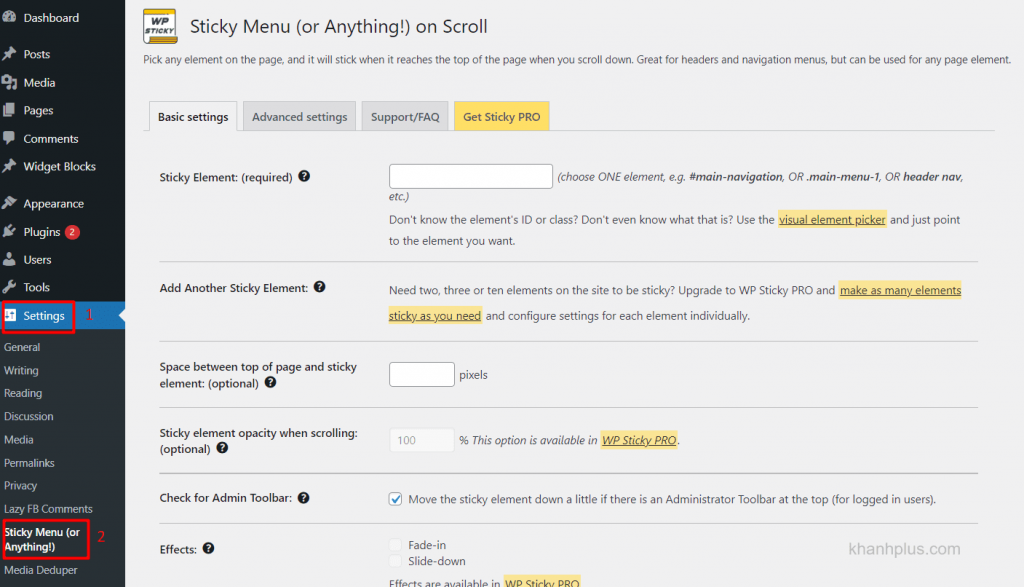
Sau khi kích hoạt xong, bạn vào Settings >> Sticky Menu (or Anything) để định cấu hình cài đặt plugin.

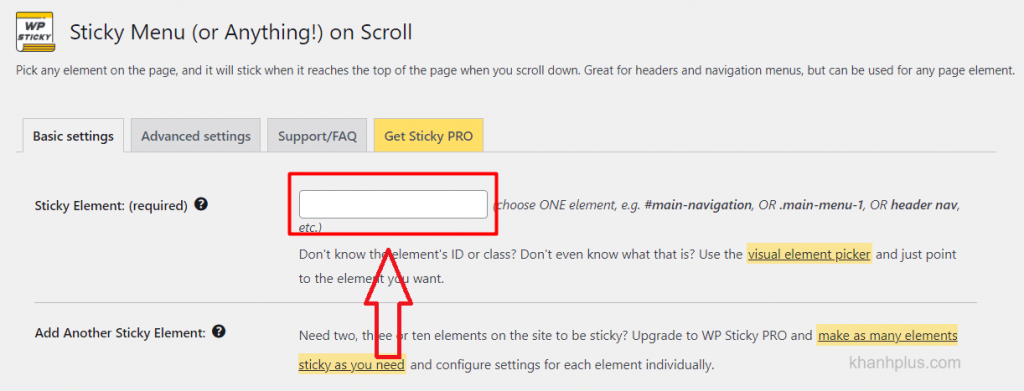
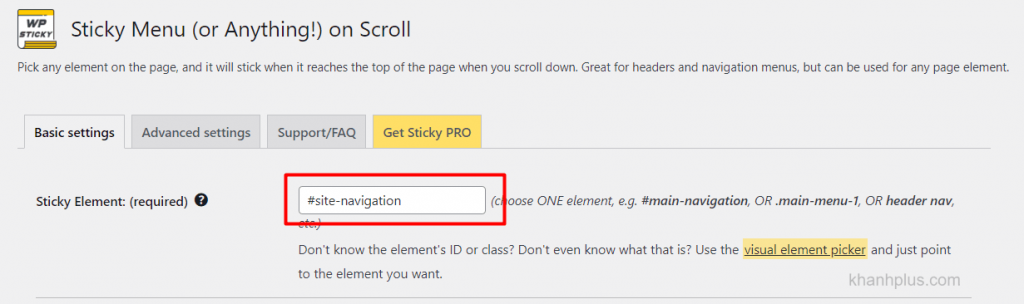
Trước tiên, bạn cần nhập CSS ID của menu bạn muốn cố định vào ô Sticky Element.

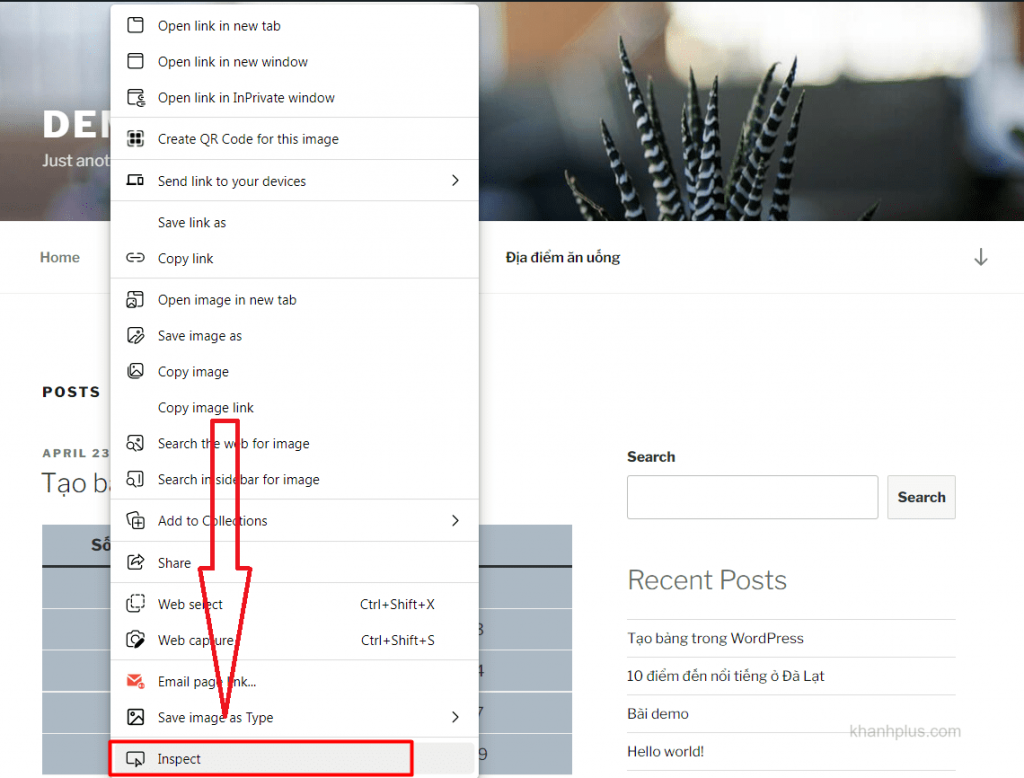
Bạn truy cập vào trang web, di chuột đến menu, nhấp chuột phải và chọn Inspect.

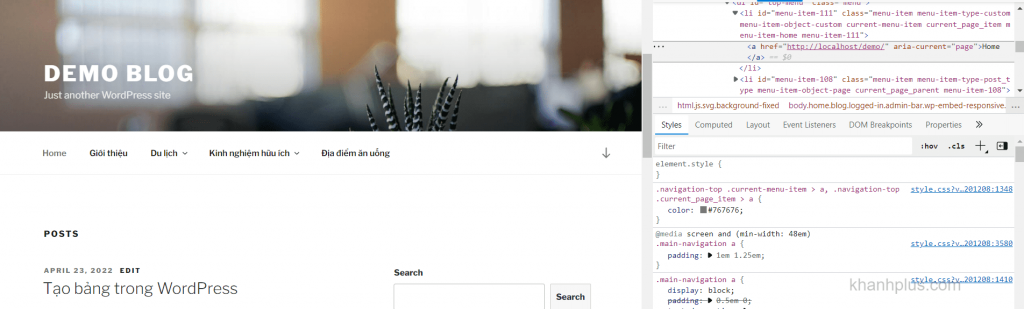
Màn hình sẽ chia làm đôi, với nửa bên phải là các mã code của website.

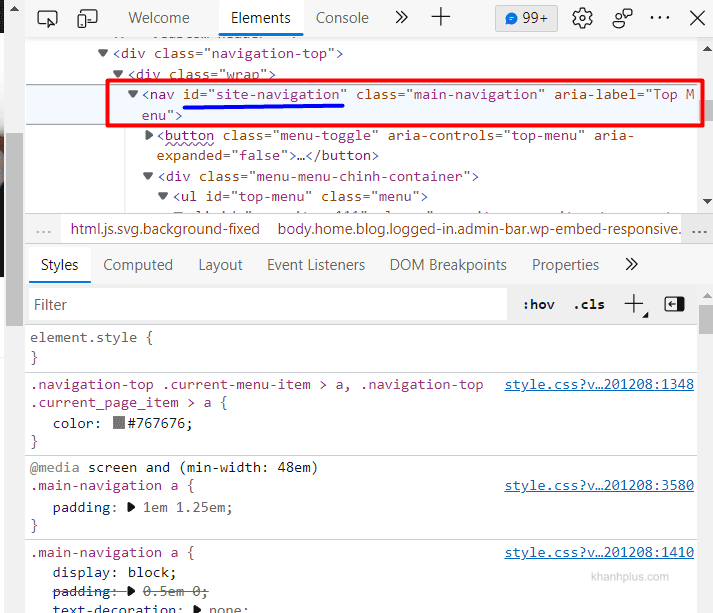
Bạn cần tìm mã code liên quan đến menu, nó sẽ giống thế này:
<nav id=”site-navigation” class=”main-navigation” role=”navigation”>
Và bạn sẽ copy cụm trong dấu ngoặc của id, theo ví dụ trên là site-navigation.
Bạn cuộn chuột trong ngăn Elements để tìm kiếm dòng code tương tự. Của Khánh sẽ là: site-navigation.

Bạn nhấp đúp chuột vào dòng code, rồi bấm chuột phải để sao chép, sau đó dán ID CSS trong phần cài đặt Sticky Menu và đừng quên thêm dấu # vào trước id.

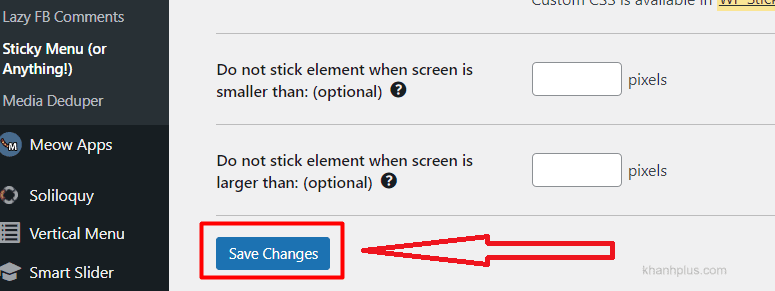
Cuối cùng bạn đừng quên nhấp “Save Changes” ở cuối trang.

Bạn truy cập vào website thì sẽ thấy menu đã được cố định khi cuộn trang trong WordPress.
Cách 2: Cố định menu bằng cách thủ công
Cách này yêu cầu bạn tùy chỉnh mã CSS trong theme.
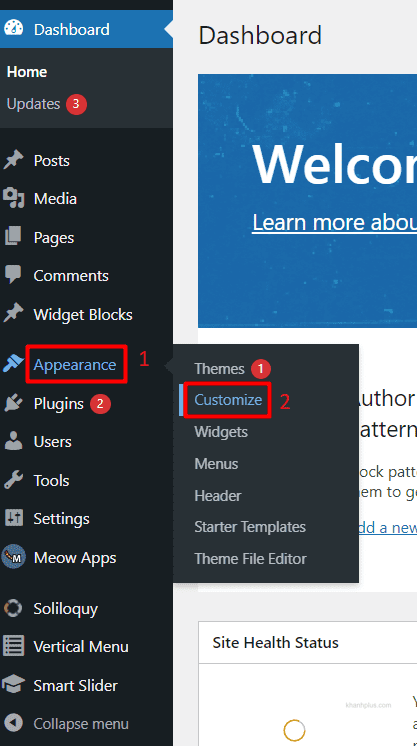
Đầu tiên bạn vào Appearance >> Customize để vào trình chỉnh sửa theme của WordPress.

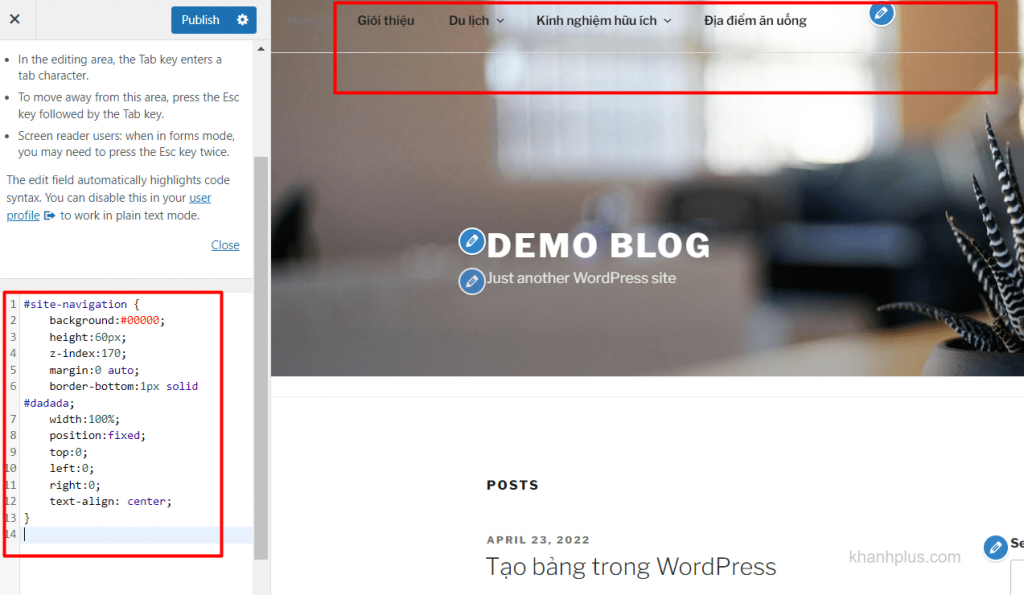
Tiếp theo, bạn nhấp vào Additional CSS ở cột bên trái và thêm dòng code này:
#site-navigation {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 60px;
z-index: 999;
background: #00000;
}Bạn nhìn sang màn hình bên cạnh thì sẽ thấy menu được cố định như thế nào trên trang web.

Mã code trên được cài đặt mặc định để background của thanh menu xuyên suốt.
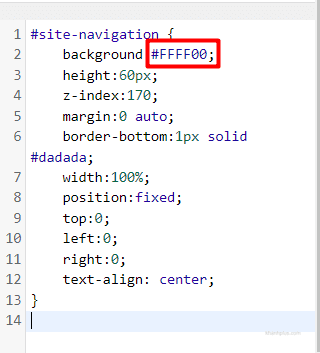
Nếu bạn muốn đổi màu của background thì có thể chọn 1 mã màu rồi thay thế ở dòng:
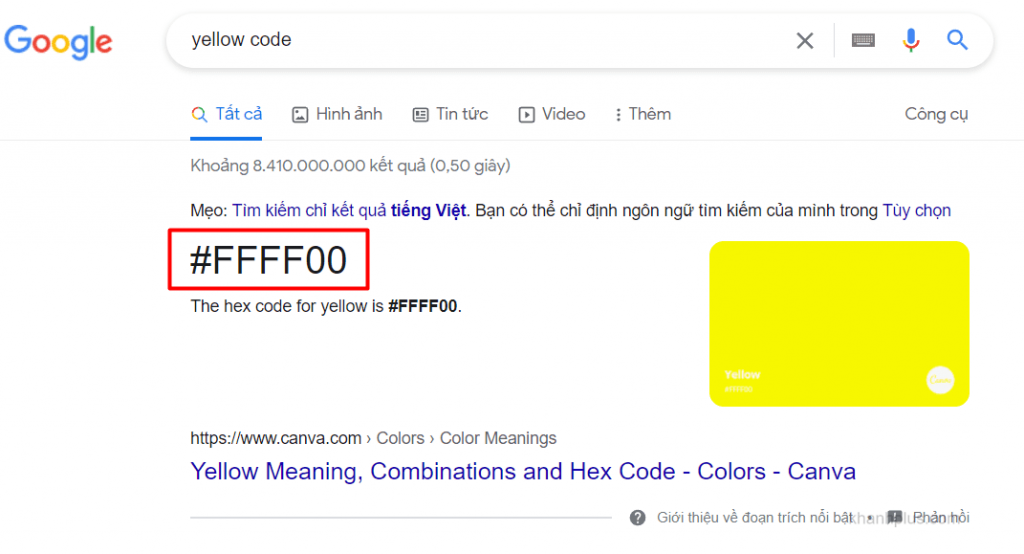
background: #00000Ví dụ Khánh muốn màu nền là vàng, Khánh search trên Google là “yellow code” thì sẽ hiện ra một mã bắt đầu bằng dấu #: #FFFF00.

Khánh copy và thay thế vào đoạn mã trên:
background: #FFFF00
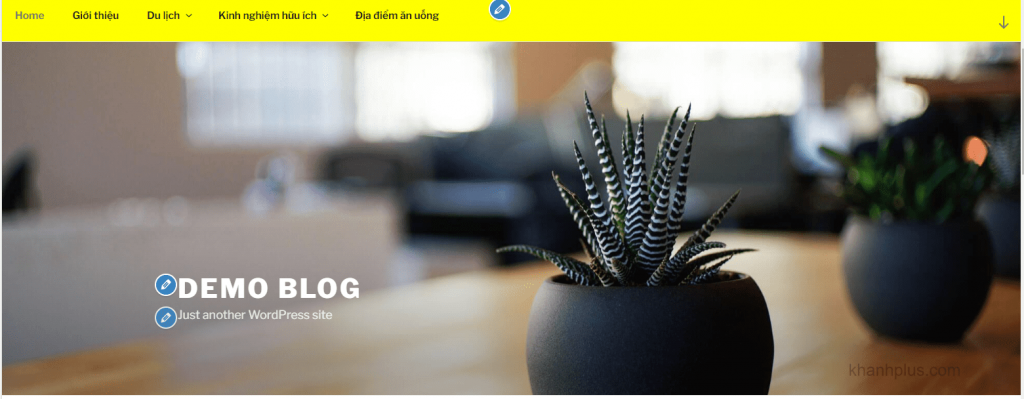
Kết quả:

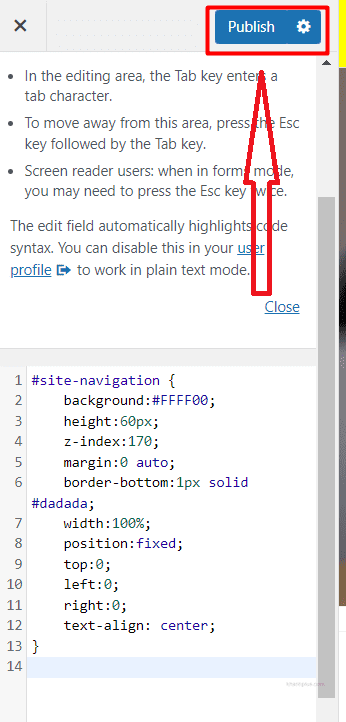
Cuối cùng bạn đừng quên nhấp nút Publish ở đầu màn hình.

Lời kết
Vậy là bạn đã biết 2 cách cố định menu khi cuộn trang trong WordPress vô cùng đơn giản.
Nếu bạn còn bất cứ câu hỏi nào thì đừng ngại để lại bình luận bên dưới.
Khánh sẽ giải đáp giúp bạn.
Hẹn gặp bạn ở bài hướng dẫn tiếp theo.
Trên blog của Khánh có đầy đủ các hướng dẫn hay nhất về WordPress và xây dựng website. Bạn chỉ cần search Google với cú pháp: “khanhplus + [nội dung cần tìm kiếm]” để tìm thấy thông tin chính xác và nhanh nhất nhé.